Change Store Email Addresses - Mageplaza
Configure Magento 2 Contact Form & Email: Detailed Guides
Vinh Jacker | 04-02-2016

The Contact Us link placed at the footer of the Magento 2 store allows customers to send a message directly to you by completing the form. Thanks to this contact method, any requests or concerns can be resolved effectively, which assists customer support better. Hence, online businesses can build close and long-term relationships with customers.
The Contact email address indicates the email recipient to which the forms are sent and the email sender by which the store replies to customers. Magento sets [email protected] as the default email address, but you may want to change it to your own here. To make sure it is sent to your inbox, you should enable SMTP. In addition, you also can customize the email templates, and upload your brand email logo here.
Why are the Contact Us form and Contact email address essential for your online store?
Contact Us form can:
- Be a useful channel for customers to get in touch with the business
- Ensure the emails do not get lost because of the wrong address
- Save time when all important information is collected beforehand
- Store the conversation in the email inbox for future management
Rather than using the default email by Magento 2, the contact email address configuration can:
- Be easier to remember
- Assign different emails for different purposes
- Assist the branding strategies
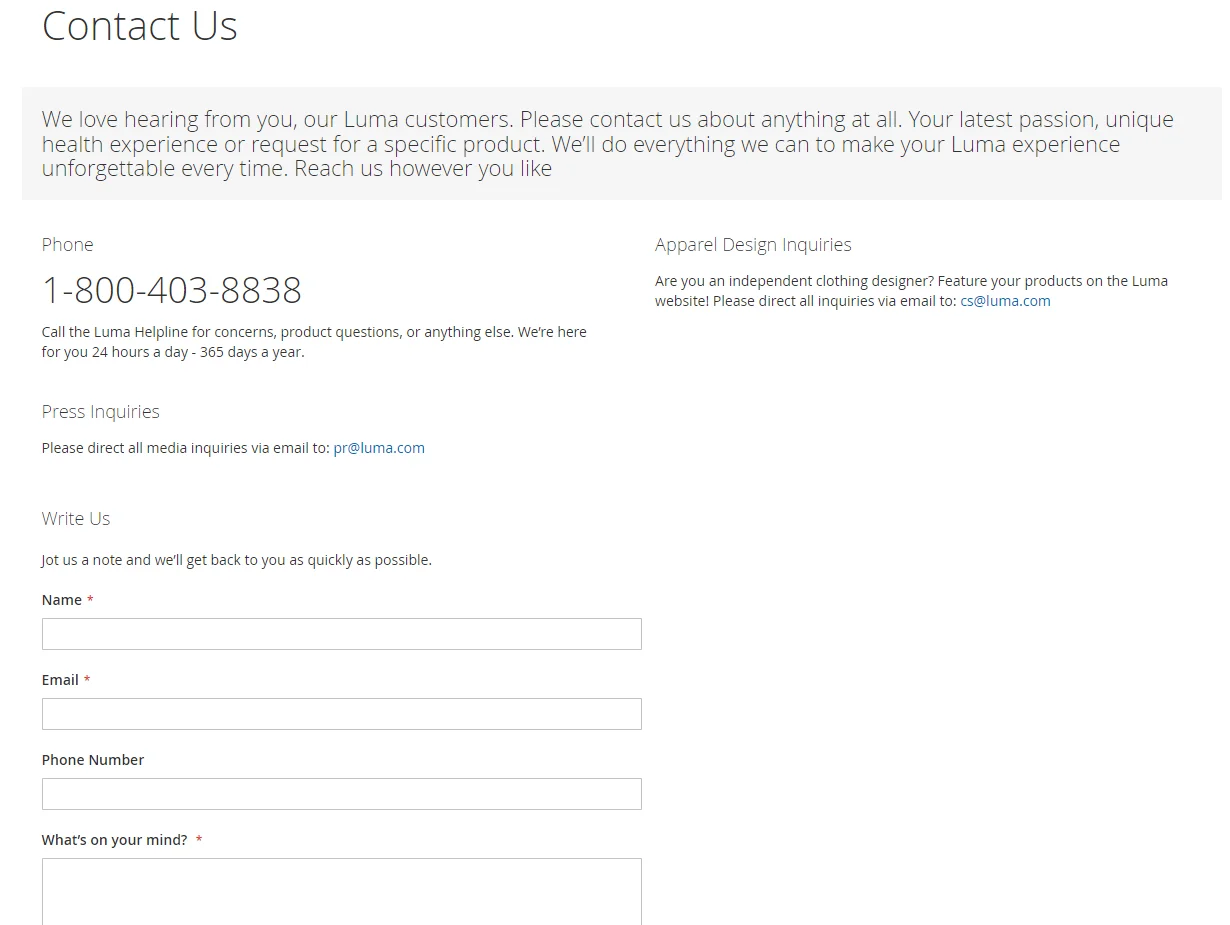
Here is the Contact Us form in the front end; visitors/customers can send you an email via this page.

