Change Store Email Addresses - Mageplaza
How to enable/disable Breadcrumbs in Magento 2
Vinh Jacker | 06-15-2016

Websites, particularly eCommerce stores, are no different from a big supermarket with multiple web pages and product attributes for shopping. It comes as no surprise that you will get lost along the way without a well-organized navigation system.
Robust Magento 2 navigation keeps customers engaged, creates a better UX, and improves crawlability as well. Breadcrumbs are the most preferable best practice for site optimization.
The focuses of this post are about breadcrumb, its impact on SEO, and most importantly, how to show or remove breadcrumbs to CMS pages in Magento 2.
What are Breadcrumbs in Magento 2?
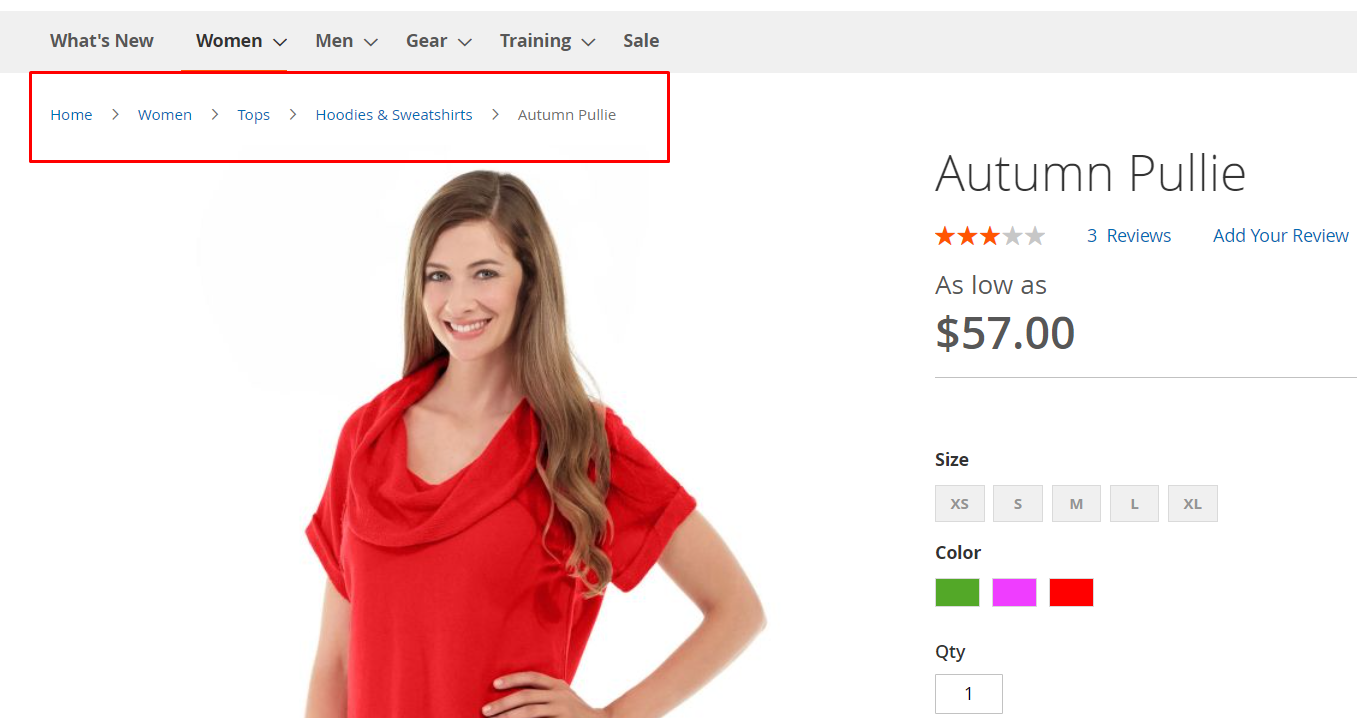
Basically, a breadcrumb is a small text path that you usually see at the top of a page indicating your location on the site. Below is a simple illustration of breadcrumbs from a website.

