Banner Slider for Magento 2
v4.0.4Magento 2 Banner Slider extension is a powerful marketing tool that helps store owners insert unlimited eye-catching banner sliders. Banner Slider extension enhances visual effects and UX of visitors then increases CTR for your promotional campaigns.
- Need API/GraphQL for Magento 2 Banner Slider? Chat now
- Unlimited sliders with unlimited banners
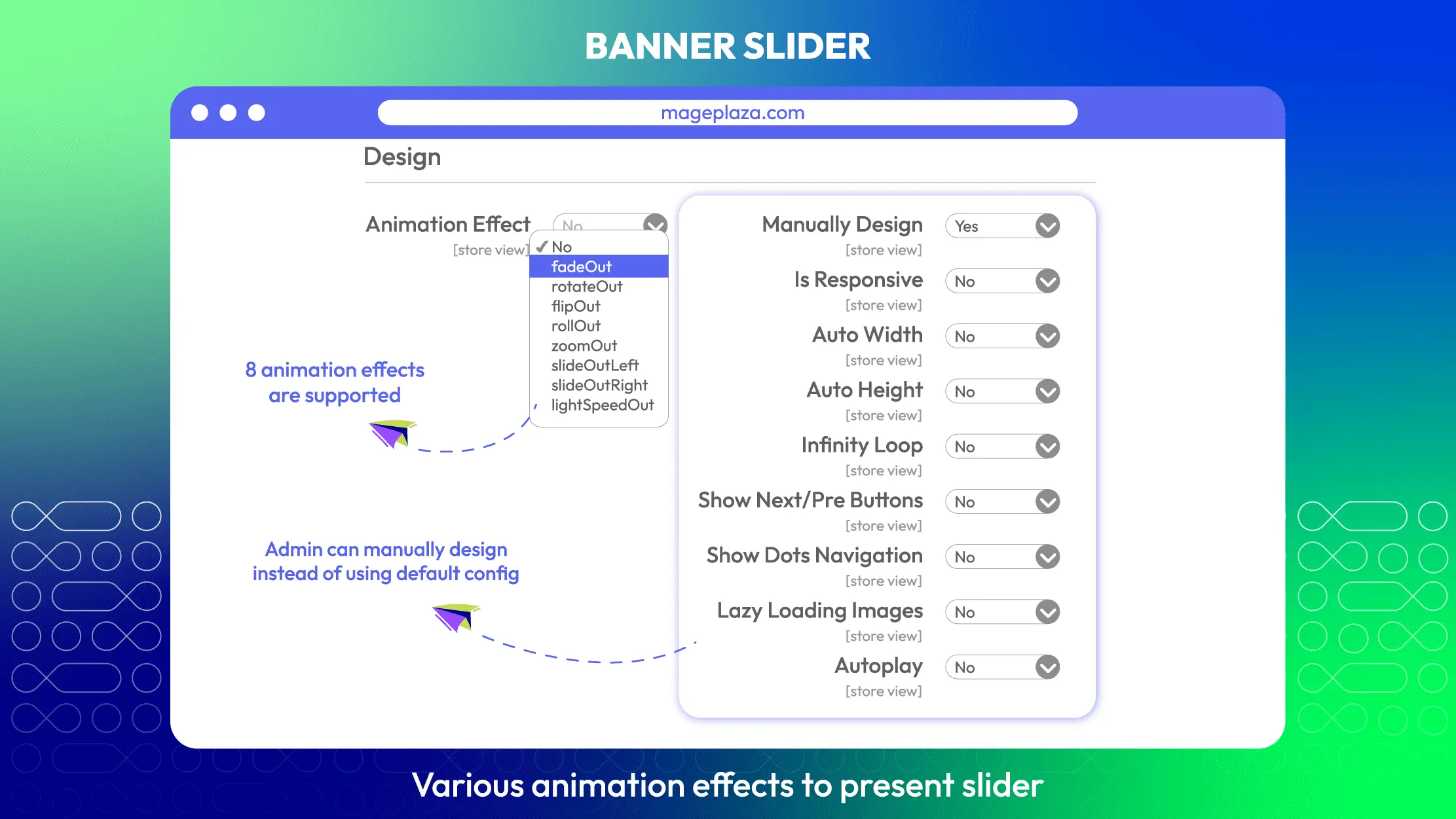
- Various animation effects to present slider
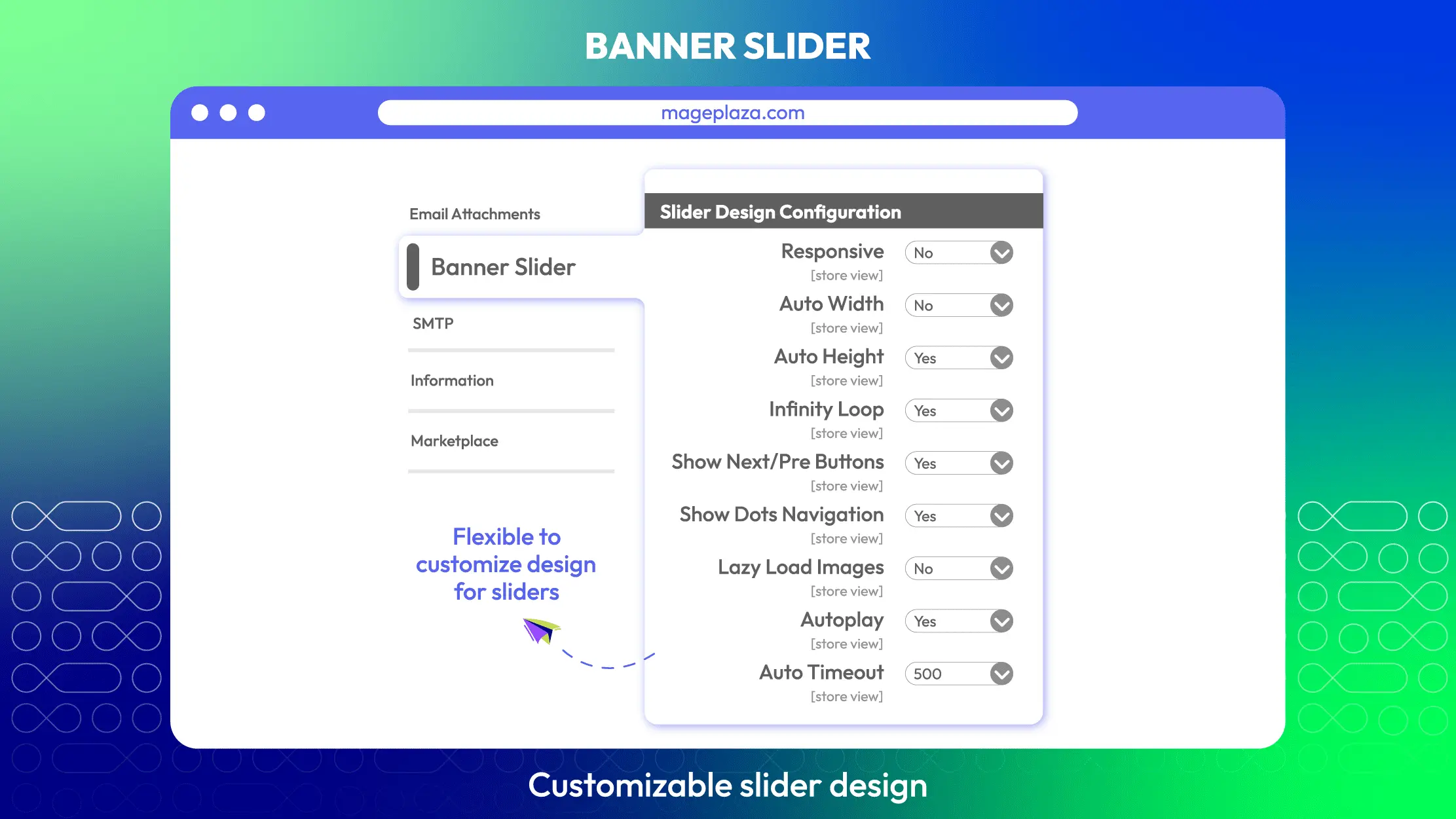
- Customizable slider design
- Advanced demo templates with the editor
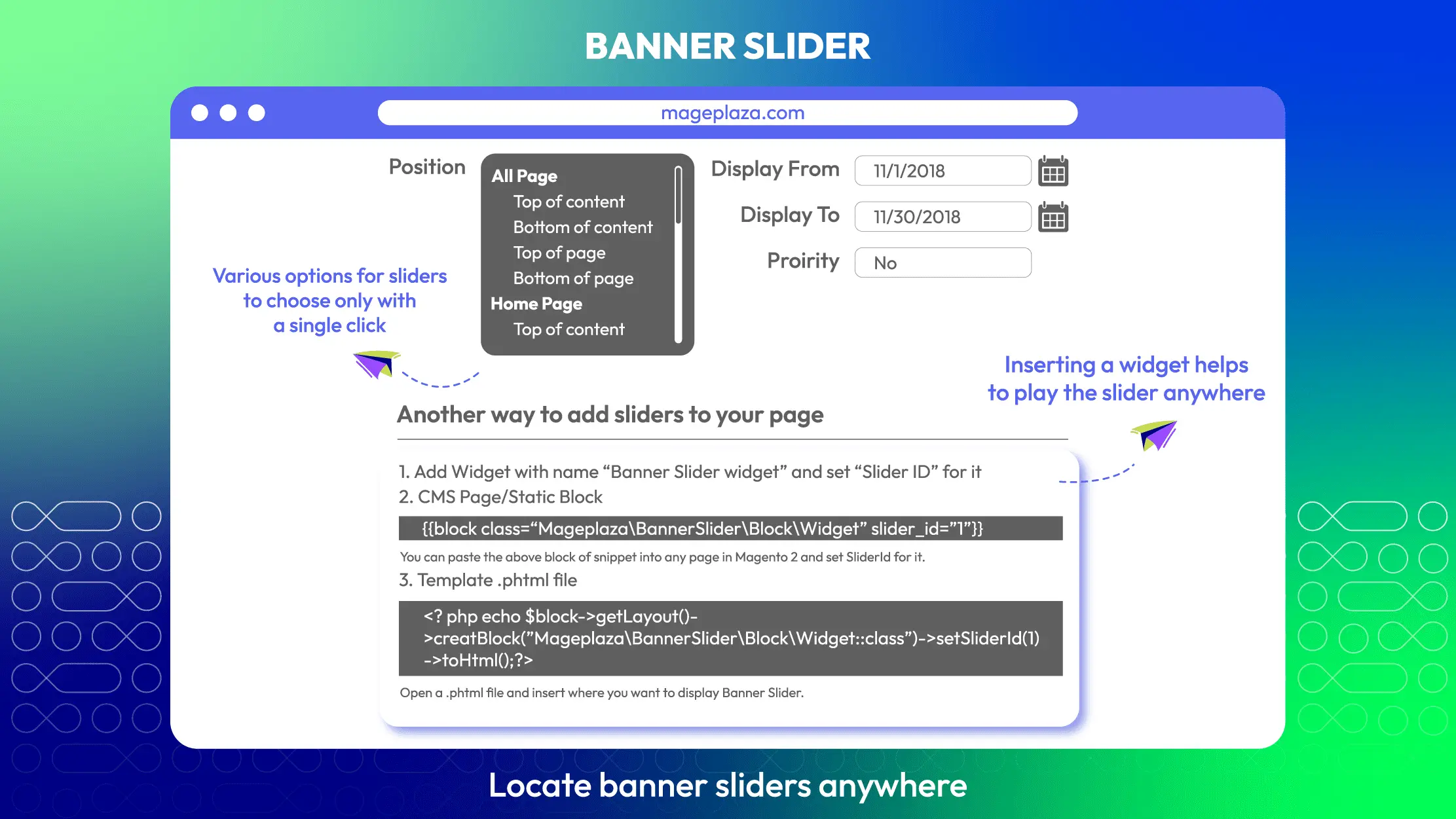
- Locate banner sliders anywhere
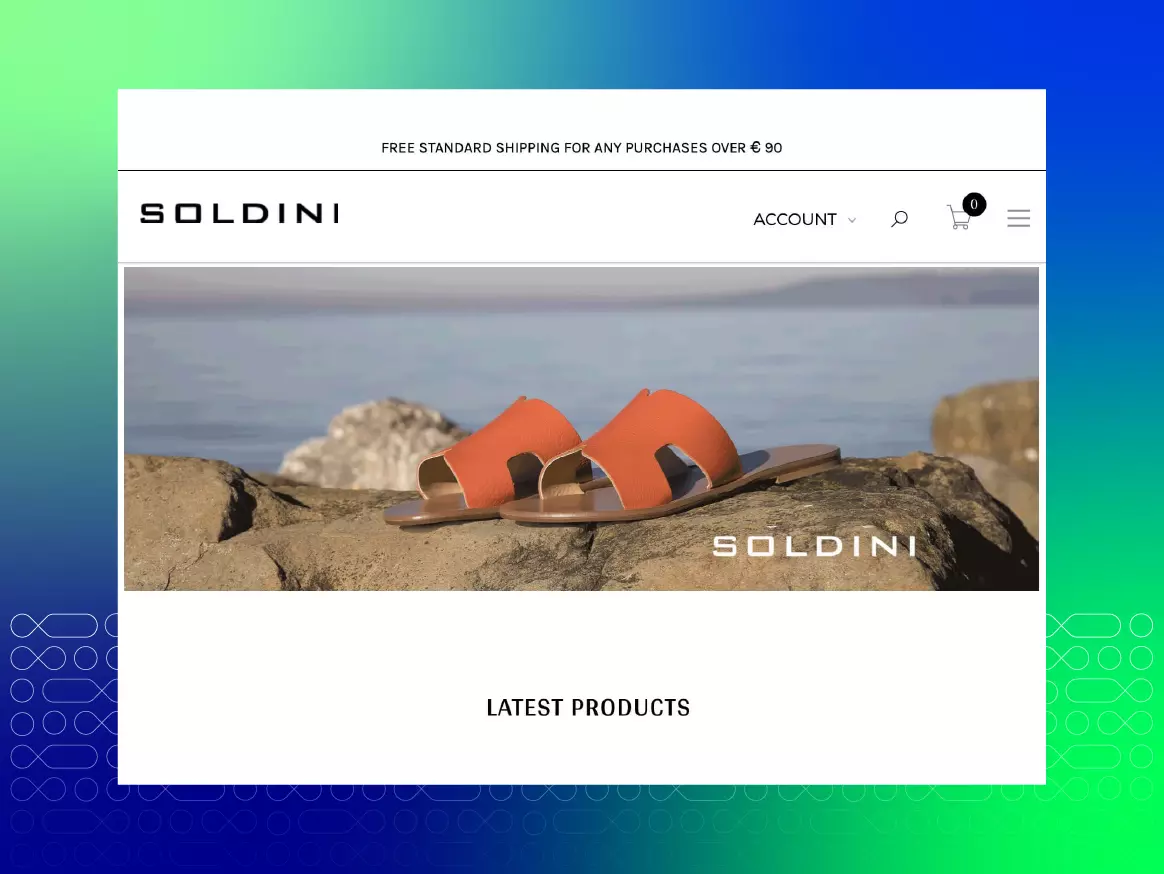
Featured Banner Slider
View Mageplaza Banner Slider on actual Magento 2 stores
Problems
Static banners are often so boring that people choose to ignore them. By using banner sliders, you can attract visitors' attention without using much effort. Unfortunately, in Default Magento 2, there are not many options in creating banner sliders as well as customizing the design. That's why you need Magento 2 Banner Slider by Mageplaza!
Solutions
- Support visitors to make the purchasing decision. Placing the slider of attractive and eye-catching banners on the home page or other main pages will help customers quickly notice about top sellers or new arrivals. As a result, it is easy for visitors to make the decision on purchasing quickly.
- Improve customer experience. Using banner sliders is an effective way to beautify shopping sites. Colourful and high-quality big images make the sites more impressive, more professional, especially, more interactive to the users. As a result, banner sliders enhance user experience on the site significantly.
- The useful tool for advertisement campaigns. Banner sliders prove their efficiency in marketing campaigns. Big-sized motion images on main pages work as the highlight of the promotion, campaigns or upcoming events. Therefore, they increase customer retention then boost conversion effectively. This extension, combined with Magento 2 Product Label and Magento 2 Free Gift, will be a great addition.