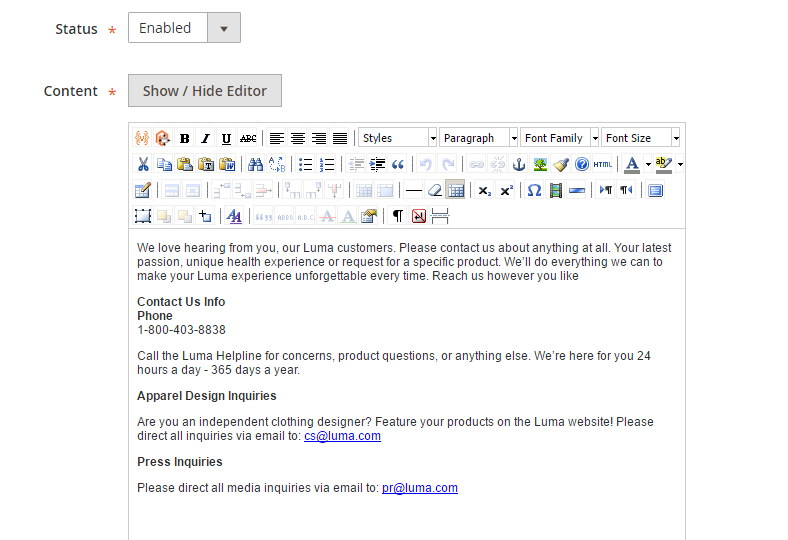
After the form is submitted, a thank-you message appears. The contact-us-info block contains the form and can be easily customized.
4 steps to configure Contact Us form in Magento 2
This tutorial will guide you through 4 steps to set up the Contact Us form:
- Step 1: Login to your Magento 2 backend
- Step 2: Configure Contact Us form
- Step 3: Customize Contact Us form
- Step 4: Check the result
Step 1: Login to your Magento 2 backend
- On the Admin sidebar, click
Stores. Then underSettings, chooseConfiguration. - In the panel on the left under
General, chooseContacts.
Step 2: Configure the Contact Us form
After logging in to the backend, you can now set up the Contact Us form, as well as configure the Contact email address as you wish:
- Expand the
Contact Ussection. If necessary, setEnable Contact Usto “Yes”

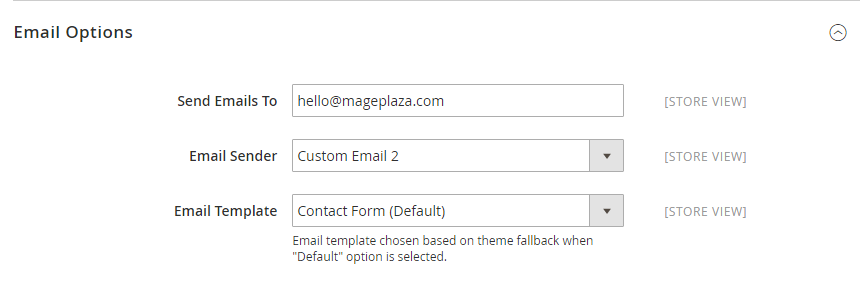
- Expand the
Email Optionssection. Then, do the following:- In the
Send Emailsfield, enter the email address where messages from theContact Usform are sent. - Set
Email Senderto the store identity that appears as the sender of the message from the Contact Us form. For example: Custom Email 2. - Set Email Template to the template that is used for messages sent from the Contact Us form.
- In the