Some highlighting points every breadcrumb has in common:
-
Allow web’s viewers to track their current position in a site structure as well as how far from their location to the homepage
-
For web visitors, breadcrumbs are a helpful tool that aids in navigating through the site, reducing clicks and unnecessary actions to get back to the high-level pages
-
Regularly located at the top of a web page or under the navigation bar and displayed as a horizontal strip
-
Have the symbol ‘>’ that functions as a separator between elements of the path. Each part of a breadcrumb trail is clickable
3 common types of breadcrumbs in practices
There are three main types of breadcrumbs. Each comes with its own purpose and different usages. Below are 3 ways you can implement breadcrumbs effectively on your website.
To conclude, it’s highly recommended to have breadcrumbs on your Magento store though it’s not a site’s compulsory component.
Hierarchy-based breadcrumbs
This is considered the most widely used and common type of breadcrumbs. In essence, hierarchy-based breadcrumbs tell web visitors where they’re in the site structure. Each text link is for a page that is one level higher than the one on its right.
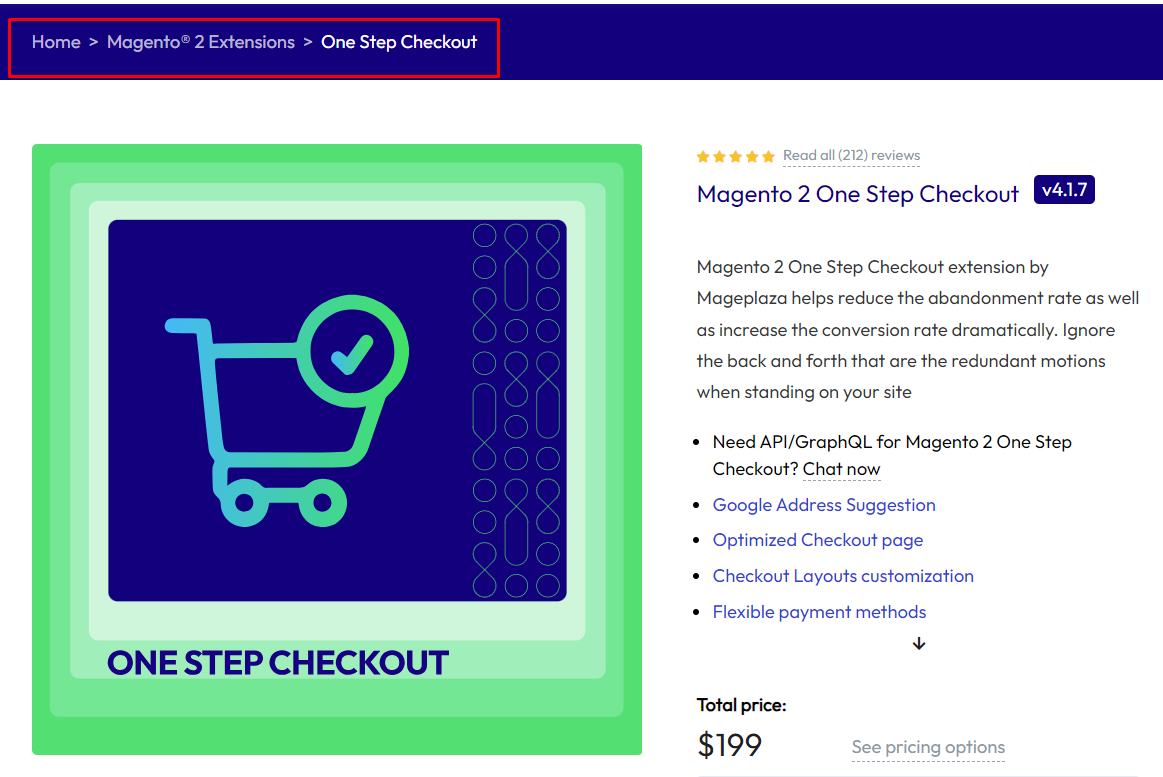
Let’s take Amazon as an example. When opening any product page on Amazon, you can easily see a trail of breadcrumbs like this at the page’s top-left corner.

For example: Electronics > Computers & Accessories > Computer Accessories & Peripherals.
Apparently, this type of breadcrumbs helps users easily see where they’re on your site’s architecture. The navigation to lower or higher-level pages also becomes much more convenient when you can interact with each part of the breadcrumb trail.
History-based breadcrumbs
Unlike the hierarchy-based breadcrumbs, the history-based (or path-based) ones have the same function as the browser back button. It allows users to quickly go back to the previous pages they visited with all of their selections intact.
This type of breadcrumb link is exceptionally beneficial when visitors just want to quickly jump back to the previous page after applying multiple filters on the category page. It focuses on the actual click path rather than the location.
Attribute-based breadcrumbs
Along with the first breadcrumb type, attributed-based breadcrumbs are the 2 most widely used on an eCommerce site.
As the name suggests, this breadcrumb type comprises product attributes that show customers what attributes they have clicked on.