Magento 2 Banner Slider Highlight Features
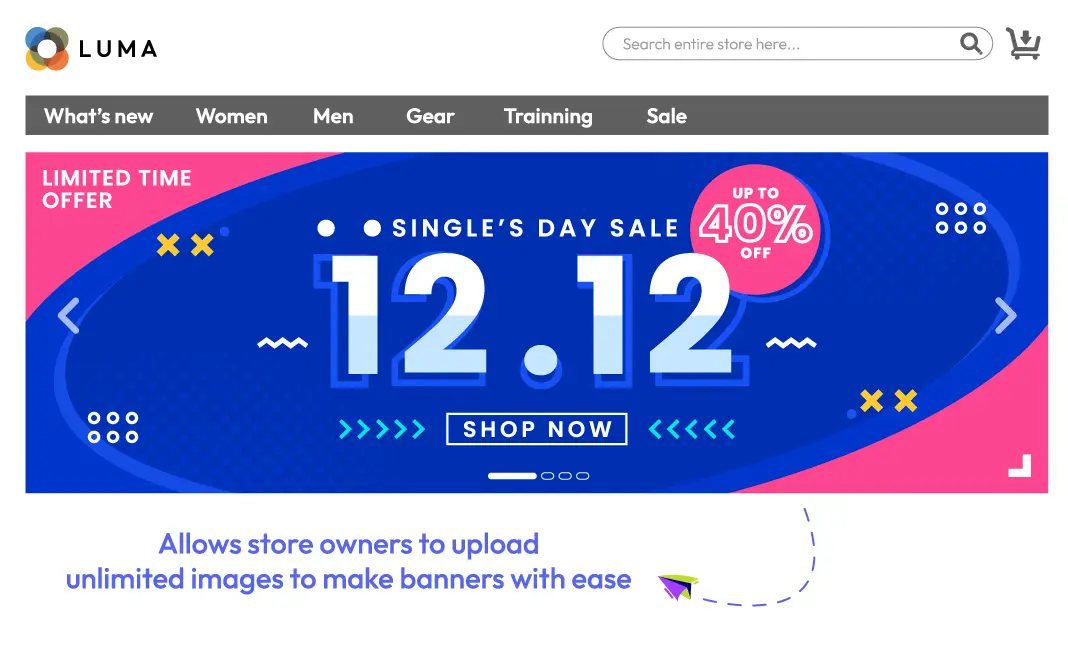
Unlimited sliders with unlimited banners
Mageplaza Banner Slider module allows store owners to upload unlimited images to make banners with ease. The module supports multiple image types such as jpg, jpeg, gif, and png. The flexibility of locating unlimitedly banners and sliders with animated effects will support well store owners’ purposes.
Besides, the diversity in design and appearance of banners and sliders helps store sites look more attractive and gain the typical views.
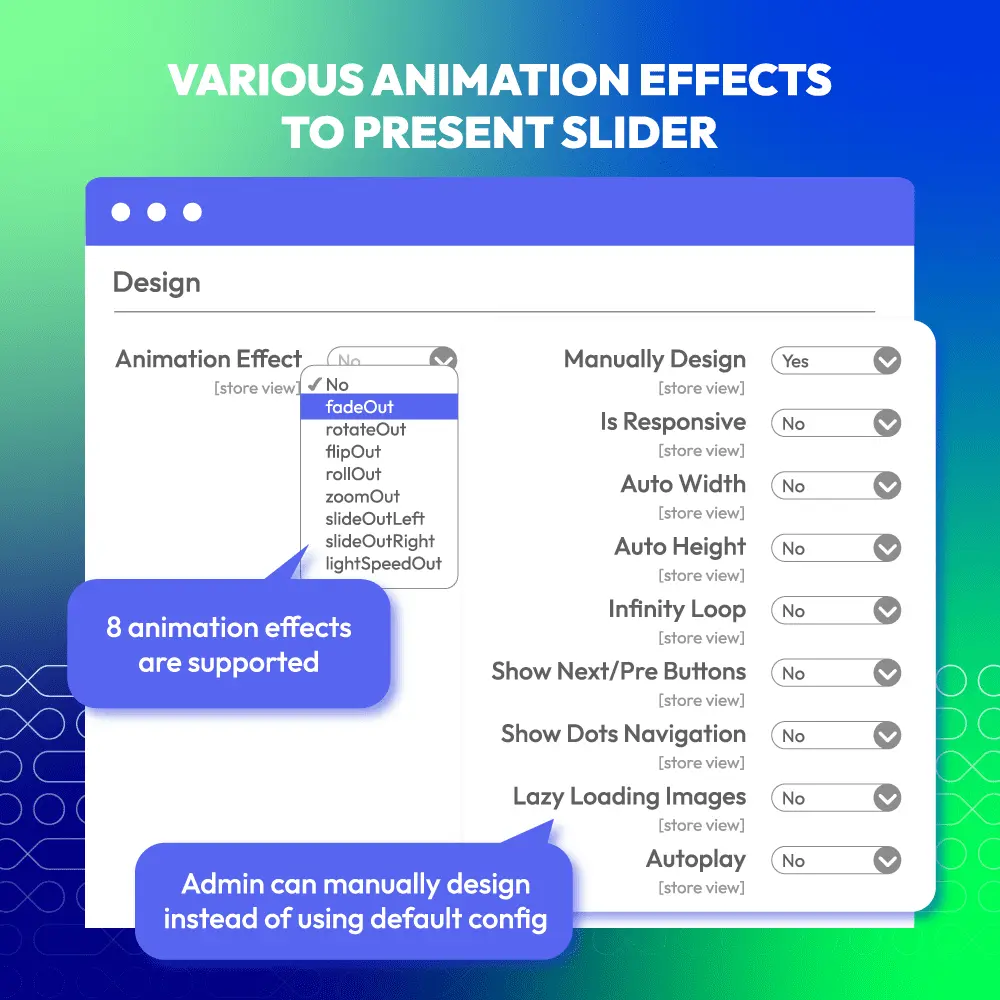
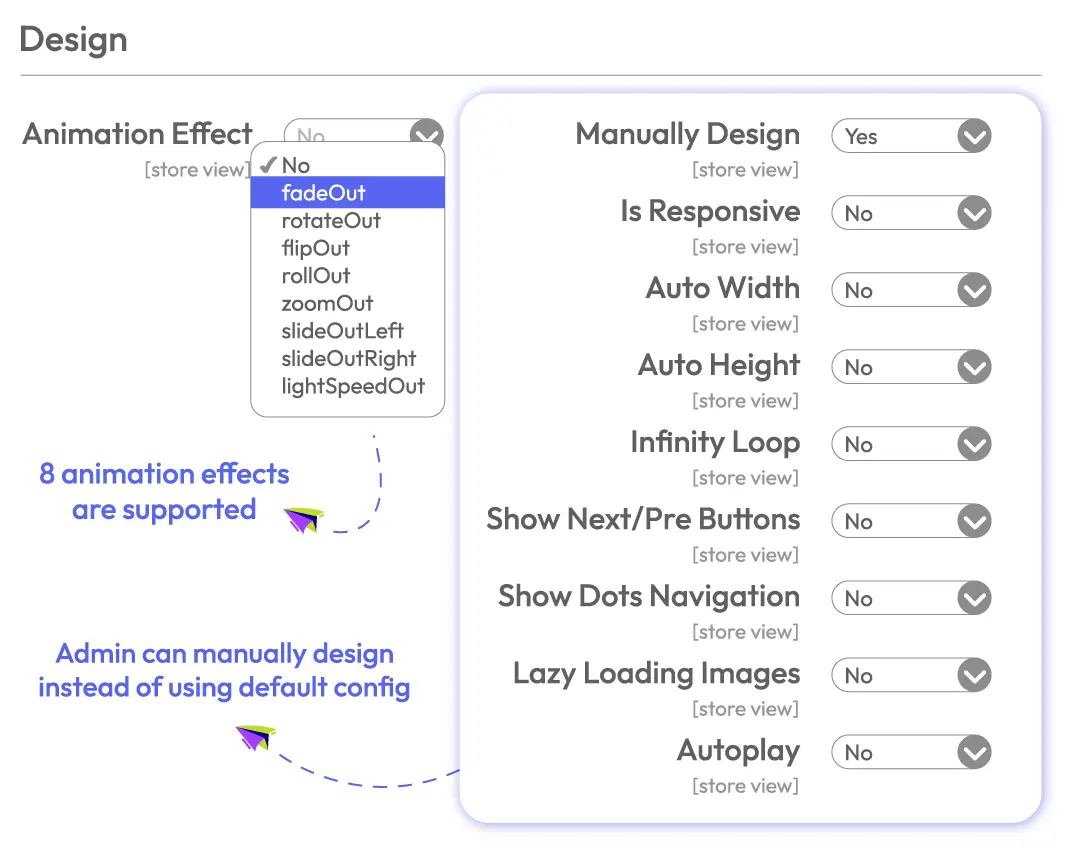
Various animation effects to present slider