When all the steps aren’t done, click Save Config.
Step 3: Customize Contact Us form
The Contact Us form is also an opportunity for you to provide essential information to your customers. You can include this content with ease after following these steps:
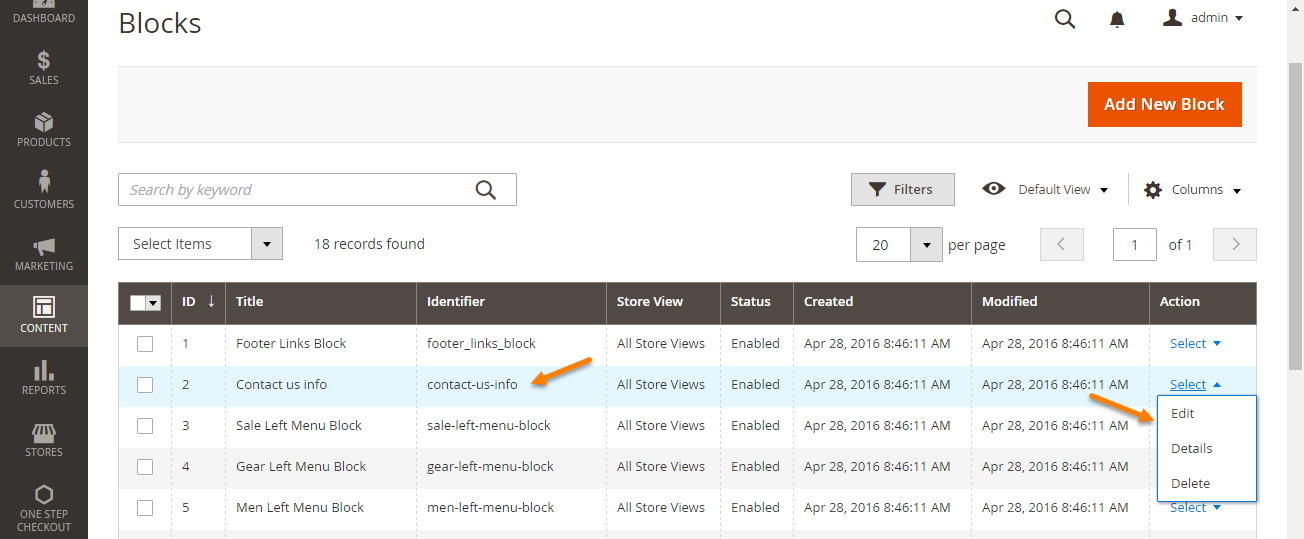
- On the Admin sidebar, click on
Content. Then underElements, chooseBlocks. - Find the Contact Us Info block in the list and open it in the Edit mode.

- Scroll down to the
Contentfield and make any necessary changes.- Use the editor toolbar to format the text and add images and links.
- Click on
Show / Hide Editorto work directly with the HTML.

