Change Store Email Addresses - Mageplaza
How to Configure Magento 2 Color Swatches
Vinh Jacker | 04-16-2016

In Magento 2, Color Swatches play an important role in motivating customers to make purchase decisions.
Unlike traditional shopping where shoppers can directly see how products will differ with different colors , when shopping online, they cannot see or hold the product in their hands. The only option for them is to only base their senses to make a judgment and decide whether they will buy this product or not.
So, in order to enhance customer satisfaction and motivate them to complete the purchase in your Magento 2 store, you need to present your product in various colors, patterns, or textures. That’s why we need a feature like Magento 2 Color Swatch.
What is Magento 2 Color Swatch and how does it help?
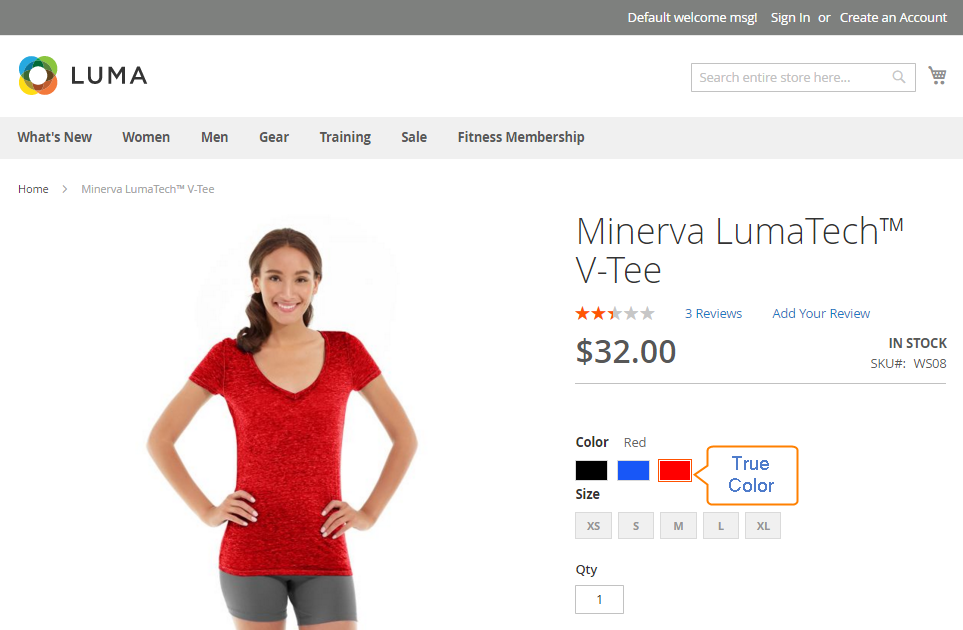
In Magento 2, color swatch is a feature that enables your online store to display products in specific colors chosen by customers. When customers click on the color they want, they can see how the product will look in that color. This helps them make purchase decisions more quickly. In the realm of online shopping, where the physical experience with products is limited, Magento 2 color swatch enhances the customer experience by letting them know if a product looks good in the color they want, reducing uncertainty about whether the product will meet their needs or not.

