Promo Banners for Magento 2
v4.1.3Magento 2 Promo Banner decorates store sites with promotion and notification banners with various styles, especially slider and pop-up. Promo Banner supports to attract customers and notify them about any store updates such as sales campaigns, upcoming events and latest news effectively.
- Compatible with Hyva theme
- Compatible with API/GraphQL
- Compatible with Magento 2.4.7
- 6 styles of promotion banners
- Configure action schedule for Promo Banners
- Easily custom banner dimensions
- Attach conditions to promo banners
- 3 methods to insert promo banner anywhere: Selection, Widget, Snippet
- Attach redirection URL
- Auto close and auto reopen
- Compatible with Banner Slider, Magento 2 Better Popup,Pre order,Promo Bar,Free Shipping Bar
Problems
For online store owners, it's essential to make promotion and advertisement campaigns visible and eye-catching to attract customers. They want to inform customers of current deals at any place on the site, while upselling at different phases in customer journeys. This is when they think of using promotion banners effectively on their store.
From customers' perspectives, promotion banners are also helpful to them. They can be well aware of news and updates from the stores, as well as grab the deals promptly. This can lead to an improved shopping experience; hence stores can boost sales and retain customers better.
Solutions
- Effective in promotion and advertisement campaigns
- Various styles to impress visitors
- No limitation to banner position to upsell
- Make store sites look more lively and active
- Not miss any updated events and news
- Grab the benefits in sales campaigns
- Gain better shopping experience
Magento 2 Quick Order Highlight Features
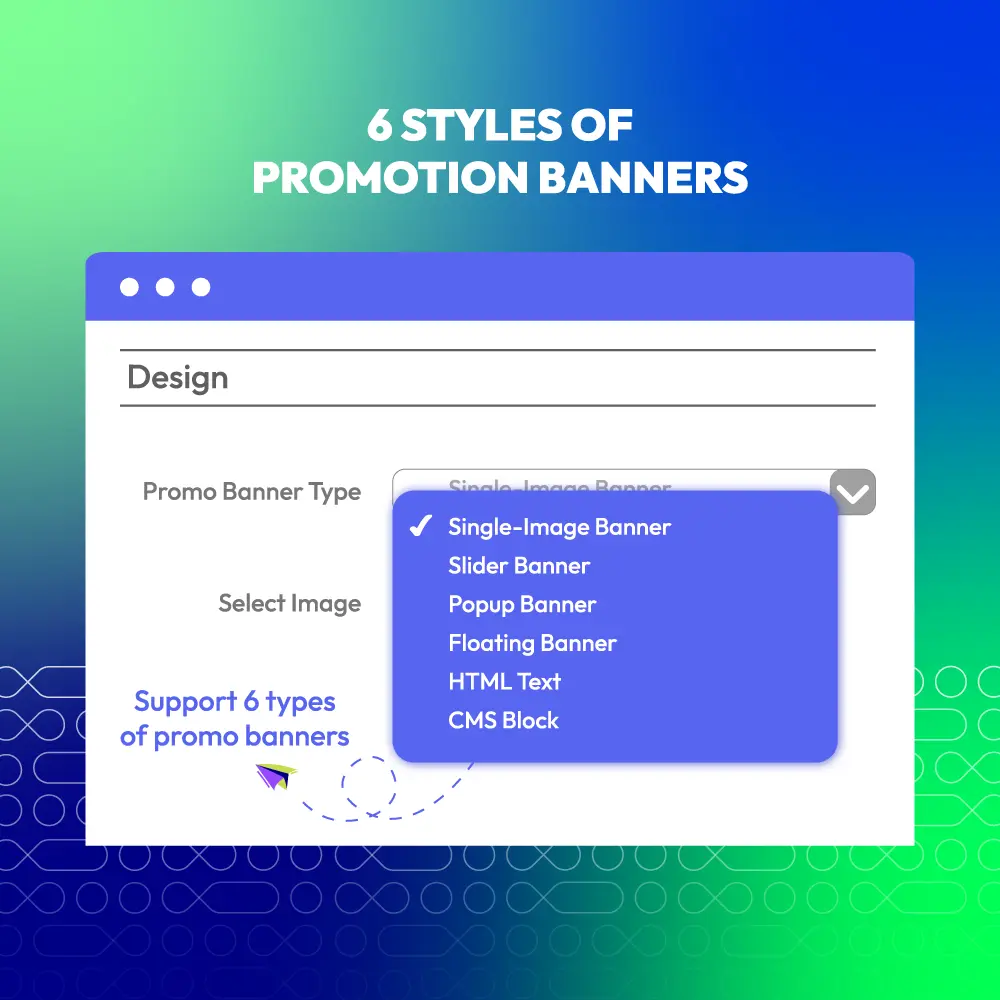
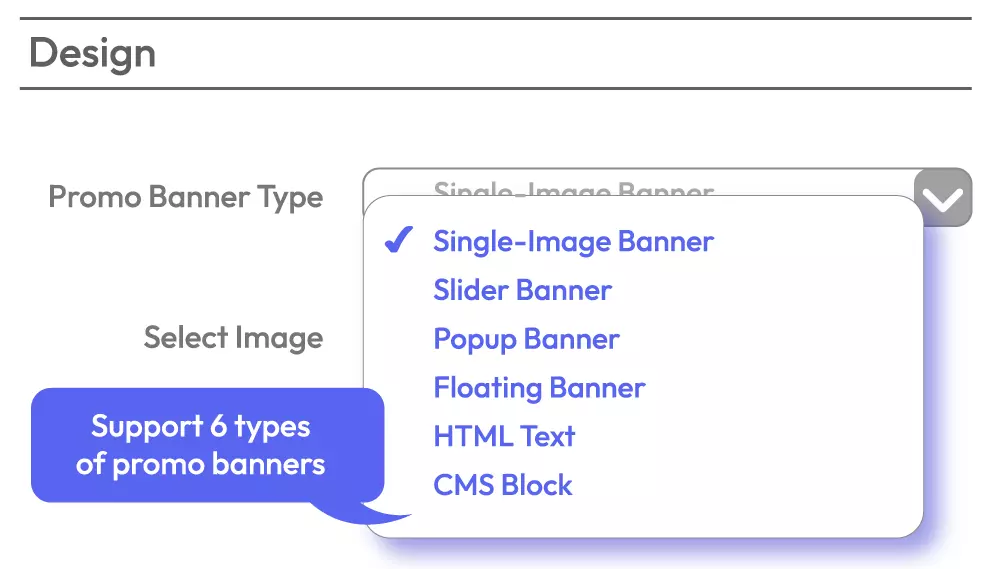
6 styles of promotion banners
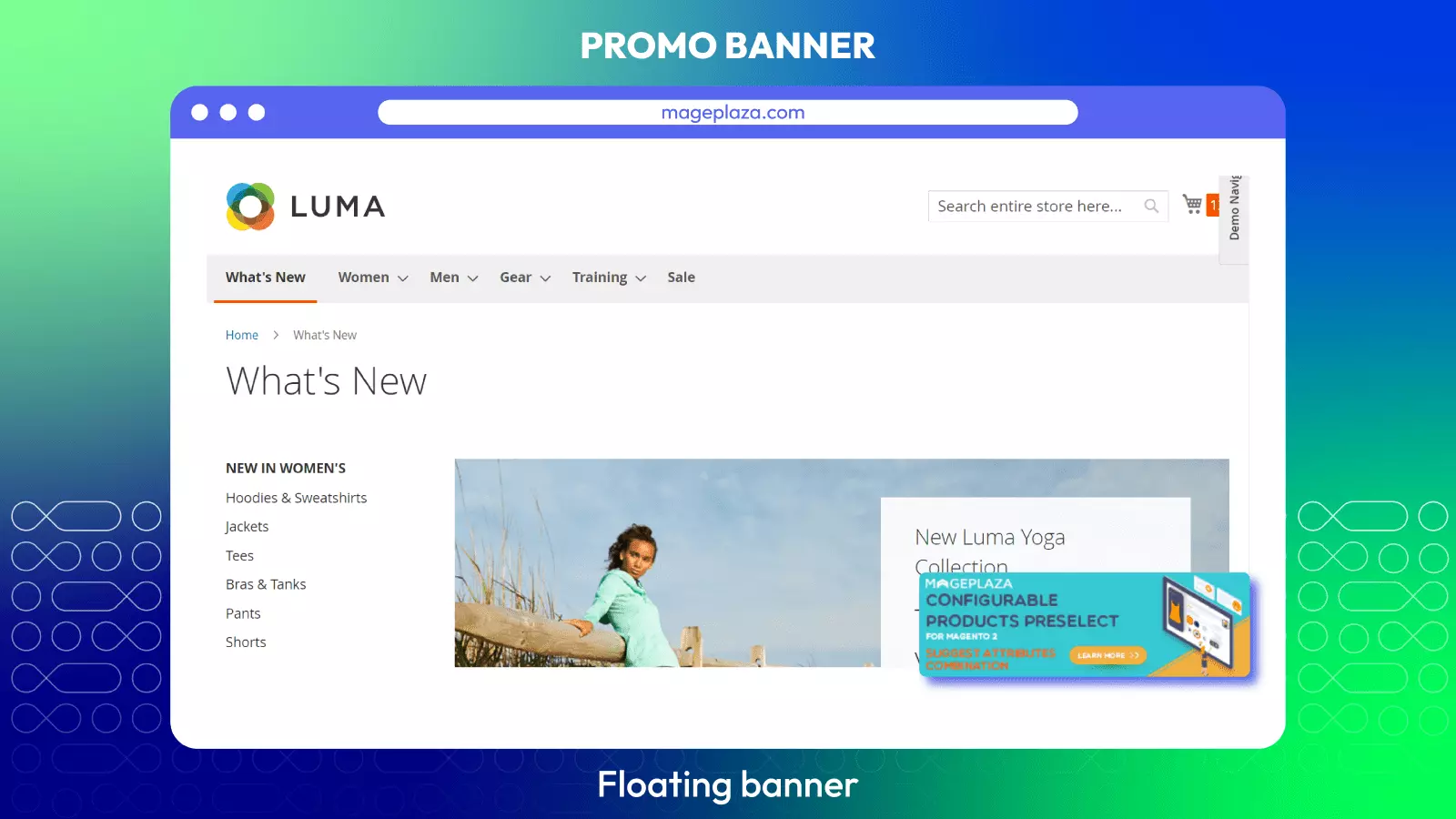
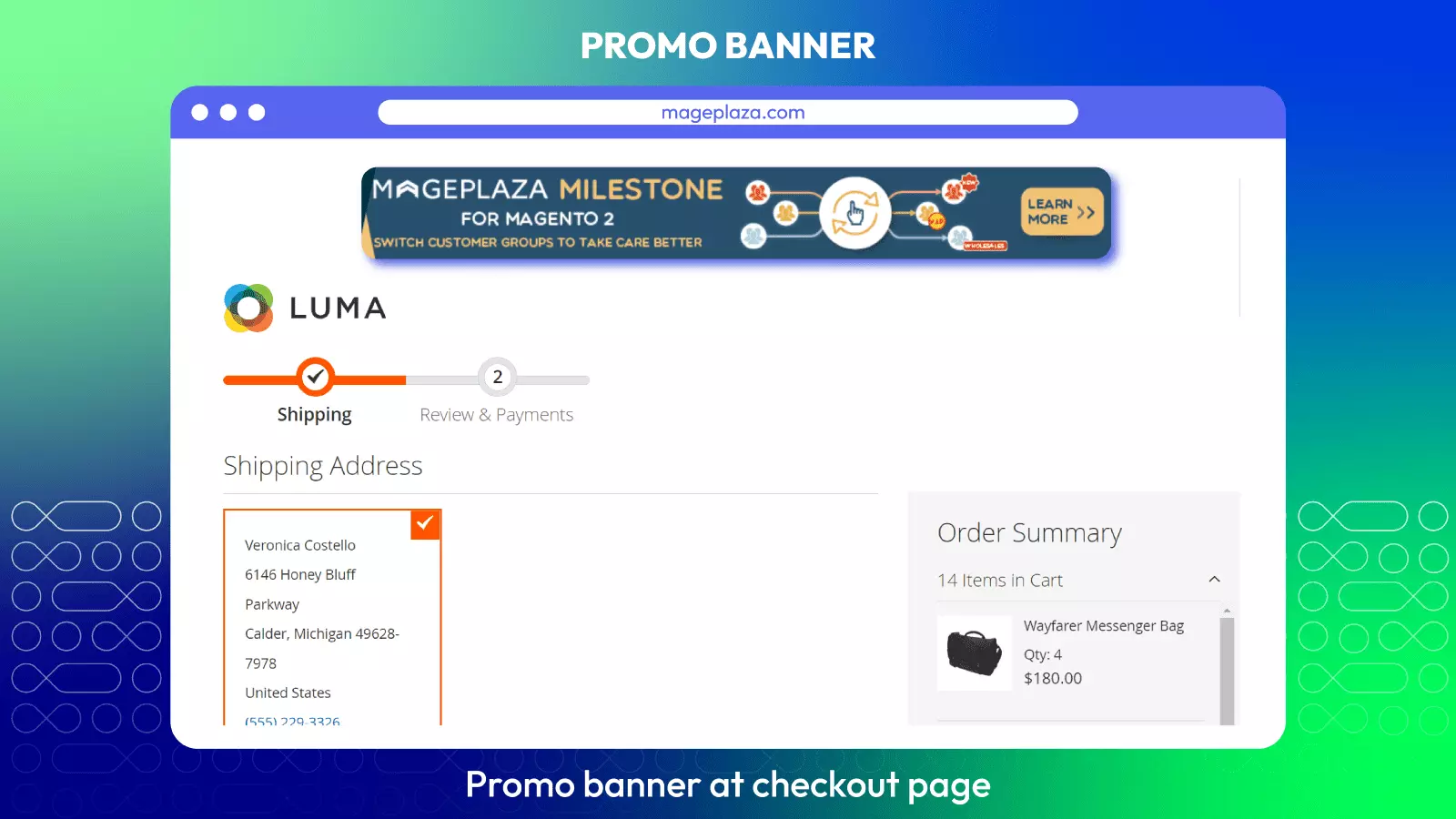