Step 4: Check the result
After setting up everything, click on Save Block to get all done.
Other custom options for Magento 2 Custom Contact form
How to edit fields of the Magento 2 Contact Us form programmatically
Let’s add the subject field to the email template as an example. To implement, you need to create a new module.
- Step 1: Create
module.xmlinapp/code/<Vendor>/<Module>/etcand insert the following code part:
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Module_Name" setup_version="1.0.1">
</module>
</config>
- Step 2: Register this mod in
app/code/<Vendor>/<Module>by creatingregistration.php. Enter the following code:
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Module_Name',
__DIR__
);
- Step 3: Сopy the
form.phtmlfile from thevendor/magento/module-contact/view/frontend/templatesfor the below steps. Paste it intoapp/code/<Vendor>/<Module>/view/frontend/templates. Next, open this file then add the new field into your contact form with this code:
<div class="field subject required">
<label class="label" for="subject"><span><?php /*
@escapeNotVerified */ echo __('Subject') ?>
</span></label>
<div class="control">
<input name="subject" id="subject" title="<?php /*
@escapeNotVerified */ echo __('Subject') ?>
" value="" class="input-text" type="text" data-validate="{required:true}"
</div>
</div>
- Step 4: Make
contact_index_index.xmlinapp/code/<Vendor>/<Module>/view/frontend/layoutin order to overrule the formerform.phtmlfile with a new one. To do so, please insert this code path to the file:
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="contactForm" remove="true"/>
<referenceContainer name="content">
<block class="Magento\Contact\Block\ContactForm" name="customContactForm"
template="Module_Name::form.phtml" />
</referenceContainer>
</body>
</page>
- Step 5: Now that you’re ready, please go to
Marketing > Email Templates > Add New Template. - Step 6: Then you’ll see the
New Templatepage. Select theContact Formtemplate and chooseLoad Template. - Step 7: Insert a name for the
Template Namefield. - Step 8: Paste this code to the
Template Contentfield then save it:
trans "Subject: %subject" subject=$data.subject
trans "Name: %name" name=$data.name
trans "Email: %email" email=$data.email
trans "Phone Number: %telephone" telephone=$data.telephone
trans "Comment: %comment" comment=$data.comment
Data.subject here is the name of the field you added to form.phtml file. It should be the same in both places.
- Step 9: Navigate to
Stores > Configuration > General > Contacts. SelectEmail Templatein theEmail Options. Finally, save your changes.
If you’re planning to build completely custom forms for internal use or admin panel management, check out this step-by-step guide to creating a custom admin form in Magento 2 using UI components.
How to add a Contact Us form to other pages
You can add a Contact Us form to the CMS page.
First, you need to change the contact form.
- Go to
Content > Elements > Blocks - Choose the Contact Us info block and edit it
- Provide your contact infomation in the
Contentbox then save it Save the block
Now, we will guide you how to add a Contact Us form to other pages. Select the Content block, add this code (where you need it, such as footer, navigation block, and so on).
block type=’core/template’ name=’contactForm’ template=’contacts/form.phtml’
Don’t forget to save your changes.
How to enable CAPTCHA in Magento 2 Custom form
CAPTCHA is a must-have tool for online stores as it can protect them from being spam. To enable CAPTCHA for custom form, please navigate to Stores > Configuration > Customers > Customers Configuration > CAPTCHA. Choose Yes in the Enable CAPTCHA on Storefront field, save config, and it’s done.
How to enable Google Maps on the Contact Us page
Step 1: Log in to the Magento Admin
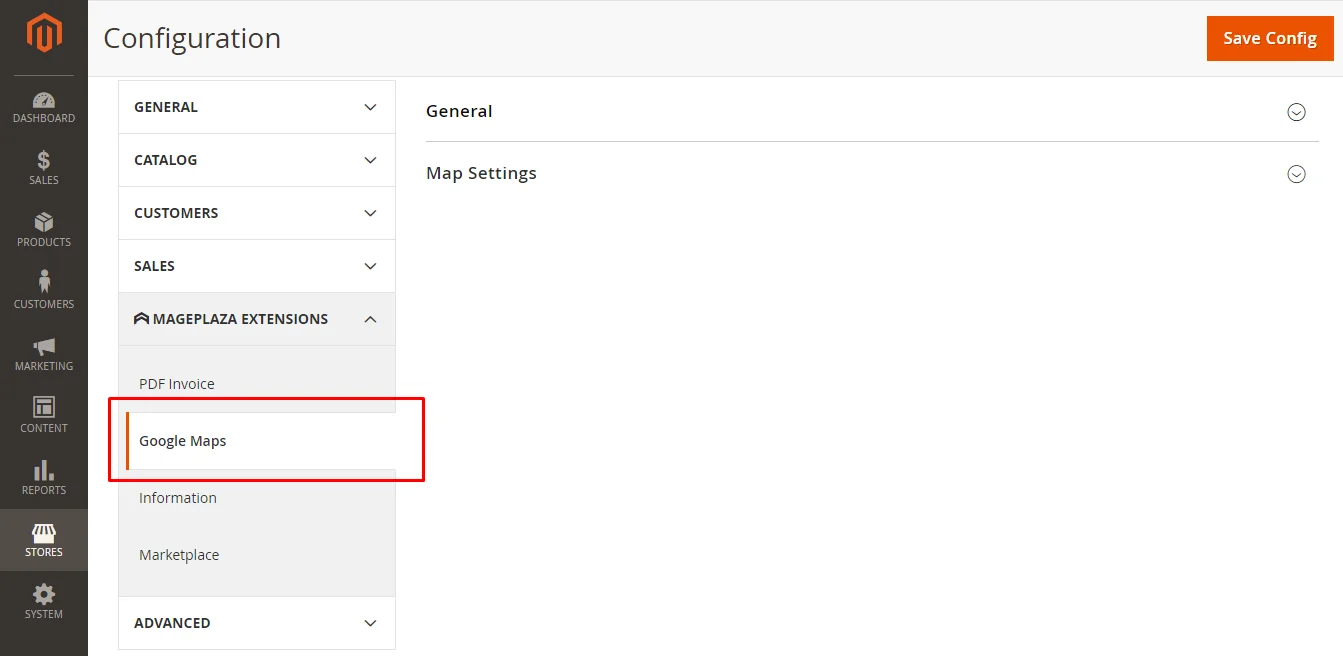
Step 2: Choose Store > Settings > Configuration > Mageplaza Extensions > Google Maps