Because of that, online merchants need to upgrade their display method to show swatches features such as color, pattern, and texture as attractively as possible. For example, you have a shirt and it is more attractive with unique shades of color than flat colors. The more realistic the customers feel, the more products you can sell out.
How to Set Up Color Swatches Option in Magento 2 with 3 Easy Steps
Now, let’s start setting up color swatches option for your Magento 2 store:
Step 1: Create the Color Swatches in Magento 2
Apply one of the following methods to create the swatches.
Method 1: Add a Color Swatch
- Identify the exact color for your product.
- On the Admin sidebar,
Stores > Attributes > Product. - In the grid, find and edit the
Colorattribute. - Set
Catalog Input Type for Store Ownerto Visual Swatch. - Under
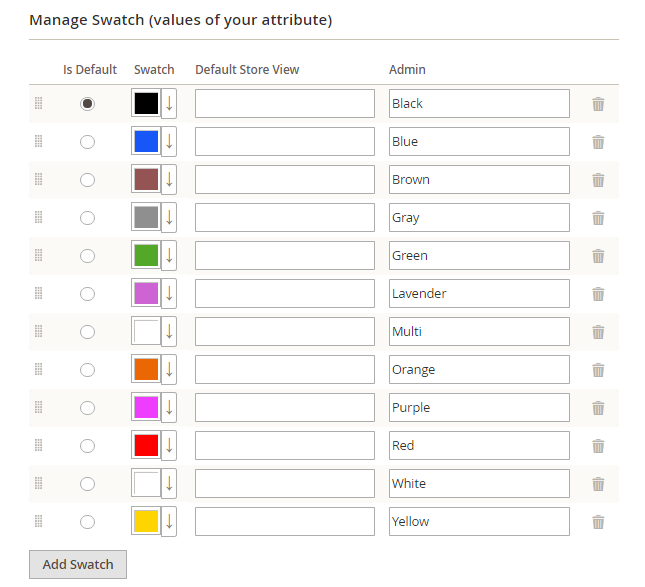
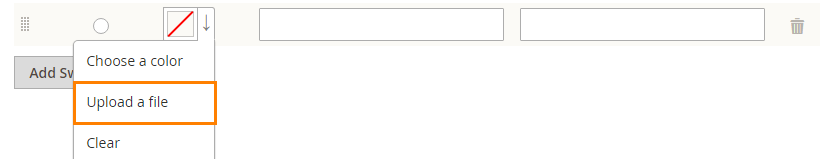
Manage Swatch, click onAdd Swatchto add a new definition to the bottom of the list. Then, do the following:

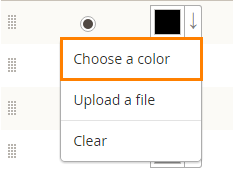
- On the swatch menu, select
Choose a color.

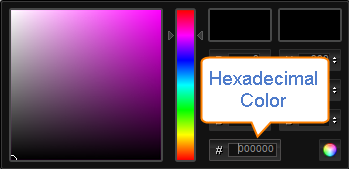
- In the color picker, enter the six numbers that represent the hexadecimal value of the new color in the
#field, and press the Backspace key to delete the current value. Then click on theColor Wheelbutton in the lower-right corner to save the swatch.

- Enter the label for the color in the Admin and Default Store View.
- Mark the checkbox under the
Is Defaultto set the default color as you need. - Enable to change the order when click on the icon in the top left of Manage Swatch table and drag it to the new position.
- When complete, click on
Save Attribute, then flush the cache inCache Managementtab. - Finally, go to
Editmode in each product, and updateColorattribute with the correct swatch. To update multiple products at the same time, follow the steps below.
Method 2: Upload a Swatch Image
- Collect the swatch image that is correct for your product.
- On the Admin sidebar,
Stores > Attributes > Product. - In the grid, find and edit the
Colorattribute. - Set
Catalog Input Type for Store Ownerto Visual Swatch. - Under
Manage Swatch, click onAdd Swatchto add a new definition to the bottom of the list. Then, do the following:- On the swatch menu, select
Upload a file.

- Choose the desired image from your computer.
- Repeat these steps for other swatch images.
- Enter the label for the color in the Admin and Default Store View.
- On the swatch menu, select
- When complete, click on
Save Attribute, then remember to flush the cache inCache Managementtab. - Finally, go to
Editmode in each product, and updateColorattribute with the correct swatch. To update multiple products at the same time, follow the steps below.
Step 2: Update your product
- On the Admin sidebar,
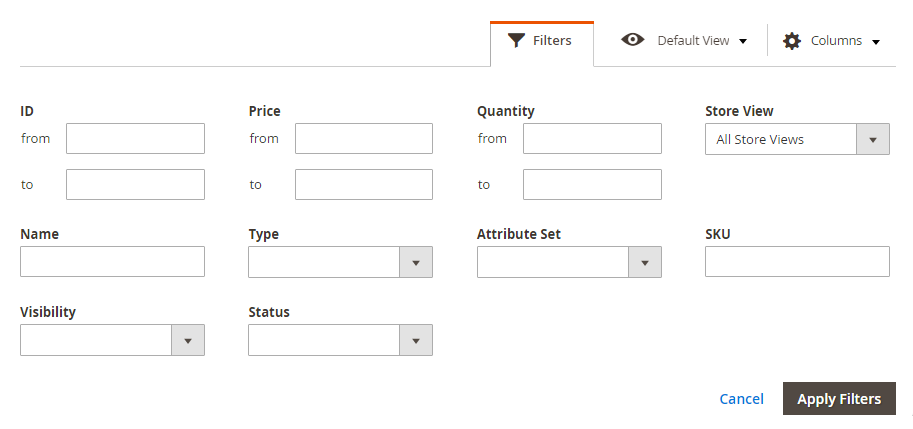
Products > Inventory > Catalog. Filterthe list by Name or SKU to include only the applicable products.