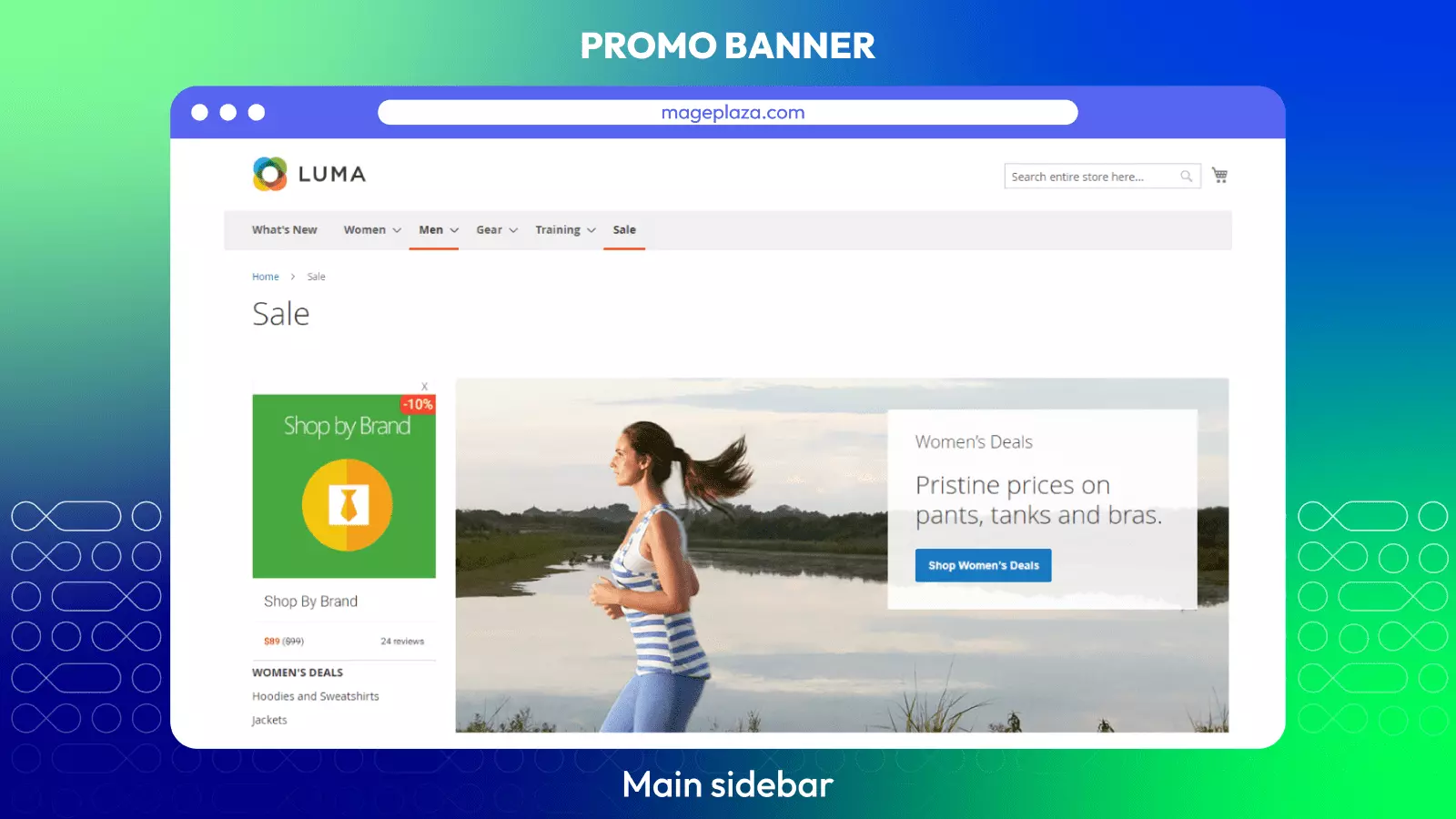
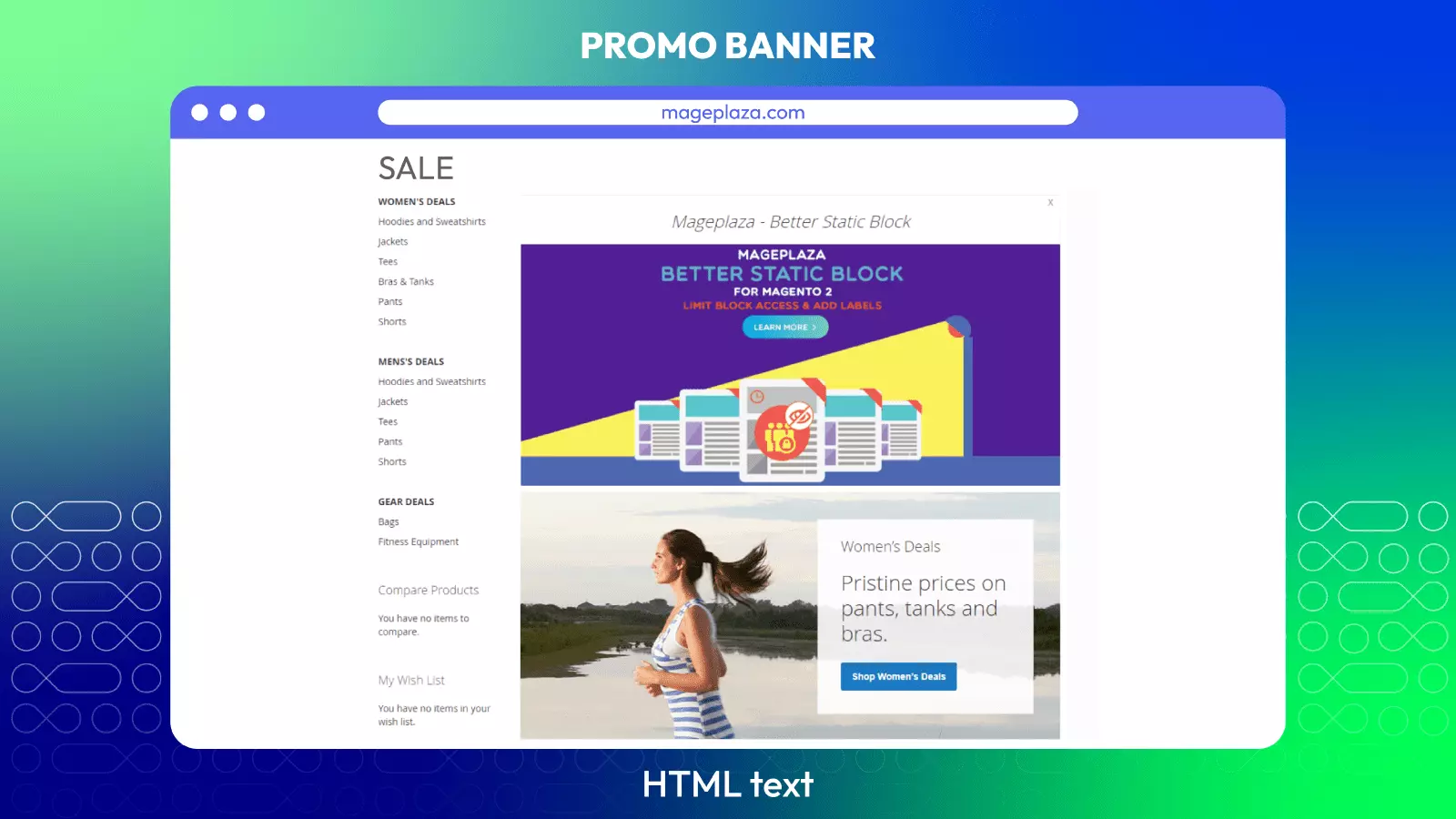
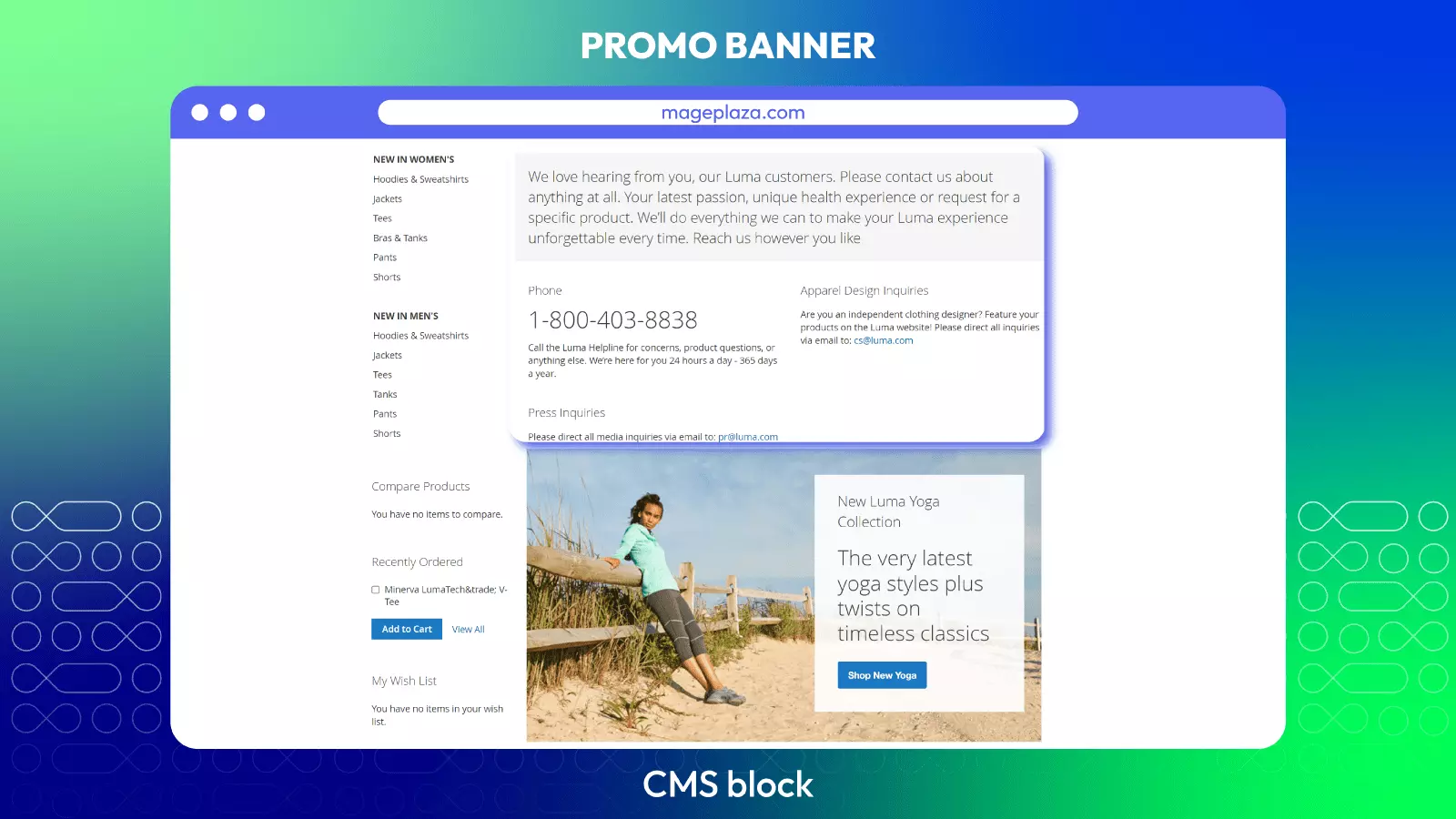
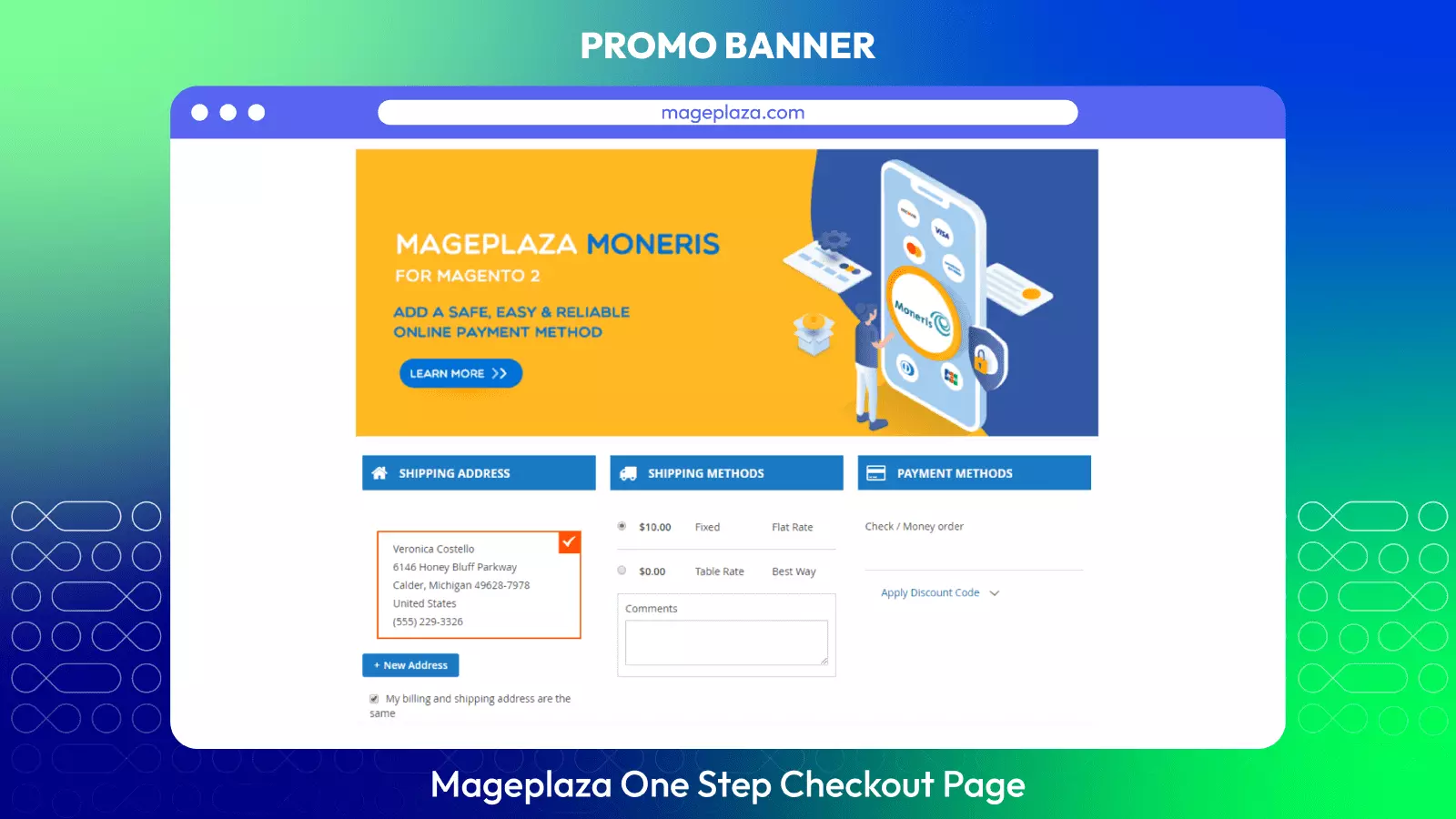
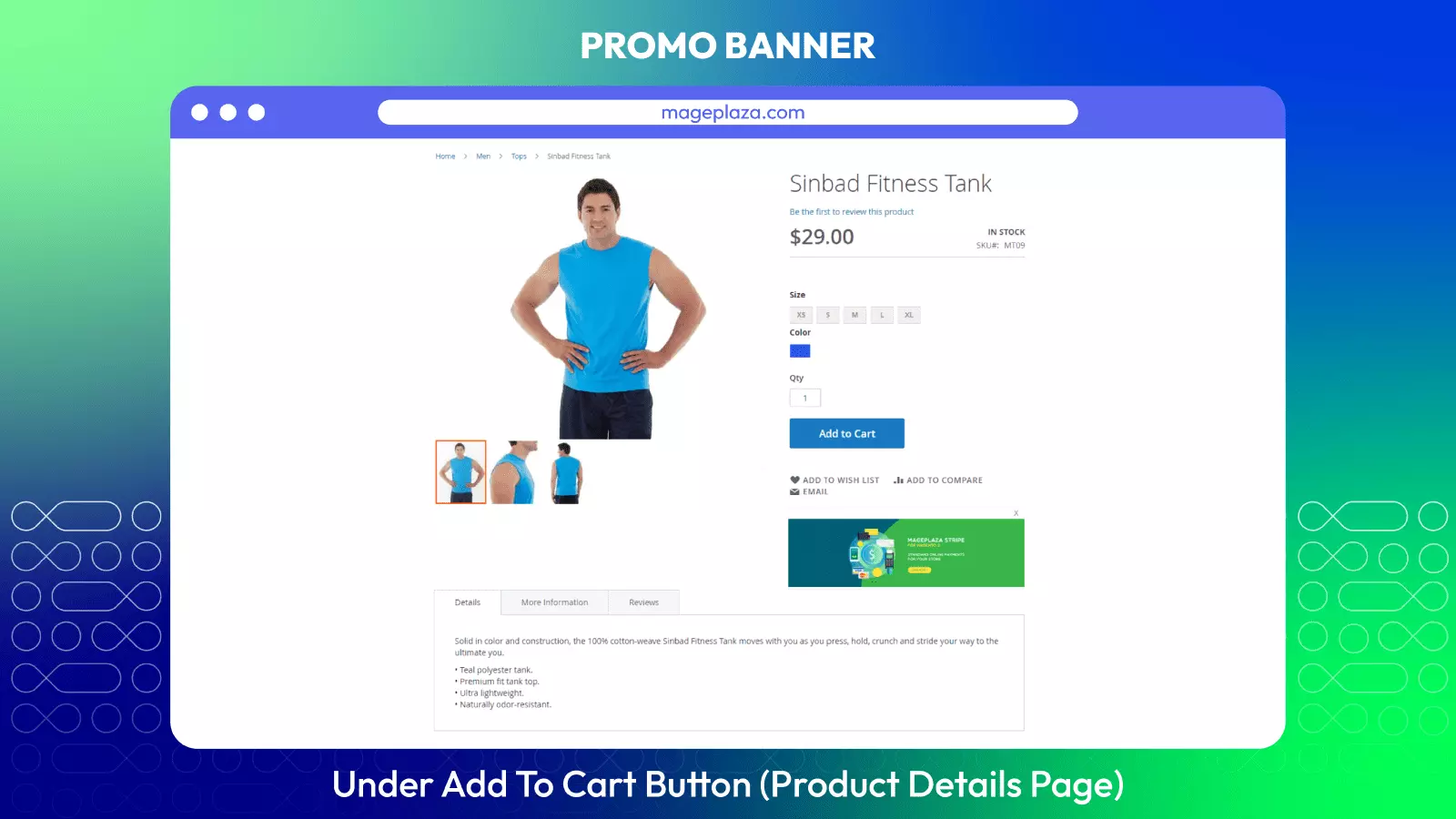
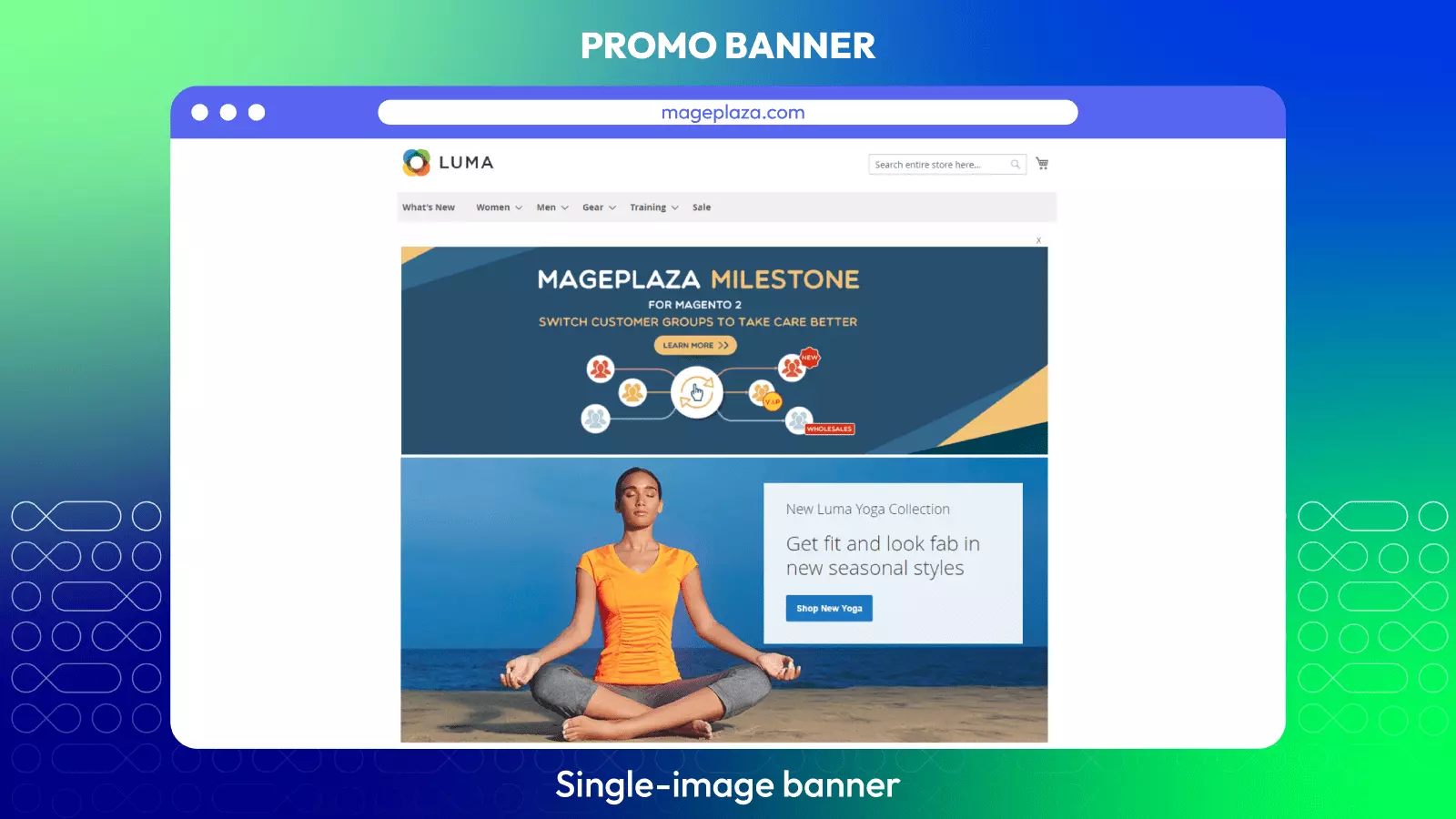
Promo Banner offers up to 6 different styles of promotion banners which will meet any display requirements of store sites. The advertisement or notification banners can be displayed as a single image, a slider with multiple images, popup, floating, HTML Text, CMS Block
Thanks to the diversity in display styles, the store admins can apply banners to store site in a flexible and attractive way.