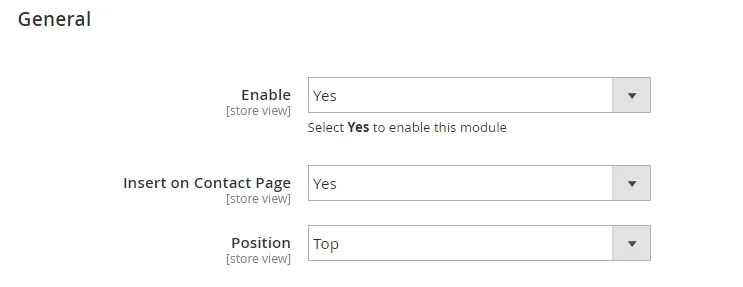
Step 3: Choose Yes to enable the module

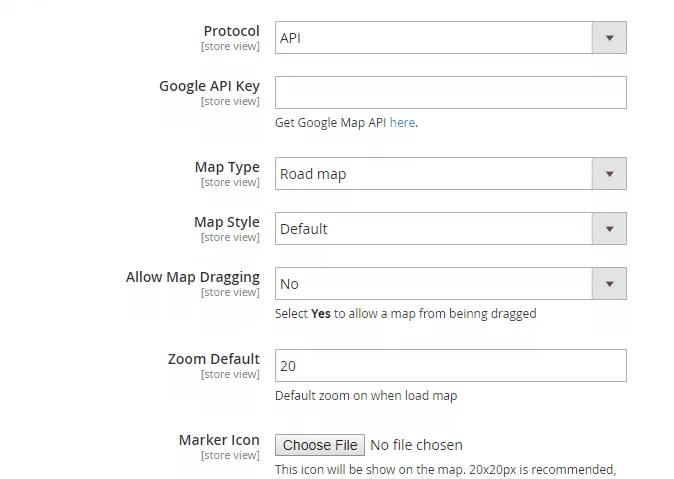
Step 4: Configure the fields as necessary

How to fix Magento 2 custom form submit error/ contact form not sending emails
If your contact form is not working the way you want it to be, check all the settings in the backend one more time.
In case you did everything right but it’s still not working, please navigate to the template/contact/form.phtml file. Find this code part:
getFormAction(); ?>” id=”contactForm” method=”post”>
Replace it with this:
getUrl(‘contacts/index/post’); ?>” id=”contactForm” method=”post”>
FAQs
1. Is it possible to create multiple Contact Forms in Magento 2?
By default, Magento 2 supports a single Contact Form. For multiple forms, you’ll need to use an extension or custom development.
2. What should I do if the Contact Form is not working?
Please ensure the form is enabled, verify email settings, check for conflicts with other extensions or custom code, and review server logs for errors.
3. Are there security concerns with Contact Us forms?
- Spam: Mitigating spam is a common concern. Implementing CAPTCHA or using extensions with spam filtering features can be helpful.
- Data Security: Ensure your Magento 2 store is secure and complies with relevant data privacy regulations.
4. When should I consider using an extension for the Contact Us form?
Consider using a Magento 2 Contact Us form extension if you need more customization options, advanced functionalities, or integration with other services.
The bottom line
That is all you have to do to enable the Contact Us form, edit its content and the Contact email address. Obviously, it is vital for online stores when it comes to business and customer communication. This is general guidance, so if you have more questions, you can leave the comment in the comment box and we will reply as soon as possible.
Related Posts:
- How to customize Email Template Magento 2
- Four Steps To Create A Custom Form In Magento 2 - Devdocs
- Setup store address, VAT, phone number
- How to Change Favicon
- How to Change Logo
- How to Change Email Logo
- Configure Sales Email
- Configure Payment Failed Email
- Setup Product Price Email Alert
- Configure Return-path email