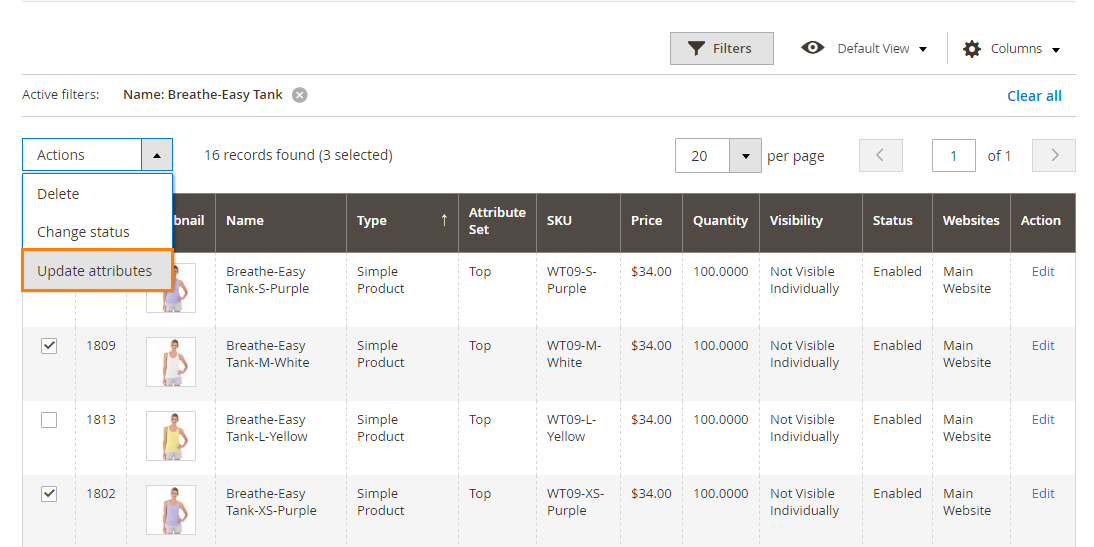
- Mark the checkbox of each product that you want the swatch to apply. And then, set the
Actionscontrol to Update Attributes.

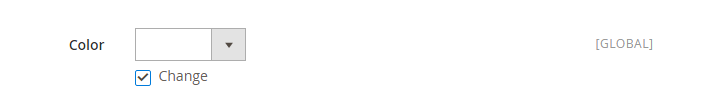
- Look down to the
Colorattribute, and mark the Change checkbox.