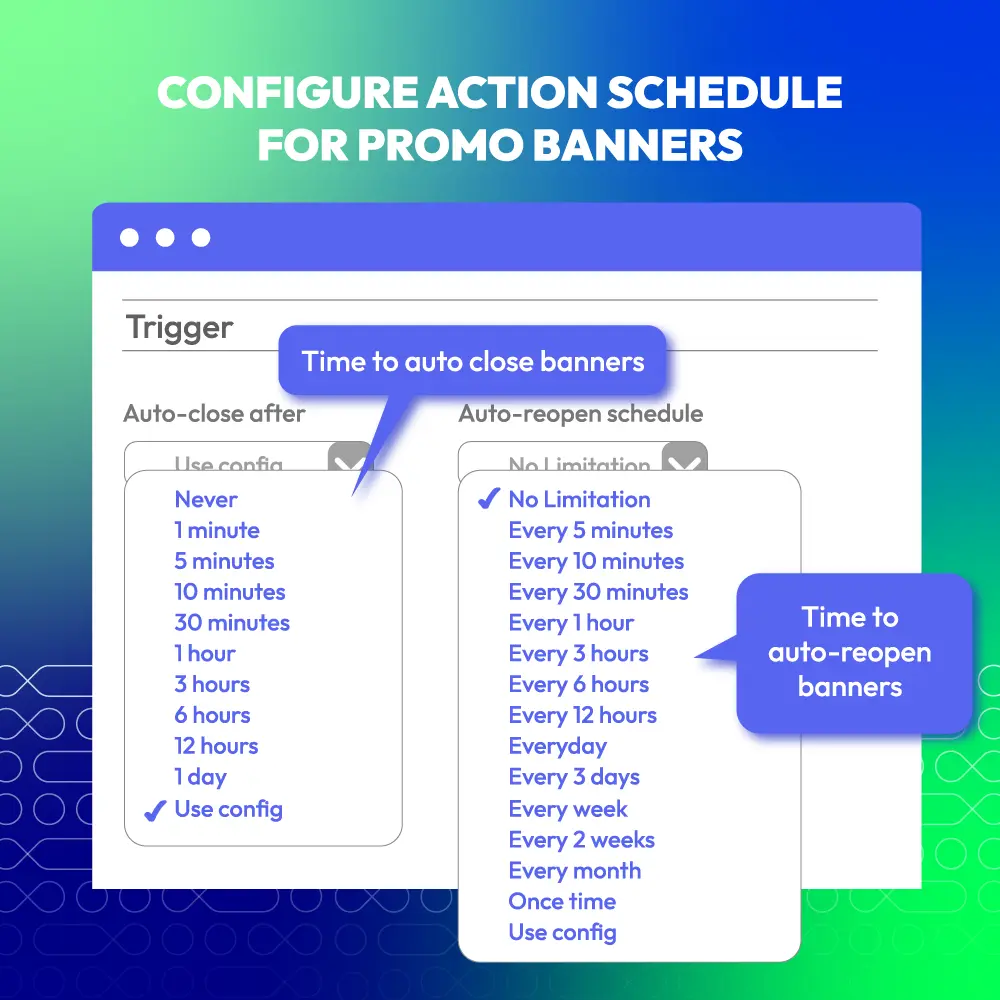
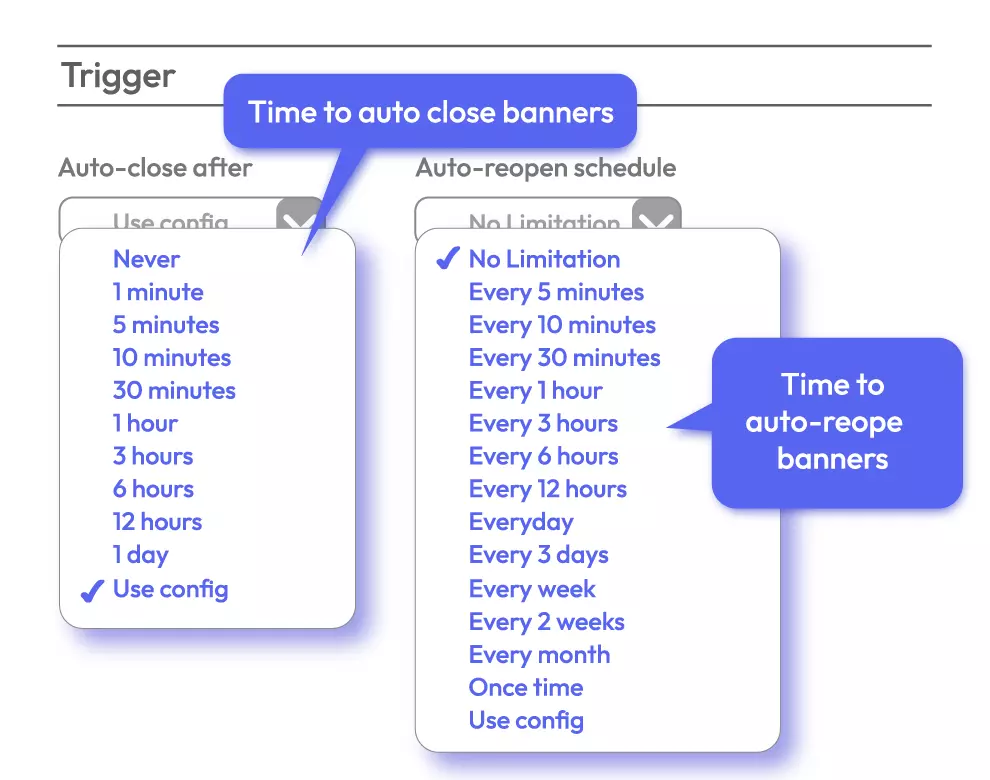
Configure action schedule for Promo Banners
Store admins can save a lot of time when the promotion banners will be activated automatically at the beginning of each campaign. With Promo Banners extension, prepare banners for different campaigns is so convenient with schedule function.
Store admins can define the start date, end date, time to reopen and reclose for each banner at the