Animation effects significantly beautify sliders display and make them more impressive to customers. Magento 2 Banner Slider extension by Mageplaza allows admins to select flexible slider effects with 9 options including:
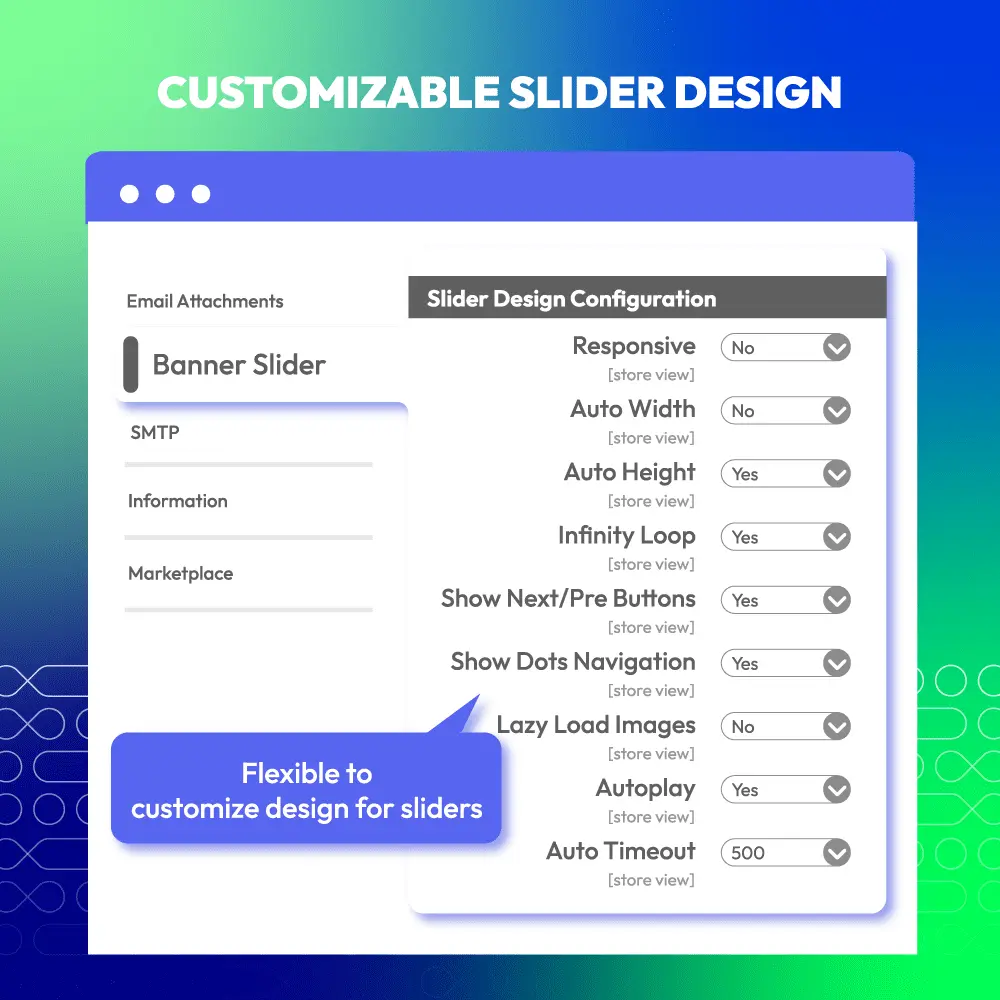
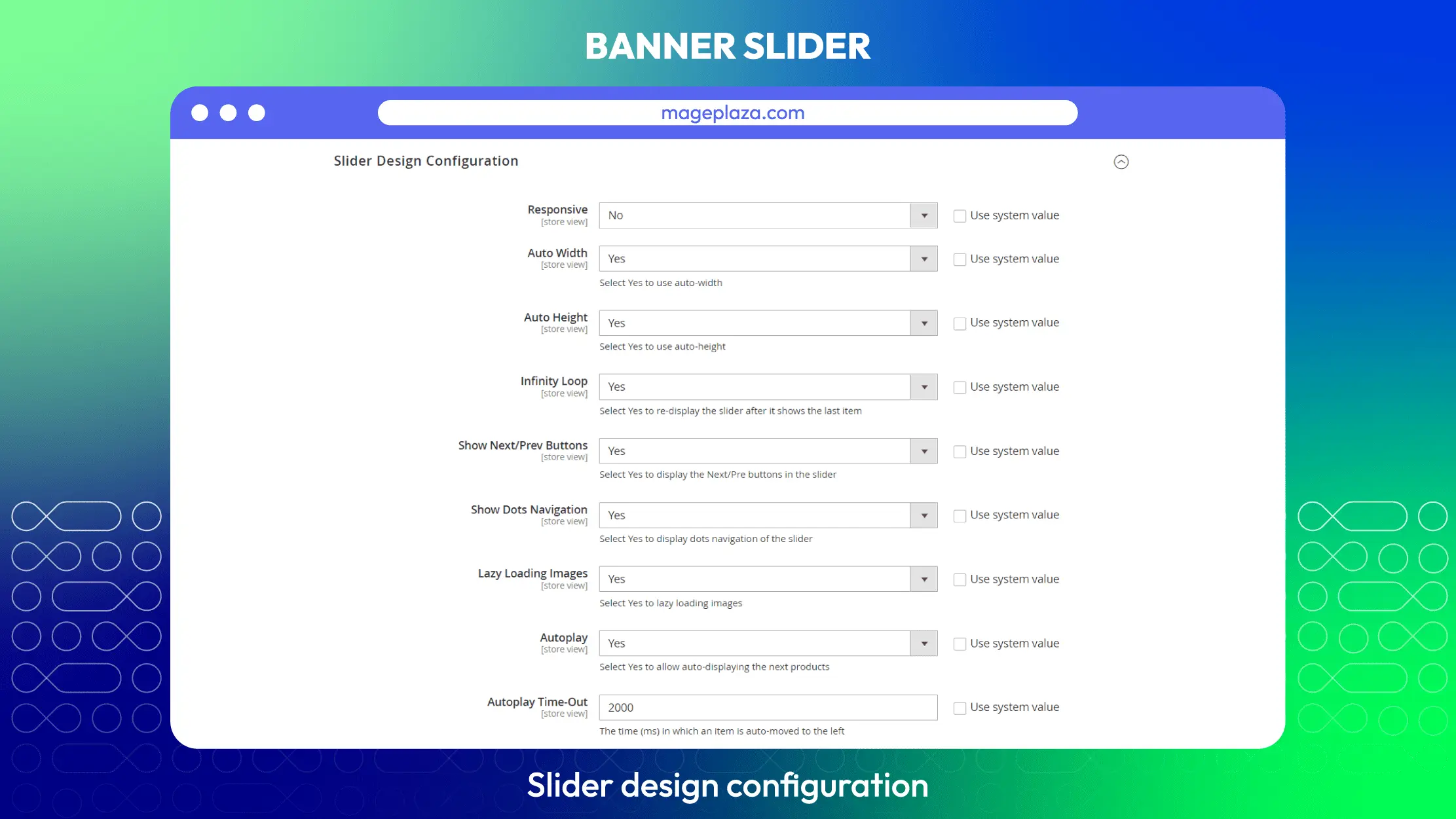
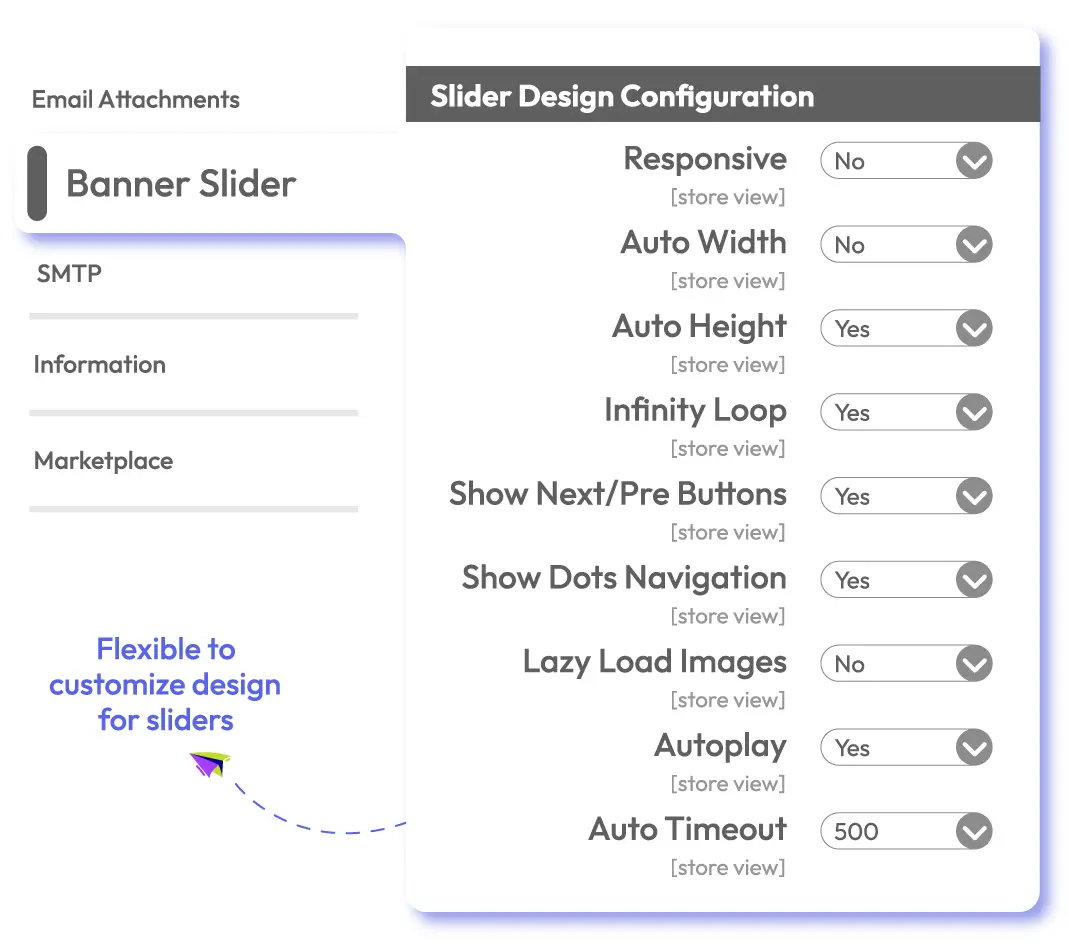
Customizable slider design
Store owners can easily design the banner sliders to meet their expectation. Besides the animation effect, Banner Slider module allows customizing various attributes of sliders including:
Advanced demo templates with the editor
For admins who are familiar with coding, uploading images can be made quickly by inputting codes into editor section. The module supports advanced demo templates which can be edited by using the backend editor.