Step 3: Save the product
Click on Save to apply the swatch. Then remember to flush the cache in the Cache Management tab.
Reference: Magento 2 user guide
Alternative: Configure Color Swatches in Magento 2 Using Third-Party Extensions
Imagine having a store with more than 1000 products, and each product comes with 7, 8, or even 10 different choices of colors, patterns, and textures. Customizing product swatches manually in such a case can be a “nightmare” because of consuming a lot of time and effort.
In such situations, there’s no better option than using a third-party extension that enhances product customizations, allowing you to add more information to the options, making them more informative and appealing to customers.
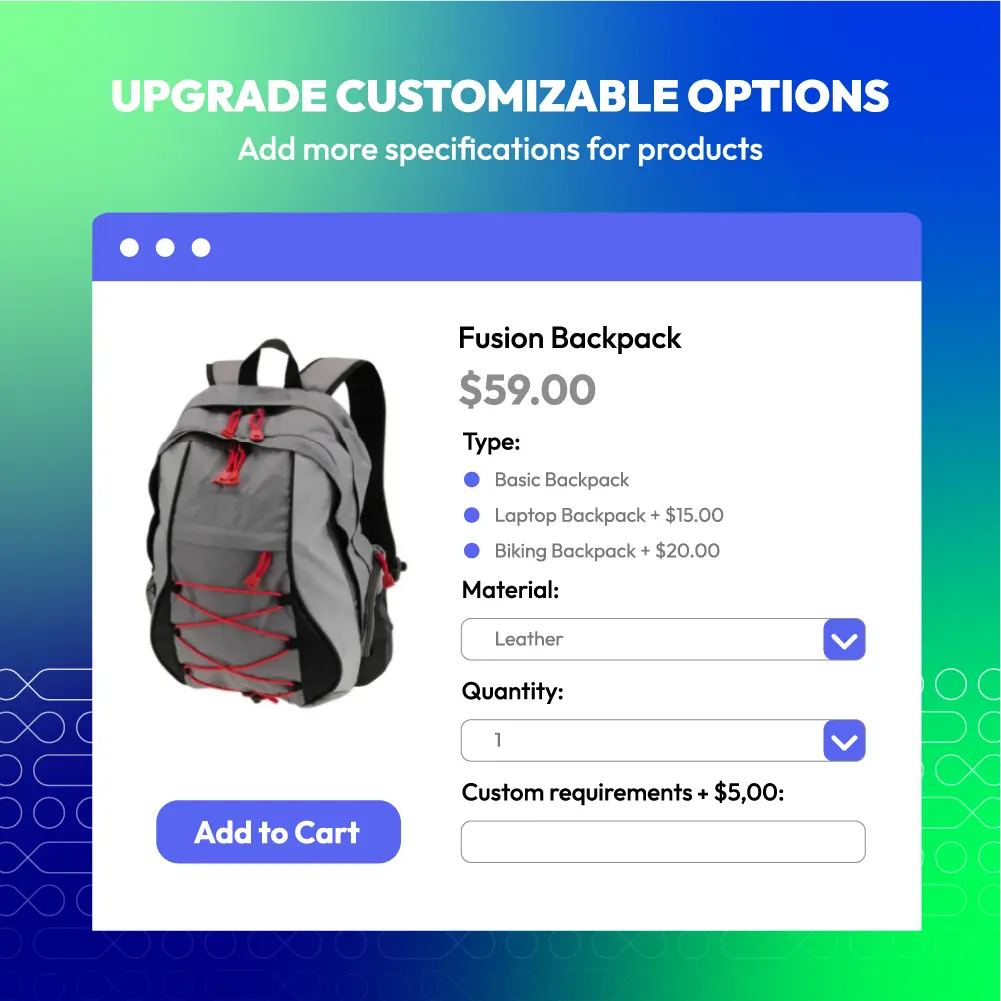
One popular choice is the Product Options for Magento 2 extension by Mageplaza, which offers the following benefits:

- Adding more specifications for customizable options: Not just color swatches, but also various other specifications like stock quantity, weight options, tooltip notes, and more.
- Incorporating special prices and tier prices via tooltips for specific products to boost sales.
- Adding options for multiple products quickly through editable templates.
This extension streamlines the process, making it easier for store owners to manage and present a wide range of product options, ultimately enhancing the overall customer experience and boosting sales.
How to Delete a Color Swatch in Magento 2?
Before deleting a color swatch or any other attribute in your Magento 2 store, make sure that it is not currently associated with any product. When you delete an attribute, it will be removed from all products and related attribute sets.
To avoid any issues, use the Export tool to check the list of product Entity Attributes and make sure the attribute you want to delete is not included. This step will help you avoid unintentionally removing essential attributes and ensure smooth management of your online store.
Now, to delete a color swatch, follow these steps:
- On the Admin sidebar, go to
Stores > Attributes > Product. - Find the
Colorattribute in the list, and open in edit mode. - Click
Delete Attribute.
Other Types of Product Swatches Besides Color Swatches
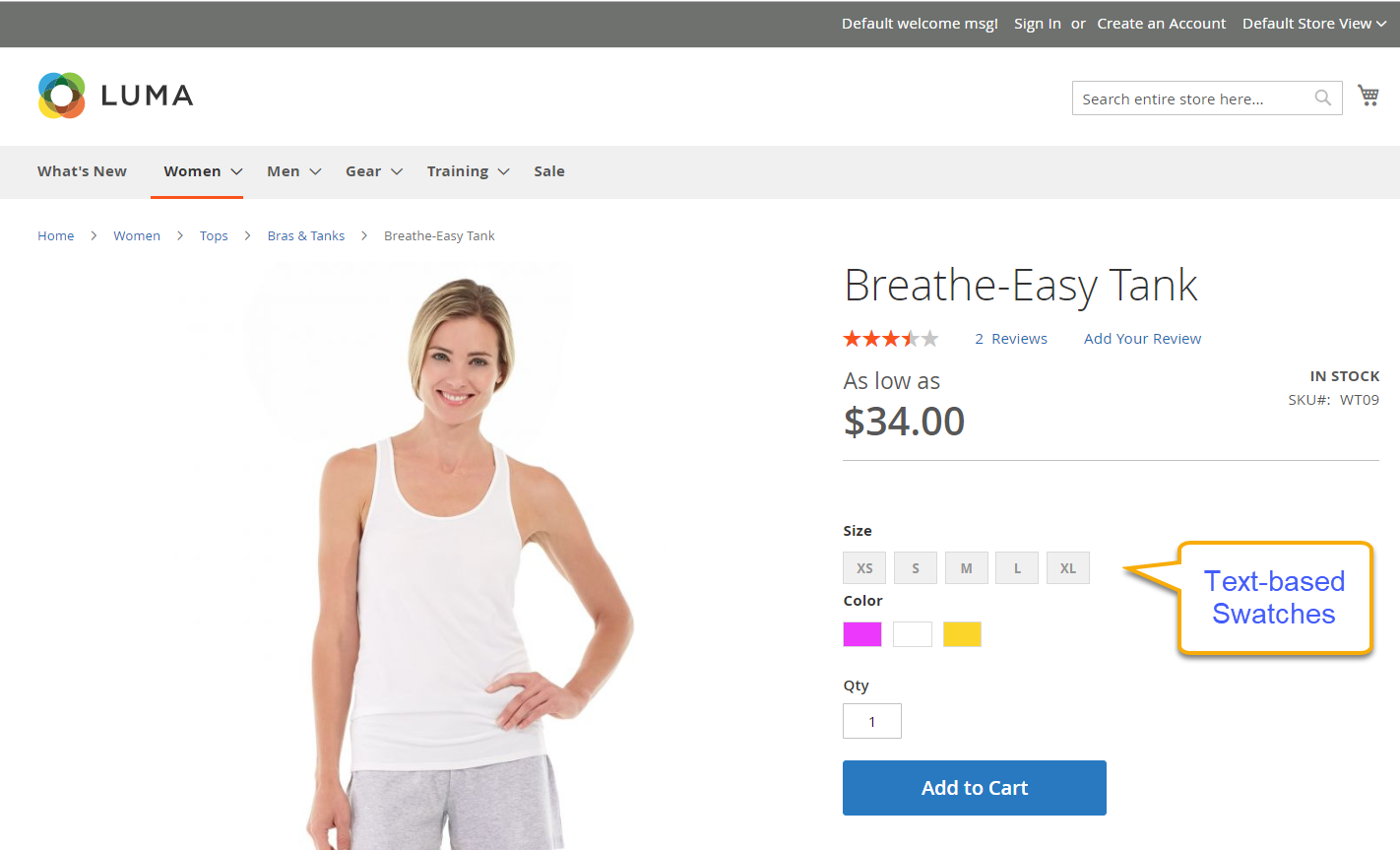
Text-Based Swatches
However, for attributes that do not have an image for swatching, you can use text-based swatches. A text-based swatch is often shown as a button with a text label, and plays a role in the same way as a swatch with an image. In the following picture, size is a text-based swatch.