admin backend. Depending on that, the banners will be triggered and appear at the frontend at the exact moment.
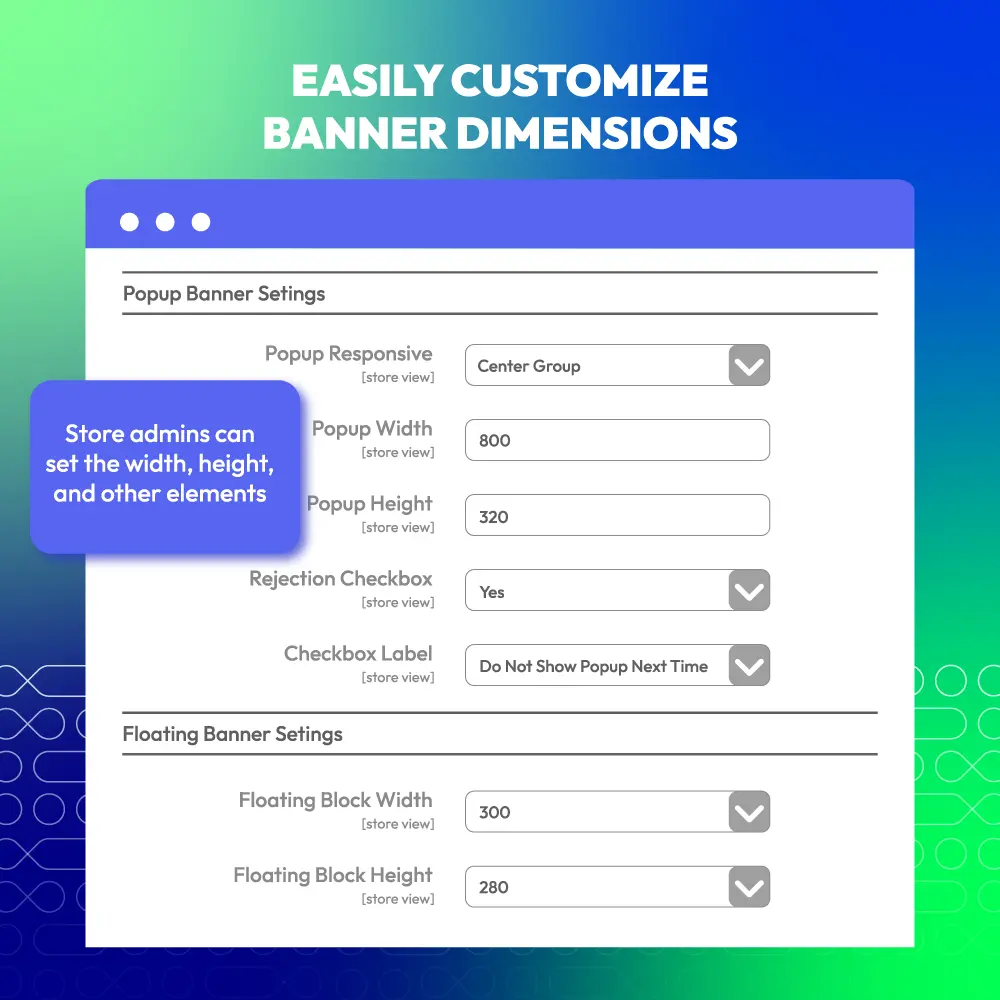
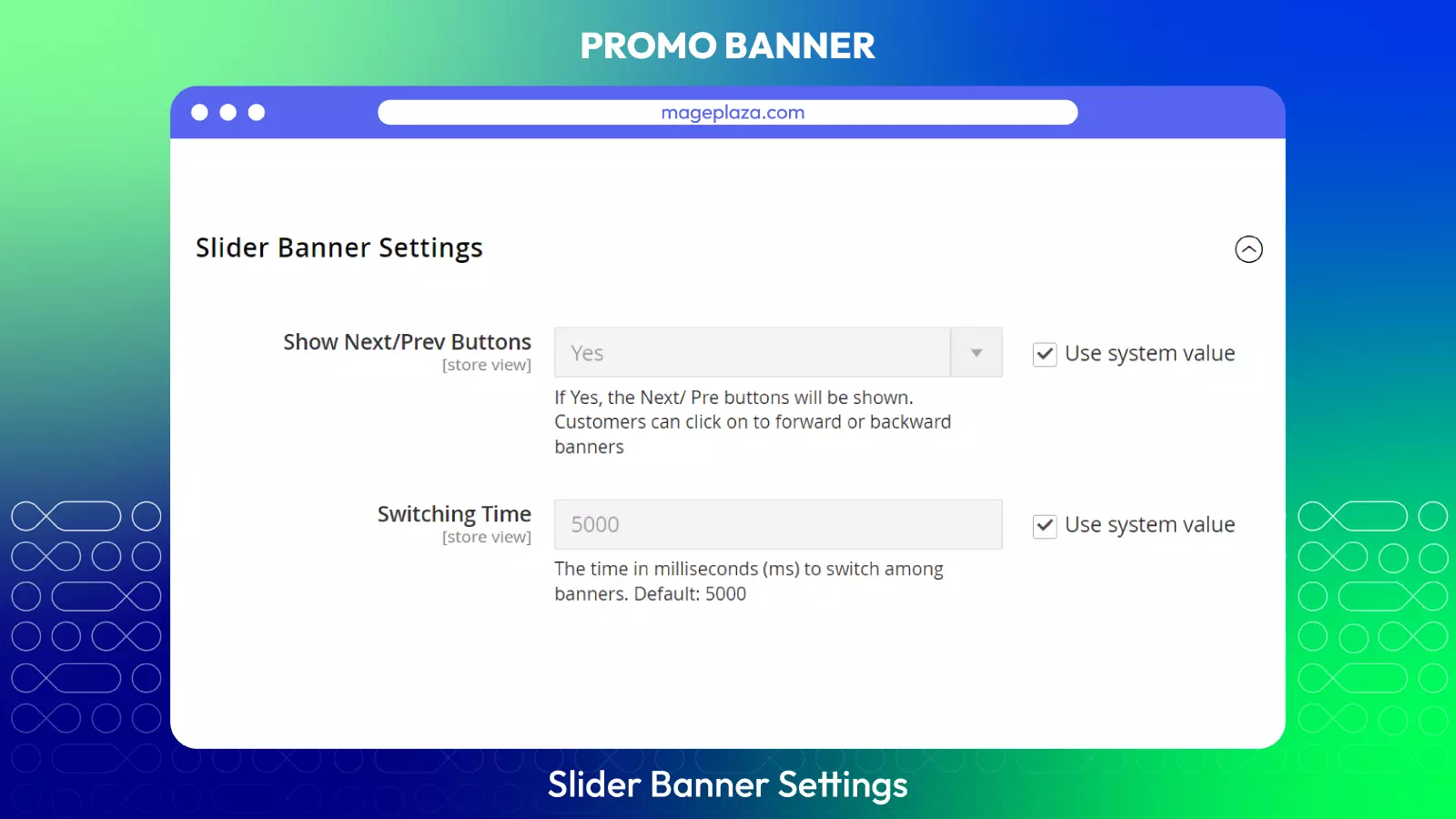
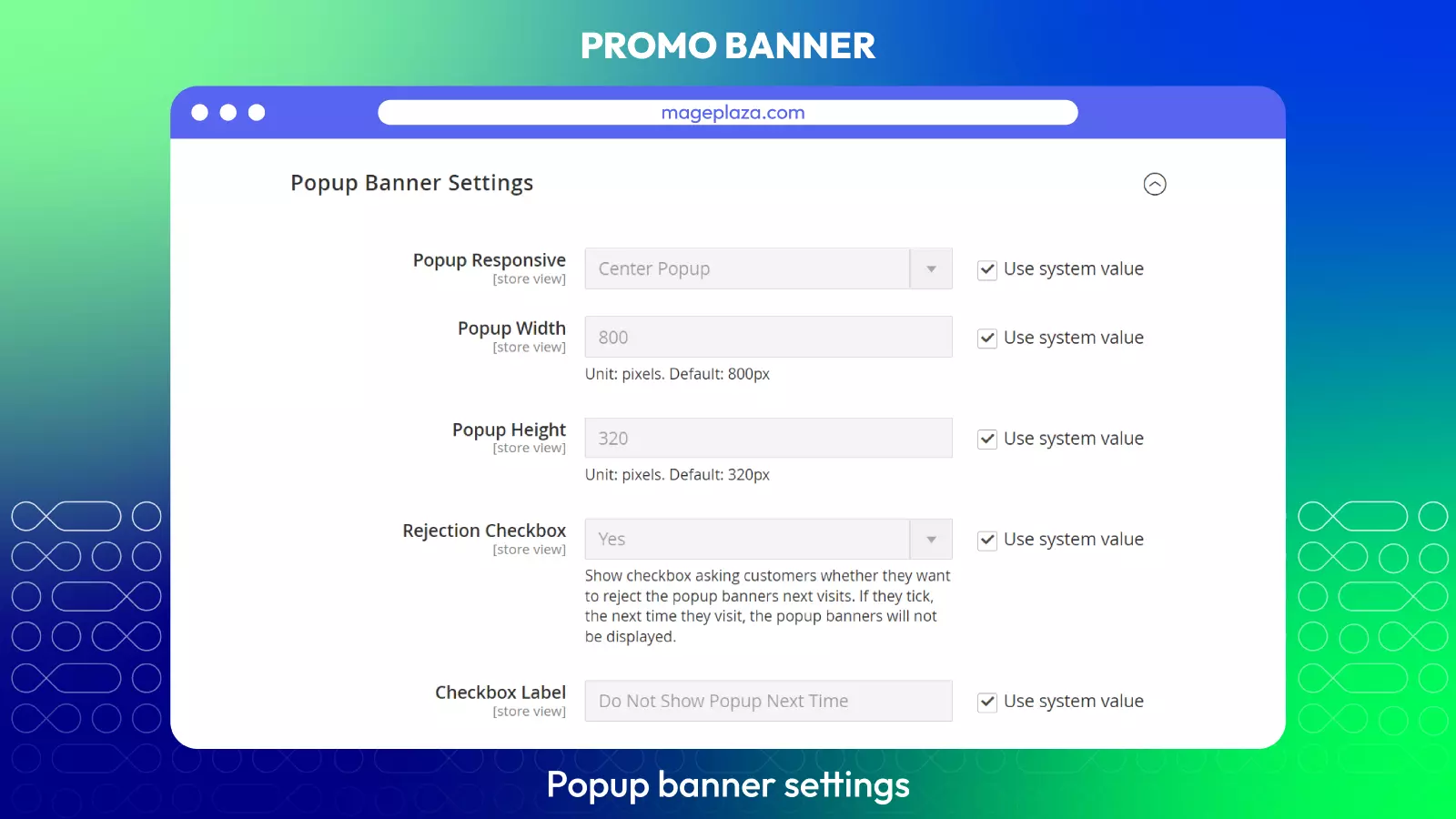
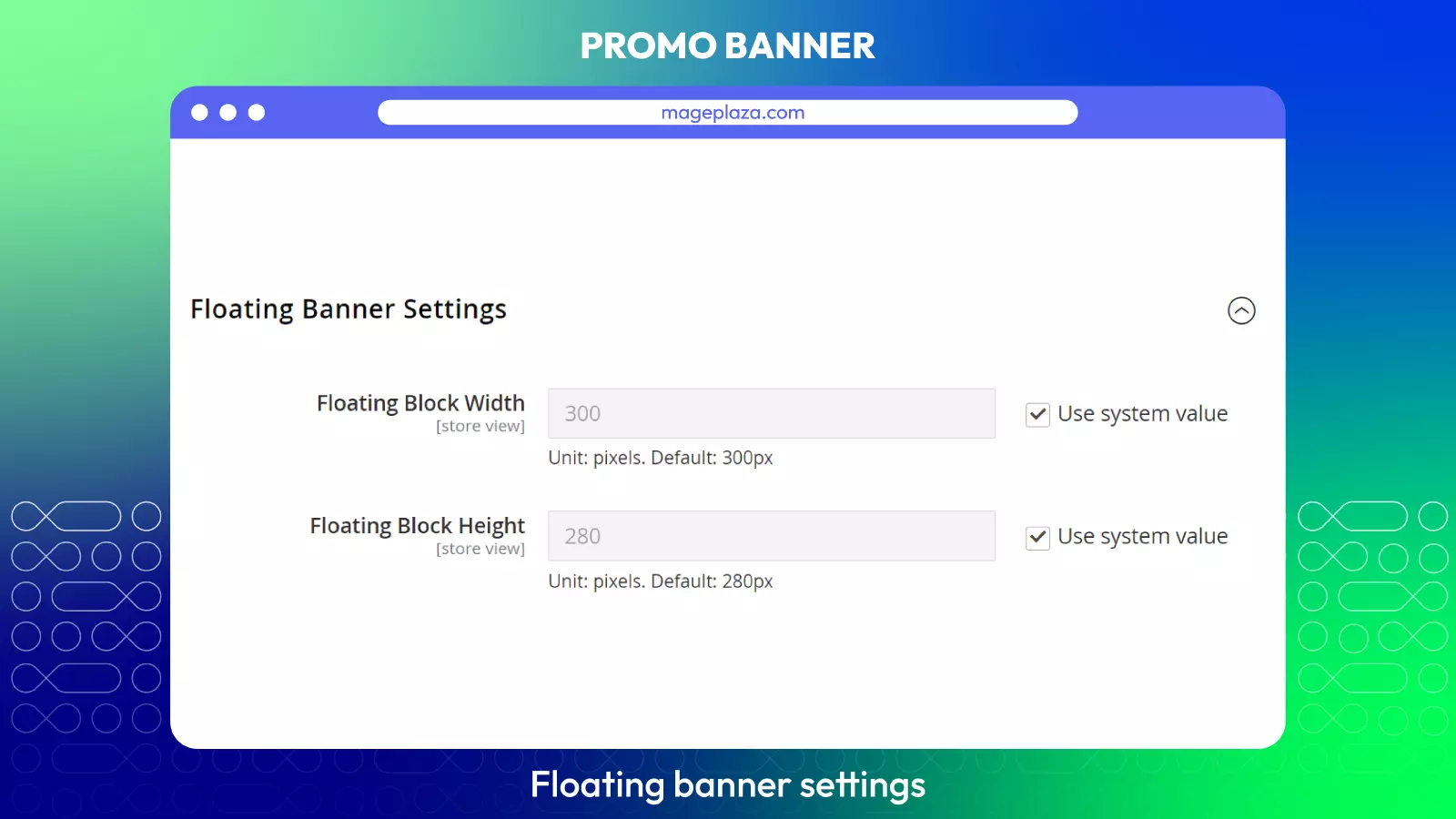
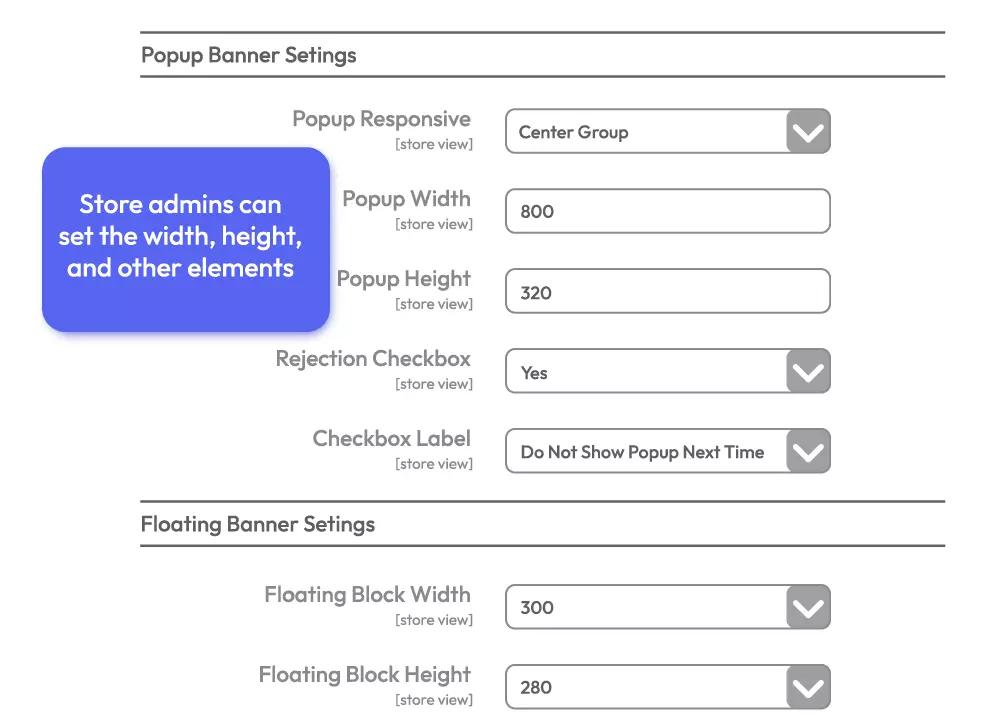
Easily customize banner dimensions
It is easy to define the dimensions of the promotion banners on store pages to match with page size and design.