Besides, this function can help admins upload multiple images at the same time by adding their links to the editor.
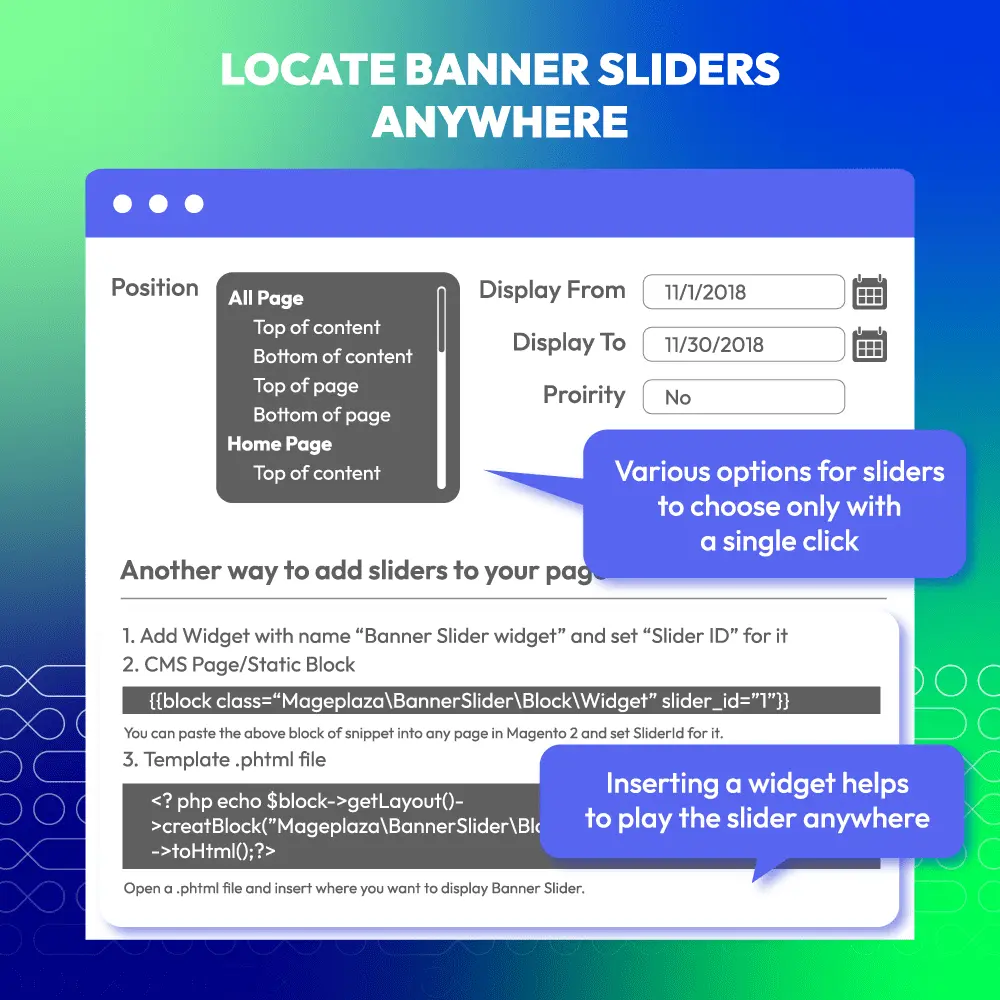
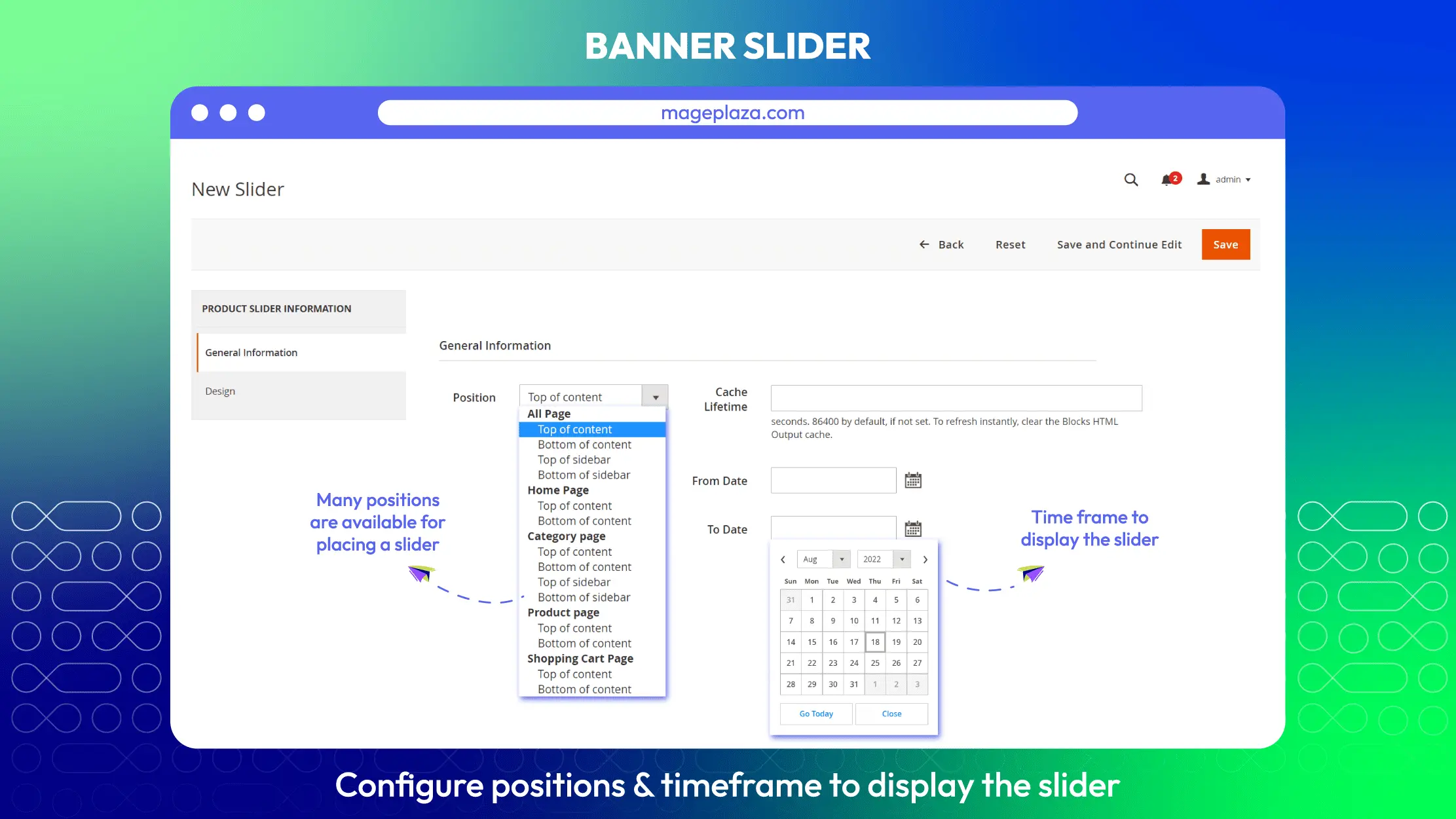
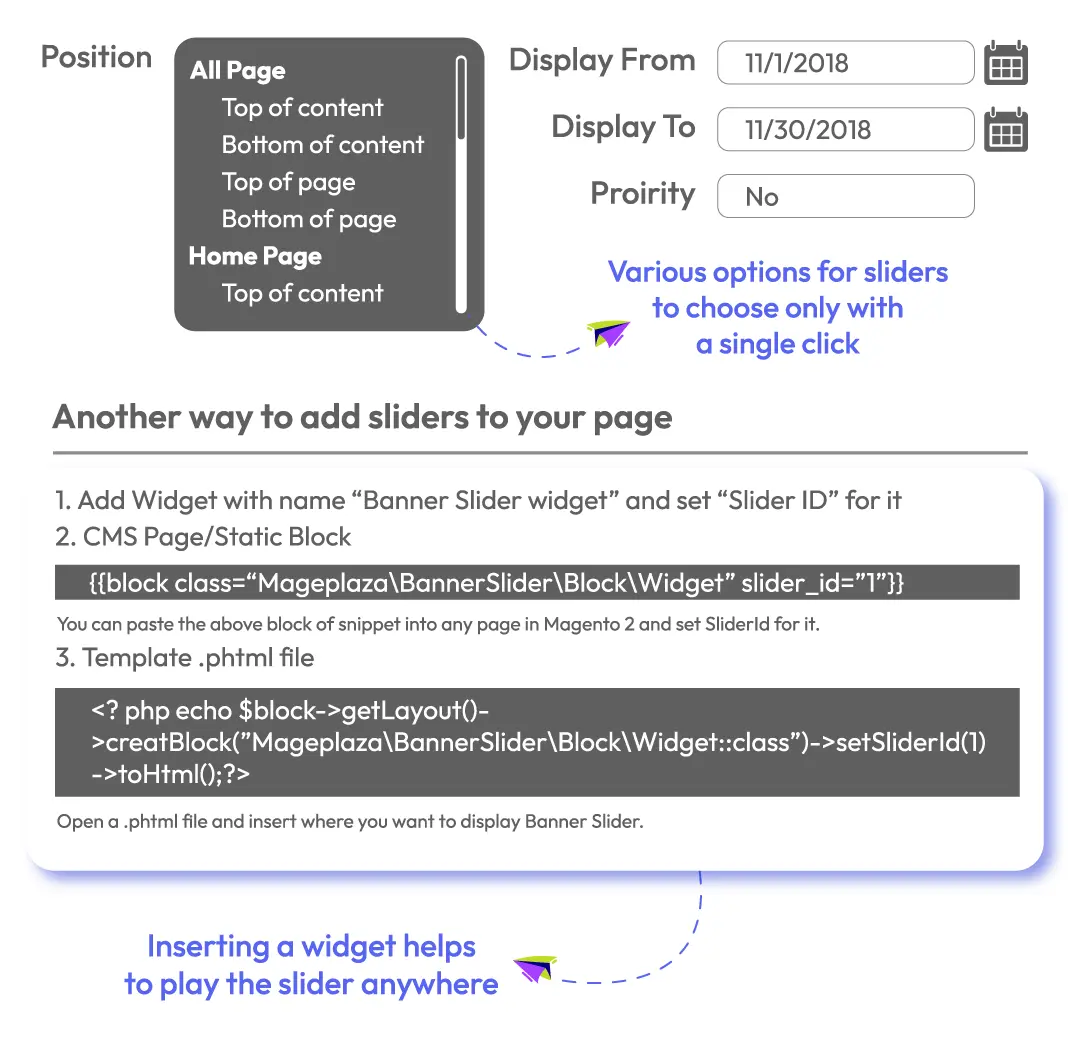
Banner sliders can be found anywhere
The module allows admins to set location for a slider easily from the available selection list of with various positions on site, with the main positions including product view page, product list page, home page, footer and header.
Besides, another way to manually locate banner sliders is creating Banner Slider widget and add to any CMS Page or CMS Static Block of store sites quickly. The strategic location of banner sliders play an important role in increasing customer retention and encouraging purchasing behaviour.