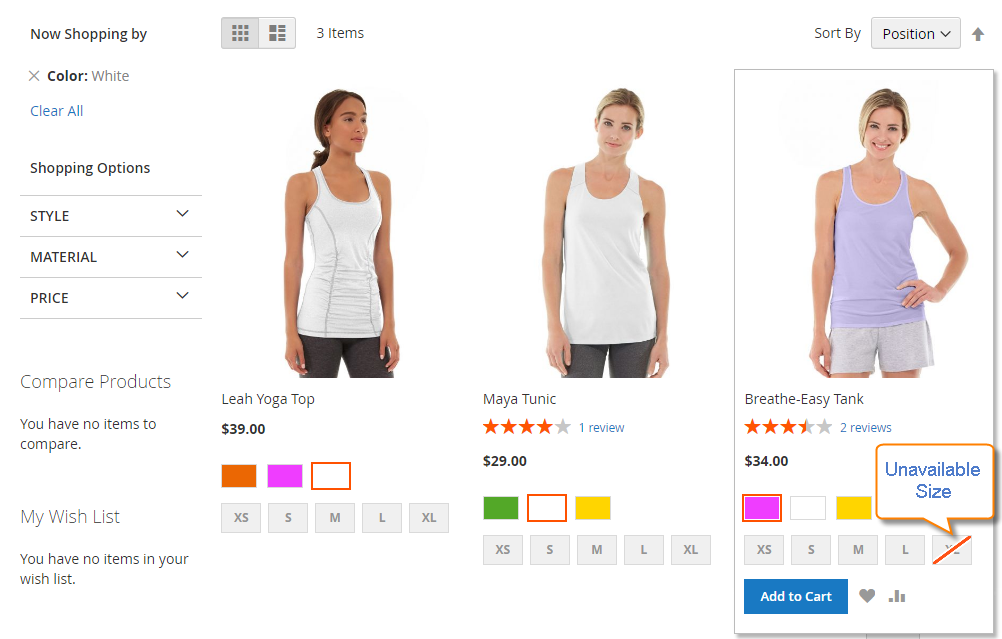
When text-based swatches are used to show the available sizes, any size that is not available is crossed out.

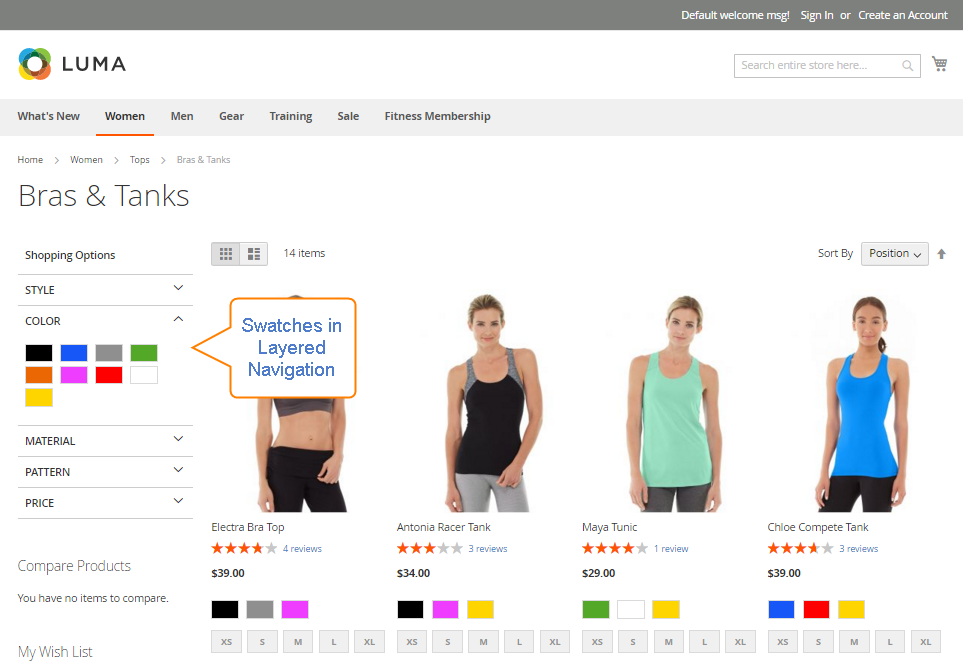
Swatches in Layered Navigation
The swatches including color swatches and text-based swatches can be also used in the layered navigation. It’s usually displayed on the left column of search results and category pages, and sometimes on the home page, helping shoppers find products easily by filtering them based on category, price range, or other attributes.