The most significant difference of attribute-based towards hierarchy-based breadcrumbs is that it not only lists your path but also represents your selected filters on a product (price, quality, color, etc.). You can also deselect product filters right on the breadcrumb trail.
Why do breadcrumbs matter to eCommerce stores?
For eCommerce businesses, breadcrumbs play a vital role in helping users navigate through the whole website and between pages efficiently.
However, breadcrumbs are more beneficial in many ways, not only in improving users’ browsing experience.
Enhance user experience
Needless to say, breadcrumbs make it much easier for the web’s visitors to navigate through your whole online store systematically. When a customer gets lost while wandering around your store, a breadcrumb trail is all you need to show them a way out.
With proper implementation of breadcrumb types, you help users move to their wanted pages in a blink of an eye.
Though breadcrumbs are just a common interface element, it’s beneficial in reducing friction and bringing convenience to your customers.
Reduce the bounce rates
Another benefit of breadcrumbs itself is the ability to lower bounce rates. As mentioned earlier, breadcrumbs function as a handy guide that:
-
Show users exactly where they’re on your site
-
Navigate customers backward or forwards based on their preference just by a click
In other words, you give web visitors a convenient way to browse your site easily using breadcrumb navigation.
Thus, the application of breadcrumbs improves the usability, value, the site’s credibility as well as the overall user experience.
Contribute to the website’s SEO performance
Breadcrumbs are not only good for UX but also have a significant impact on Google rankings. For those who don’t know, Google uses breadcrumbs to categorize and contextualize content.
In other words, breadcrumbs show search engines how that site is structured. It’s a double win for SEO since breadcrumbs affect directly:
-
How a user finds information on your site, thus increasing web usability
-
How search engines index your website and determine your site’s ranking on Google
From the point of view of SEO optimization, breadcrumbs are, for sure, a multifunctional tool.
Steps to show breadcrumbs to CMS pages in Magento 2
Method 1
- On the Magento 2 Admin panel, click Stores. In the settings section, select Configuration.
- In the panel on the left under General, select Web
- Open the Default Pages section.
- Change Show Breadcrumbs for CMS Pages to Yes
- When complete, click Save Config

Note: Select Show Breadcrumbs for CMS Pages = Yes if you want to show breadcrumbs to CMS pages and No for removing them from CMS pages. And you can read the full guide of Magento here.
Method 2
Add this code to your product page layout(xml) file:
<referenceBlock name="breadcrumbs" template="Magento_Theme::html/breadcrumbs.phtml"/>
<block class="Magento\Catalog\Block\Breadcrumbs"/>
After using the above code, the result will be:

How to disable breadcrumbs in Magento 2?
To deactivate breadcrumbs for all CMS pages, simply repeat the previous steps and select “No” for “Show Breadcrumbs for CMS Pages”:
- Log in to your Magento Admin Panel using your credentials.
- Go to
System > Configuration > Web > Default Pages. - Under
Show Breadcrumbs for CMS Pages, choose “No” to disable breadcrumbs. - Click the
Save Configbutton to finalize the changes.
Yet, if we wish to disable breadcrumbs for a specific CMS page, the process becomes more complex.
Tips to show or remove breadcrumbs in Magento 2
You should:
- optimize your breadcrumbs to attract viewers better
- use breadcrumbs to navigate customers in your site easily
- move breadcrumbs and select a suitable solution for them on your site
You should not:
- link the current page to itself: Visitors may feel confused when browsing on your site and being redirected back to the page they are viewing.
- make changes to the main navigation just for the breadcrumbs
- over-optimize your breadcrumbs: Overloading keyword breadcrumbs can create confusion and make your search engines difficult to identify necessary parts.
- use location breadcrumbs to replace the ‘back’ button
Besides, you also can optimize your breadcrumbs SML with the use of Rich Snippets or our Magento 2 SEO extension.
The bottom line!
The benefits of breadcrumb navigation are undeniable. With its help, your site not only delivers a better user experience but also enhances Magento SEO performance and generates greater sales from visitors.
Thanks for reading and feel free to send your feedback and questions to us anytime.
Related Topics