AVADA Marketing Automation by Mageplaza (recommended)
All-in-one platform for email marketing that allows you to:
More Features
Check out more details of Banner Slider

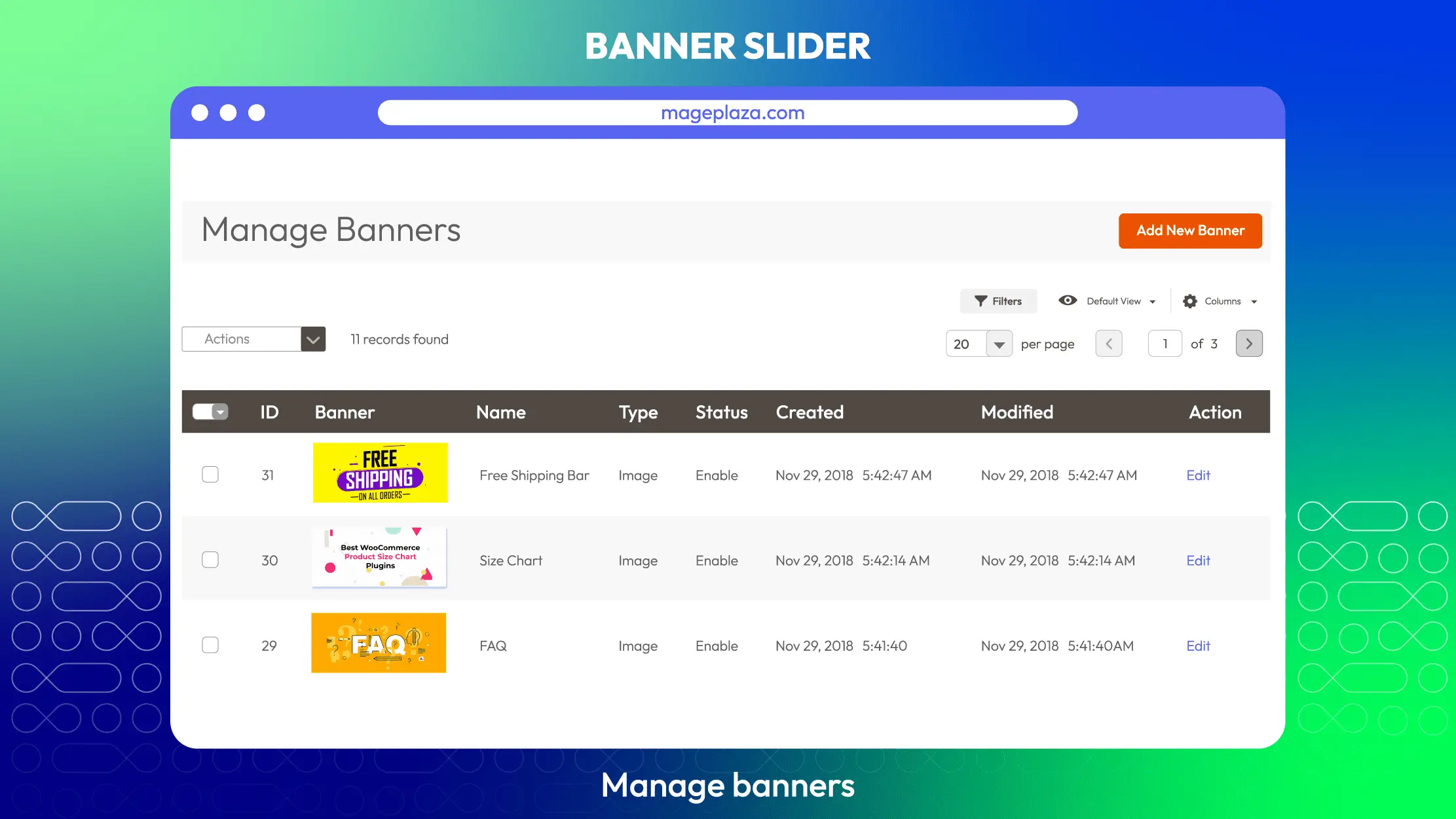
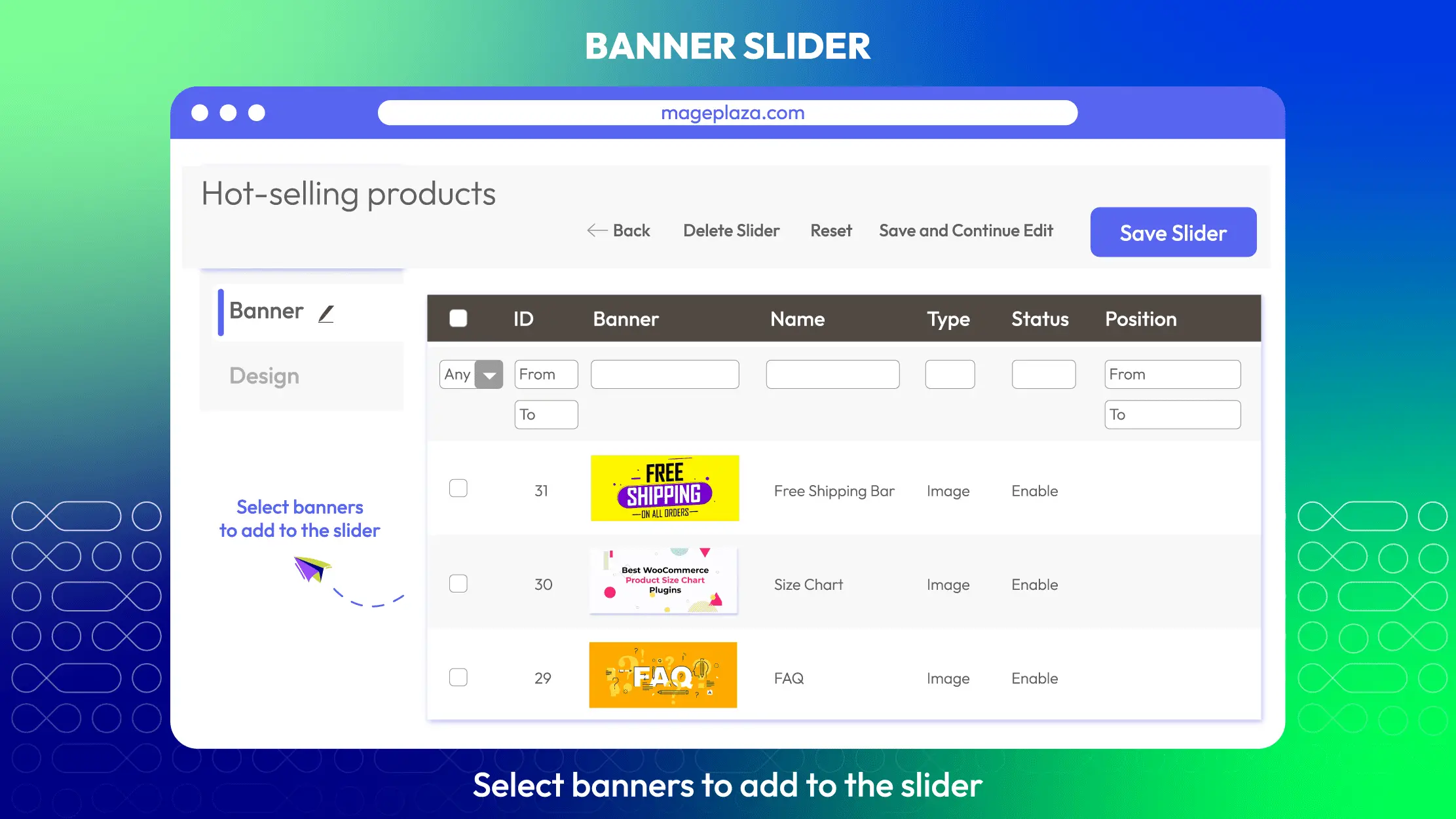
Management grid
Easy to view and edit banners and sliders from management grids.

URL with banner
Attach an URL link with a banner to display a new tab after clicking on.

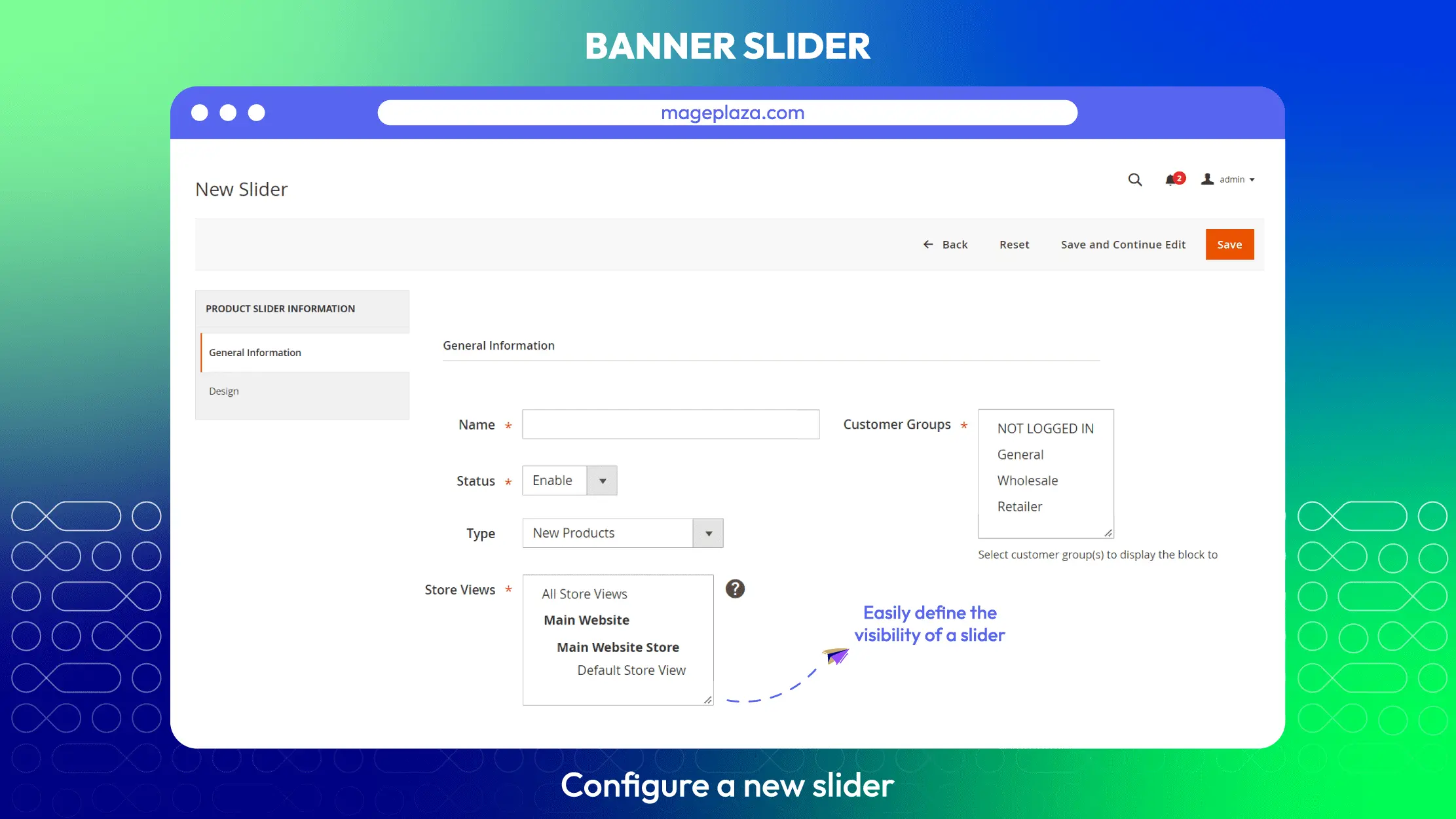
Slider visibility
Allow a slider to be visible to specific store views and customer groups

Display time
Set a timeframe to display a slider

Multi-device responsive
The display of banners slider is well responsive with mobiles, desktop, tablets, and other screen sizes

Statistic report
The report on Click and Impression data reflects the power and effectiveness of banner sliders. This extension is compatible with Magento 2 Google Analytic 4.
Pricing
Choose your suitable edition
Community
Crafted for a great webstore start FREE
- Access to free lifetime updates
- Technical support is NOT included - please buy support package if needed
- Read our policies
- Supports for Magento 2 Community Edition
Frequently Asked Questions (FAQs)
Yes, absolutely. You can do it easily by embedding Banner Slider widget to any CMS Page or CMS Static Block.