Implementing Magento Color Swatches: Best Practices
Ensure visual appeal and accuracy
Ensure that the color swatches on your Magento site are visually appealing and accurately describe the available product color. Use high-quality images and ensure uniform color calibration on various devices. High-quality images and precise color matching are essential to provide customers with a realistic view of what they’re purchasing.
Organize user-friendly manner
Arrange color swatches in a user-friendly manner. Group similar colors together and consider the sequence of colors based on their popularity or seasonality. This makes it easier for customers to find and select their preferred options.
Provide clear and concise labels
Use clear and concise labels for each color swatch. Avoid technical terms and ensure that the color names are understandable to the average shopper. This helps in reducing confusion and improving the shopping experience.
Offer a responsive design
Color swatches should be responsive, meaning they should adapt to different screen sizes and devices. Ensure that they are user-friendly and easy to select on mobile devices to meet to the growing number of mobile shoppers.
Accessibility
Make your color swatches accessible to all users, including those with disabilities. Apply alternative alt text for images and ensure that the color contrast is sufficient for the visually impaired.
Optimize performance
Examine regularly the performance of your color swatches. Improve their performance by using compressed images and efficient coding practices. This will help in faster page loading times and a smoother user experience.
Test
Regularly test the color swatches feature across different devices and browsers to make ensure compatibility and functionality. Address any issues promptly to maintain a high-quality user experience.
Gather feedback
Collect feedback from users about their experience with the color swatches. Make use of this feedback to make continuous improvements and ensure that the feature meets the needs and expectations of your customers.
FAQs about Magento 2 Configure Color Swatches
How do I customize product swatches on my Magento storefronts?
You can customize product swatches in your Magento store by navigating to Stores > Attributes > Products in the admin panel. Select and modify the color attribute in the “Product Attributes” grid and configure the Catalog Input Type to Visual Swatch.
Are there plugins or modules designed to improve product listings with color swatches in Magento?
Yes, there are several third-party extensions available that can enhance your product listings with color swatches. These modules offer additional features and customization options beyond the default Magento setup.
How to set different product variant pricing by using color swatches?
Magento allows you to set different prices for product variants directly through the product configuration. When setting up color swatches, you can specify different prices for each color variant within the product’s configuration options.
Here are detailed steps to set up different prices for product variants using color swatches: Go to the catalog > products. Select the products you want to modify. Then, navigate to the Update Attributes feature. In the attributes section, locate the ‘Color’ attribute. Make sure to mark the Change option and then input the new prices as required.
Is it possible to provide quantity discounts based on product configurations and color swatches?
In Magento, you can set up quantity discounts for various product options and color swatches. To do this, navigate to the Product Configurations section in the Admin panel. There, you’ll find options to modify the pricing structure, allowing you to apply discounts when customers purchase specific quantities of a product in specific configurations.
How can color swatches improve customer experience on my B2B site?
Color swatches improve the shopping experience for B2B clients by offering an attractive and detailed method to view product variations. They allow customers to effortlessly determine and choose their preferred colors, simplifying the decision-making process and enhancing user interaction.
How do I bulk-update product images for different color swatches?
To update product images in bulk, navigate to the Admin panel, then select Stores > Attributes > Product. Locate and edit the Color attribute, and select the Visual Swatch feature. Within the Manage Swatch section, you have the option to upload images corresponding to different colors. This process streamlines the bulk updating of your product catalog.
How to configure product swatches for specific themes without impacting the overall site theme?
Store owners can configure product swatches for specific themes by going to the Admin panel and then selecting Stores > Attributes > Product. Modify the Color attribute, and in the Manage Swatch section, select the theme you want to apply. Adjust the settings as needed and save your changes.
This process enables merchants to customize color swatches for particular Magento themes, ensuring they don’t affect the overall site theme.
Conclusion
In the era of online selling, images play a significant role in determining a brand’s success. Investing in high-quality images is a powerful commitment to product quality and strengthens a brand’s competitive position.
Don’t let the entire process of serving customers’ needs become effortless just because of a minor reason like not providing enough illustrative product images. Magento 2 Color Swatch is an incredibly useful feature that is also easy to set up and configure, utilizing them is never excessive; it’s a smart choice!
Related Topics