At each banner style, store admins can set the width and the height and other elements such as rejection checkbox (at style pop-up), Next/Prev Buttons (at slider style)
The size of banners are set suitably will make the page look neatly and not annoy customers when they visit store site.
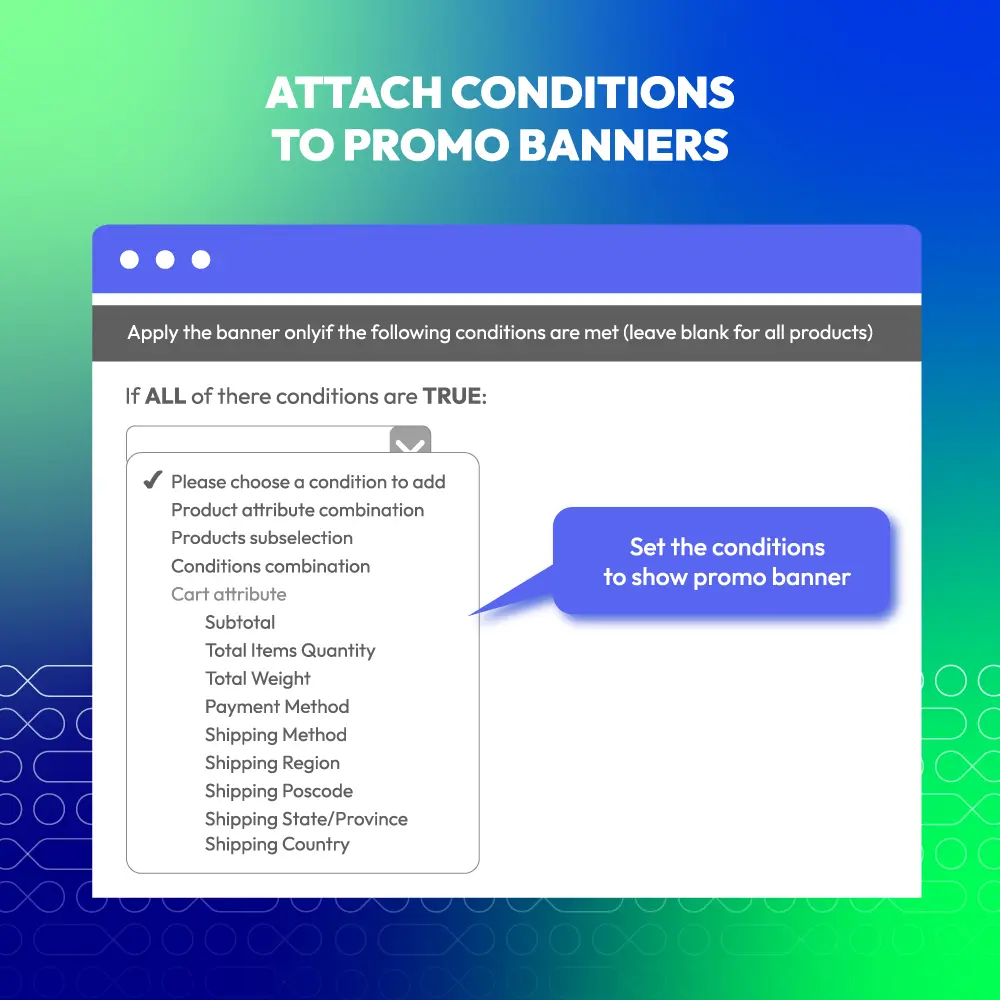
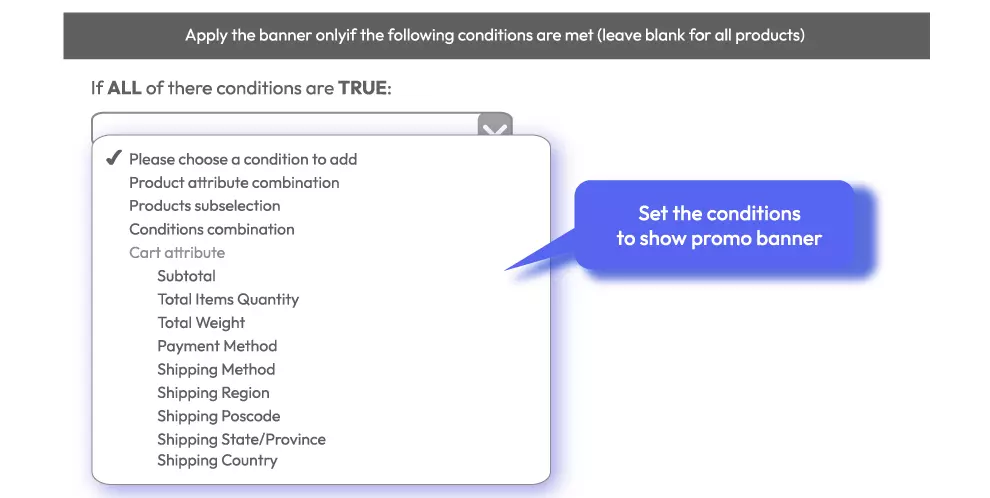
Attach conditions to promo banners
In fact, some promotion campaigns are applied in specific cases so the store admins would like to activate promotion banners by conditions.
With Promo Banners, the banners can be assigned with specific product attributes or cart attributes. When the customers’ purchase meet the conditions, customers will see the appearance of banners accordingly.
For example, a shipping promotion is applied to only New York City, so when customers fill New York as the shipping country, the “Free Shipping” banner will be displayed automatically.
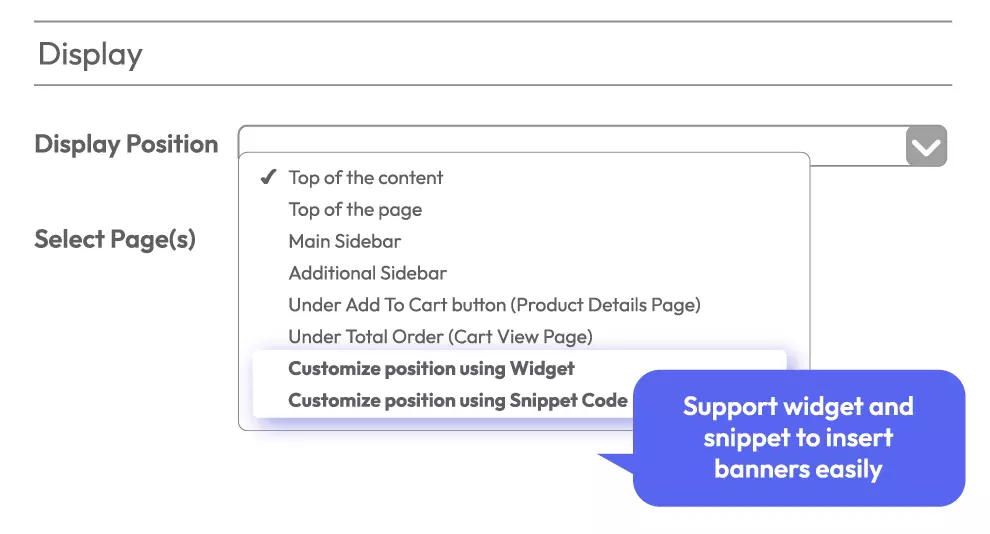
3 methods to insert promo banner anywhere
Store admins can place the promotion banners at any position on store site with the support of different methods.
The first way is selecting available suggestions, admins are offered some typical and strategic positions such as top of page, top of content, main/ additional sidebar, below add to cart button or below total order to attract customer attention easily.
The second method is using Widget. Especially, Snippet Code for each banner is supported to place the banner at any page and any position as you want.