Yes, you can do it easily from the backend. And please note that Banner Slider module supports 9 options for flexible change.
Yes. We support 4 templates which you can use for customization. Please select Advanced Type then choose the demo template. More info
You can file the widget when following this path: Content > Elements > Widgets, then select type Banner Slider Widget and Design Theme. More info
Mageplaza Banner Slider extension the standard version is still free on Github. However, the Github version does not include Mageplaza technical support package.
Reviews (29)
Good
Good
Best SLIDER
Very helpful, easy to use
Superb and easy to use.
Best extension for slider. easy to use.
Sperb!!!
Easy useful and userfriendly
Image slider
Very helpful, easy to use
Great extension, I have small issue, but support from Megaplaza works very, very good - they answered almost immadietly, thank you.
Superb support from Mageplaza
I have used many paid Mageplaza extensions and they are excellent. I recently installed Banner Slider and it worked well...but I had a specific use case that was not covered. I reported this as a support ticket and was amazed by the speed and solution provided by Mageplaza...the specific person that worked with me was called Uri and they were a pleasure to deal with - they asked the right questions to fully understand my request and then provided a working solution very quickly, Totally unexpected level of support from a FREE extension...I am very happy.
Thank you for solving my issue
Great stuff Uri, and thank you for your prompt responses and assistance. It's always a pleasure to work with you guys.
Excellent Banner
I have used this plug-in for many websites and it is very easy and manageable from admin.
Excellent slider extension and specially support
I have installed and configure extension in our website but we are facing issues in a mobile device but Mageplaza support team helped a lot and fixed in quick time also they have customized extension according to our requirement.
Excellent support
Mageplaza team is the best in Magento 2 service provider.
Excellent banner slider
It's almost the same as the product slider, good quality, customizable really easily and so many features... it's a free extension but it's like a paid module in terms of quality and utility!
Good but has got may troubles
I got exceptions when trying to edit and save banner without selecting an image
Best support of Mageplaza
Thank you very much to Drake for the help! I could not deploy the application so that it worked without errors. Drake told me to remove one record from the database and reinstall the extension. It helped me and now the slider extension works without errors! Thank you very much for the new experience and professional help!
Awesome
This extension is very useful and working perfectly. You can improve customer experience with banner slider extension. And this extension compatible with the Magento 2.3 version. Once again thank you so much Mageplaza!
Excellent support
Being a free plugin, I was not expecting much in terms of support. The plugin works out of the box and is easy to use. However, my theme had a slider in a different position so using it with the theme required some customization. I wrote to the theme support and Drake was super responsive to my emails and did his best to make it work with the theme. He resolved the issues on priority. I will highly recommend the theme and the Mageplaza!
Best Free Module
This one is one of the best free modules available. It is installed very easily and easy to be configured. Also, it is very easy to use. Thanks, Team. (Y)
It is more flexible module
It is the greatest module and it has a lot of useful features. Its installation and integration are more flexible and ease of use. Its support team is very helpful and give a quick response. Thanks.
Free module with best feature
Very helpful module to banner slider simple use and blocks to display anywhere. A great free tool, integration has no issues with the latest version as well.
Very Helpful
Awesome & excellent design. When I'm stuck about to creating a very unique slider, this could be a very helpful module to complete my design. I suggest everyone use this for your better slider design.
Easy to use
Banner slider is set up simply, Good to use with simple interface and installation. The product is also compatible with the latest Magento version.
A very good banner slider
It works well and from a developers point of view, it's very easy to use and also implement. The option to add images is quite easy and naming the images gives it a more personalized view
Nice Product
The product was good and support team was excellent. I personally prefer to work with this team in the future.
Nice Product
Nice product and helpful support. I will prefer to work with this team in the future for my work. The product is also compatible with the newer version. Lots of thanks team.
Very good
Thanks, team. The extension is very good and useful. I used for my project and only took 30 minutes to set up a banner display on my website.
Works exactly as axpected
Hi, I have used this module for one of my client's site and it amazingly works very fine. Perfectly as per requirement and expected. Can use the same banner for few sliders and create a various number of sliders and managing them is very easy. Thanks
The Best for a free module!
The module is made at an excellent level! Convenient and intuitive management, good documentation with explanations and video. There was a slight roughness with the slider widget without directly using the slider, but this was easily fixed by myself. In general, the integration of the module went very smoothly. Thank you so much for a quality product!
Fast reply and fast fix
You are the best support I have ever experienced. The Banner Slider extension is a great tool for every Magento website. Thanks for making it compatible with RTL themes. Also, you should mention that this extension supports RTL in the details on your main website.
Very cool for free product
As usual, I see similar extensions with the same functionality but with the price. In this case with a free Banner slider of Mageplaza - I have great functionality which neither corrupts nor breaks my environment!
Leave a Review
Coming soon
All of the feature updates plan and status will be updated as soon as possible in our public Trello.
View Mageplaza Extension Roadmap 2023 ->Don't see the features you are looking for?
Request featureRelease Notes
-
v4.0.4 (Magento v2.3.x)
31 May 2023
- Compatible with Magento v2.4.6
- Fixed some minor bugs
-
v4.0.3 (Magento v2.4.x)
14 June 2022
- Compatible with Magento v2.4.4
-
v4.0.2 (Magento v2.3.x)
17 August 2021
Updated content & labels
-
v2.0.7 (Magento v2.3.x)
17 August 2021
Updated content & labels
-
v4.0.1 (Magento v2.4.x)
31 May 2021
v4.0.1
- Compatible with Magento 2.4.2
- Fixed minor bugs
-
v2.0.6 (Magento v2.3.x)
31 May 2021
- Compatible with Magento 2.3.5
- Fixed minor bugs
-
v4.0.0 (Magento v2.3.x)
09 November 2020
- Supported Magento v2.4
-
v2.0.5 (Magento v2.3.x)
14 July 2020
- Added validate data when saving slider
- Fixed error while saving advance banner with image
-
v2.0.4 (Magento v2.3.x)
18 May 2020
- Fixed blank page error when slider has empty location
- Fixed other minor bugs
-
v2.0.3 (Magento v2.3.x)
13 May 2019
- Compatible with Magento v2.3.1
-
v2.0.2 (Magento v2.3.x)
03 May 2019
- Fixed responsive issue when use config setting
- Fixed error when searching banner by type
- Improved code style and performance
- Added ACL
-
v2.0.1 (Magento v2.3.x)
18 December 2018
- Compatible with Porto theme
- Improved code style & performance
- Fixed minor bugs
-
v2.0.0 (Magento v2.3.x)
06 December 2018
- Rebuild Banner Slider, helps merchants setup Banner slider quickly and easily
- Insert banner to any place in your store
- And more
-
v1.2.1 (Magento v2.3.x)
17 August 2017
Quick fix composer
-
v1.2.0 (Magento v2.3.x)
28 March 2017
Bug fixes
- Compilation
Slider Banner's Full Features List
Slider Banner for store admins
Banner Configuration
- Add a new banner
- Set name for the banner
- Enable/Disable the banner
- Select types for banner: Image or Advanced (Template Editor)
- Upload an image as a banner
- Edit/Add images by template editor
- Add URL link to a banner
- Enable/Disable to open a new tab after clicking on the banner
- Manage/Edit all banners in a grid
Slider Configuration
- Add a new slider
- Compatible with Page Builder by Magesolution
- Enable/Disable the slider
- Select slider position by available list or using a widget
- Set visibility for the slider
- Set timeframe for display
- Set priority for the slider
- Select banners for the slider
- Select the animation effect
- Enable/Disable Responsive/Auto width/Auto height/Infinity Loop/Show Next/Prev Buttons/Show Dots Navigation/lazyload Loading Images/Autoplay
- Compatible with Mageplaza's extensions: Reports extension, Layered Navigation Ultimate, SEO Suite, Static Block
Slider Banner for customers
- Update the latest news/promotions
- Feel more interested in surfing store site.
- View banner sliders on mobile/desktop devices
Why choose Mageplaza Magento 2 Banner Slider
Mageplaza provides consistent and customer-centric extensions for your Magento 2 store.
We don't sell products for one time. We provide lifetime solutions which help our customers thrive with their businesses.




60-day Money Back
Extensive 60-day money-back period. You love it or get a full refund no questions asked.
Extensive Support Timeframe
Mageplaza provides support 16 hrs/day, 5.5 days/week to guarantee the seamless operation of our extensions on your store.
Install via Composer
Simple installation via composer helps you save time and eliminates technical issues during future updates.
Frequent Updates
Intensive update roadmaps ensure great performance, bug-free, highly compatible, and innovative extensions.