More Features
Check out more details of Promo Banner

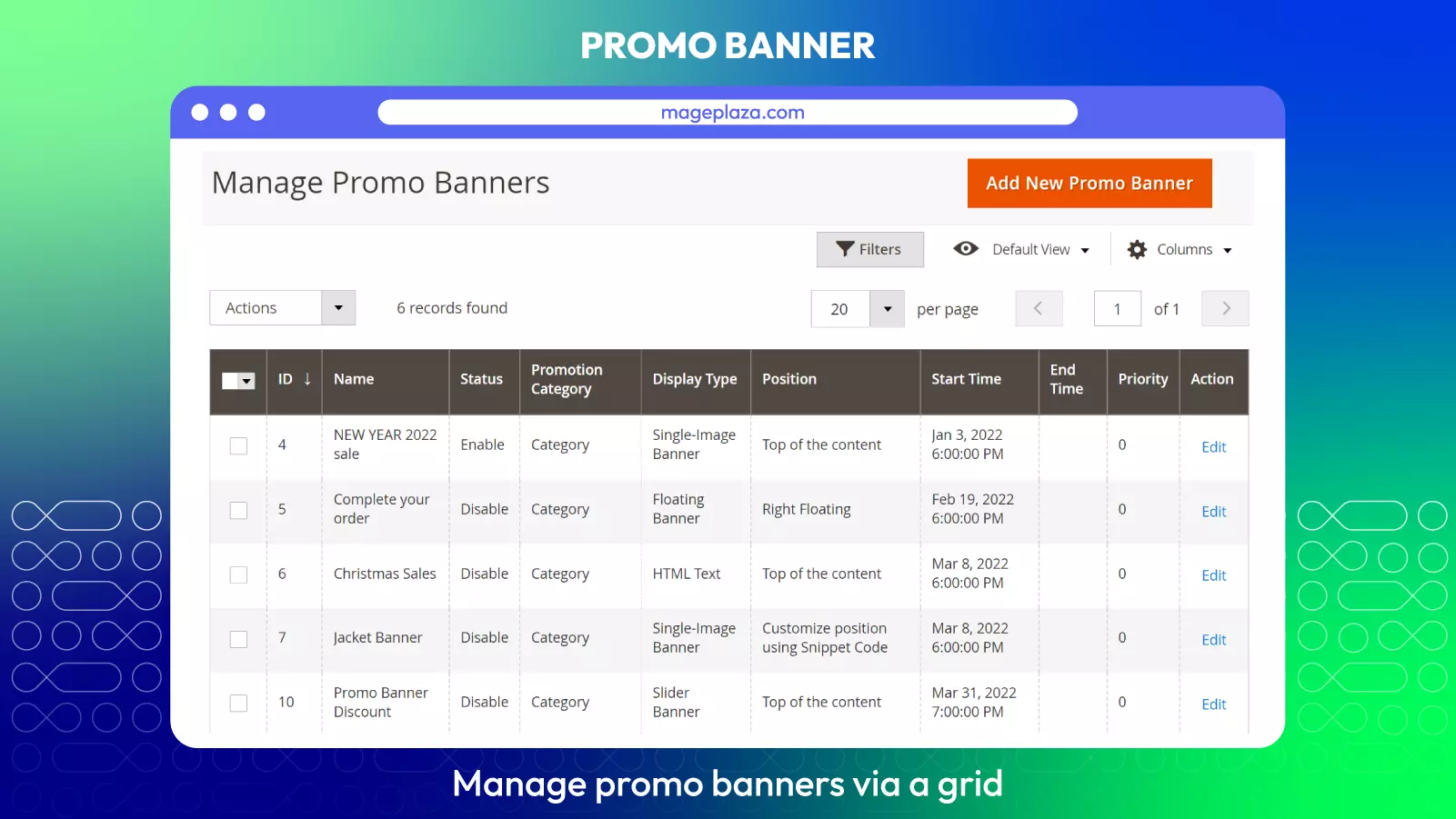
Grid management
View, filter, edit the banners via a grid

Promo category
Set the category for promo banners to manage better

Preview
Preview banners with HTML and CMS block styles

responsive popup
Two responsive types of Popup banner: Center or Full Screen

Direct URL
Add a URL to the banner to redirect customers to another page when click on banner

Rejection checkbox
Add the checkbox to the pop-up to ask whether customers would like to turn off the popup next time.

Sort order
Set the display position for the promo banner

Show by store view
Show promo banners by each store view

Show by customer group
Show promo banners by customer group

Auto close and reopen
Auto close promo banners after opening in specific time which is configured from the admin backend. And reopen promo bars after being closed.

Device responsive
Promo Banners are displayed well on multiple devices: PC, Mobile, Tablet.

Mass select
Compatible with Banner Slider, Better Popup,One Page Checkout,Promo Bar,Custom product labels for magento 2
Pricing
Choose your suitable edition
Standard
Crafted for a great webstore start $ 99 first year
- 1-year extension updates
- 1-year support
- 60-day money-back guarantee
- Read our policies
- Supports for Magento 2 Community Edition
Frequently Asked Questions (FAQs)
There are 5 different styles you can select to format the banner including Single Image, Slider, Popup, Floating, HTML Text and CMS Block.
There are 3 ways you can set the banner positions. The available suggestions with 9 typical positions allows selecting and applying instantly. Secondly, you can you widget with more place options. Especially, if you can place the banners flexibly, you can you snippet code.
Yes, absolutely. At the admin backend, you can set time to trigger banners to close or reopen automatically.
At this case, you can use Condition function of Promo Banner and select the shipping areas you want to assign to the banner.
Yes, Promo Banner is compatible with Hyva theme. However, the checkout only supports hyva-themes/magento2-theme-fallback. To learn how to enable checkout on Hyva, please follow this guide.
Mageplaza provides FREE Hyva Checkout Compatibility for all of our extensions upon requests. You can request by contacting us via email, live chat, or support ticket. Our team will respond within 24 hours and ask for details such as Order ID, extension name, Magento & Hyva versions, and any special requirements. To qualify, your module subscription must be active. If your subscription has expired, renewal is required as some older modules do not support Hyva. Additional customization requests may incur extra costs, and our team will inform you before proceeding. For assistance, feel free to reach out - we’re here to help!
Reviews (6)
Flexible!
This extension is ideal - the options and flexibility of the conditions builder and ability to schedule banners in advance helps provide a key level of marketing automation that is missing in so many areas of magento. Keep up the great work guys!
Totally recommended
Flexible settings helped us save lots of time when all actions can be automatic, including start and end date as well as condition-based banners. Totally recommended!
BEST EXTENSION
I've tried out many other extension providers before Mageplaza. But they're the best. Great support too, they respond very fast.
Boost my sales
Great experience so I want to shout out to Mageplaza team. The extension was carefully created and really boost my sales. With a few more updates about template designs, it will be perfect!
Amazing!
a highly recommended module. very easy to use with beautiful and professional front-end results. I loved the different types of display and even the ability to auto-close the banner to avoid any visitor inconvenience
Highly recommended
The module works well on my store. With this, I can easily let my customers know about upcoming events and campaigns. Great product! I highly recommend this extension! Thanks, Mageplaza.
Leave a Review
All of the feature updates plan and status will be updated as soon as possible in our public Trello.
View Mageplaza Extension Roadmap 2023 ->Don't see the features you are looking for?
Request featureRelease Notes
-
v4.1.3 (Magento v2.4.x)
05 March 2025
- Compatibility: Now compatible with Hyva theme
- Compatibility: Now compatible with Magento 2.4.7
-
v4.1.2 (Magento v2.4.x)
30 May 2023
- Compatible with Magento 246
- Fixed minor bugs
-
v1.1.1 (Magento v2.3.x)
18 August 2021
- Fixed minor bugs
-
v4.1.1 (Magento v2.4.x)
18 August 2021
- Fixed minor bugs
-
v4.1.0 (Magento v2.4.x)
22 January 2021
- Added Rest API & GraphQl
- Fixed error with promo slider
- Fixed other minor bugs
-
v1.1.0 (Magento v2.3.x)
22 January 2021
- Added Rest API & GraphQl
- Fixed error with promo slider
- Fixed other minor bugs
-
v1.0.3 (Magento v2.3.x)
19 November 2020
- Fixed minor bugs
-
v4.0.0 (Magento v2.4.x)
19 November 2020
- Supported Magento v2.4
-
v1.0.2 (Magento v2.3.x)
24 July 2020
- Compatible with Magento v2.3.5
- Supported Single Store Mode & some minor bugs
-
v1.0.1 (Magento v2.3.x)
18 May 2020
- Fixed minor bugs
-
v1.0.0 (Magento v2.3.x)
12 August 2019
Initial Release
Promo Banner's Full Features List
Promo Banner for store admins
General Configuration
- FREE On-demand Hyva Compatibility
- Enable/ Disable the extension
- Add promotion categories to contain promo banners
- Allow/ Disallow customers to close banners
- Set time to auto-close promo banners
- Set time to re-open promo banners
Manage Promo Banners
- View, Creat, Edit promo banners via a grid
- Set name, status for a promo banner
- Set store views, customer groups for a promo banner
- Select category containing the promo banner
- Set start date and end date for the promo banner
- Set the priority for the banner
- Set the conditions to show the banner
- Select banner styles: a single image, a slider with multiple images, popup, floating, HTML Text, CMS Block
- Upload image to banner (if have)
- Inset URL redirect link to banner
- Select position from the available list with 9 options
- Set banner’s position by using widget
- Set banner’s position by using snippet code
- Set time to auto close and auto reopen the banner
Banner Settings
- Select popup responsive: Center Popup or Full screen popup
- Set popup width and popup height
- Show/ Hide rejection checkbox for customers to reject opening banners next time
- Set checkbox label
- Show Next/ Previous buttons to forward or backward banners
- Set time to change banners
Promo Banner for customers
- Well notified about sales campaigns
- Be updated with any ongoing or upcoming events and news
- Not miss the good benefits
- Have better experience during shopping
Why choose Mageplaza Magento 2 Promo Banner
Mageplaza provides consistent and customer-centric extensions for your Magento 2 store.
We don't sell products for one time. We provide lifetime solutions which help our customers thrive with their businesses.




60-day Money Back
Extensive 60-day money-back period. You love it or get a full refund no questions asked.
Extensive Support Timeframe
Mageplaza provides support 16 hrs/day, 5.5 days/week to guarantee the seamless operation of our extensions on your store.
Install via Composer
Simple installation via composer helps you save time and eliminates technical issues during future updates.
Frequent Updates
Intensive update roadmaps ensure great performance, bug-free, highly compatible, and innovative extensions.