Lazy Load for Magento 2
v4.0.5Magento 2 Lazy Loading extension allows speeding up the site load by showing the image only at the demanding time. Lazy Loading improves site performance and reduces bounce rate due to slow loading.
- Need API/GraphQL for Magento 2 Lazy Loading? Chat now
- Lazy Load Images
- Lazy Loading to the most popular pages
- Various Lazy Loading effects
- Set loading point time
- Exclude Lazy Loading with ease
Problems
According to Hubspot, 47% of users expect a webpage to load less than 2 seconds and a 1-second delay in page load causes 11% decrease in page viewers. Stores need a solution to reduce the page loading time and lighten the page weight, in order to bring better customer experience and higher search engine rankings.
Solutions
- Reduce initial load time
- Bandwidth conservation
- System resource conservation
- Enhance the customer shopping experience
- Reduce bounce rate due to slow page load
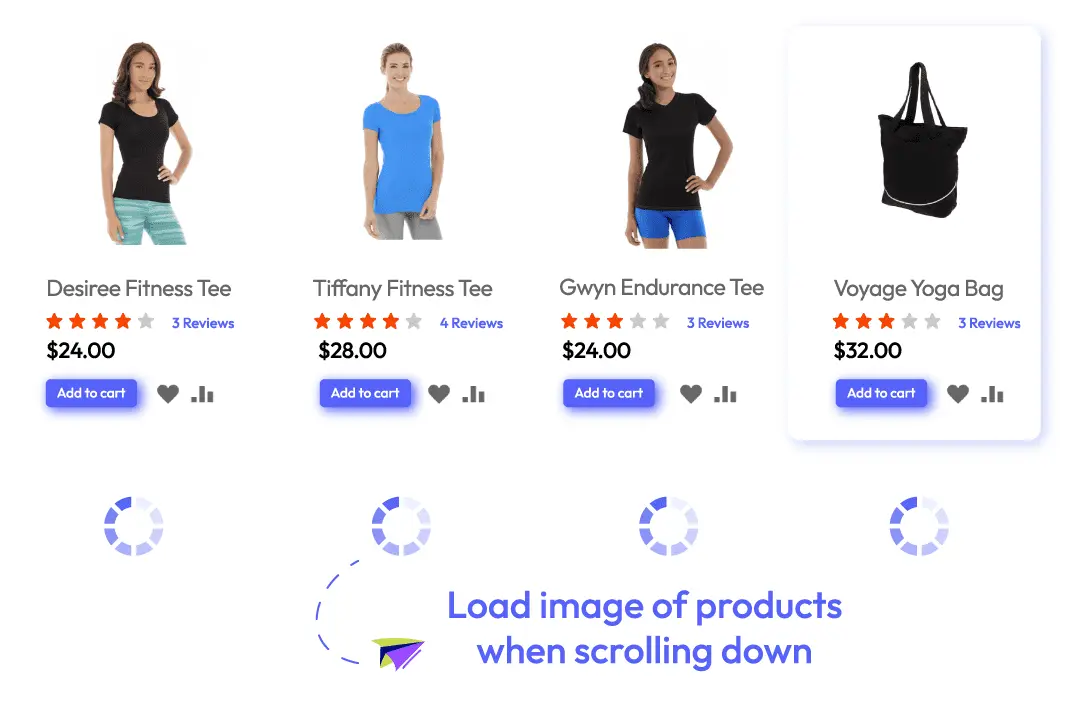
Lazy Load Images
With Lazy Loading, only images within the viewable part of the page will load. Images out of view will not load unless the user scrolls down the page and they come into view.
Magento 2 Lazy Loading extension is really useful to the long web pages. Because it does not take time to load totally all images at once, the page load is sped up significantly. Hence, it decreases the bounce rate coming from slow page loading.
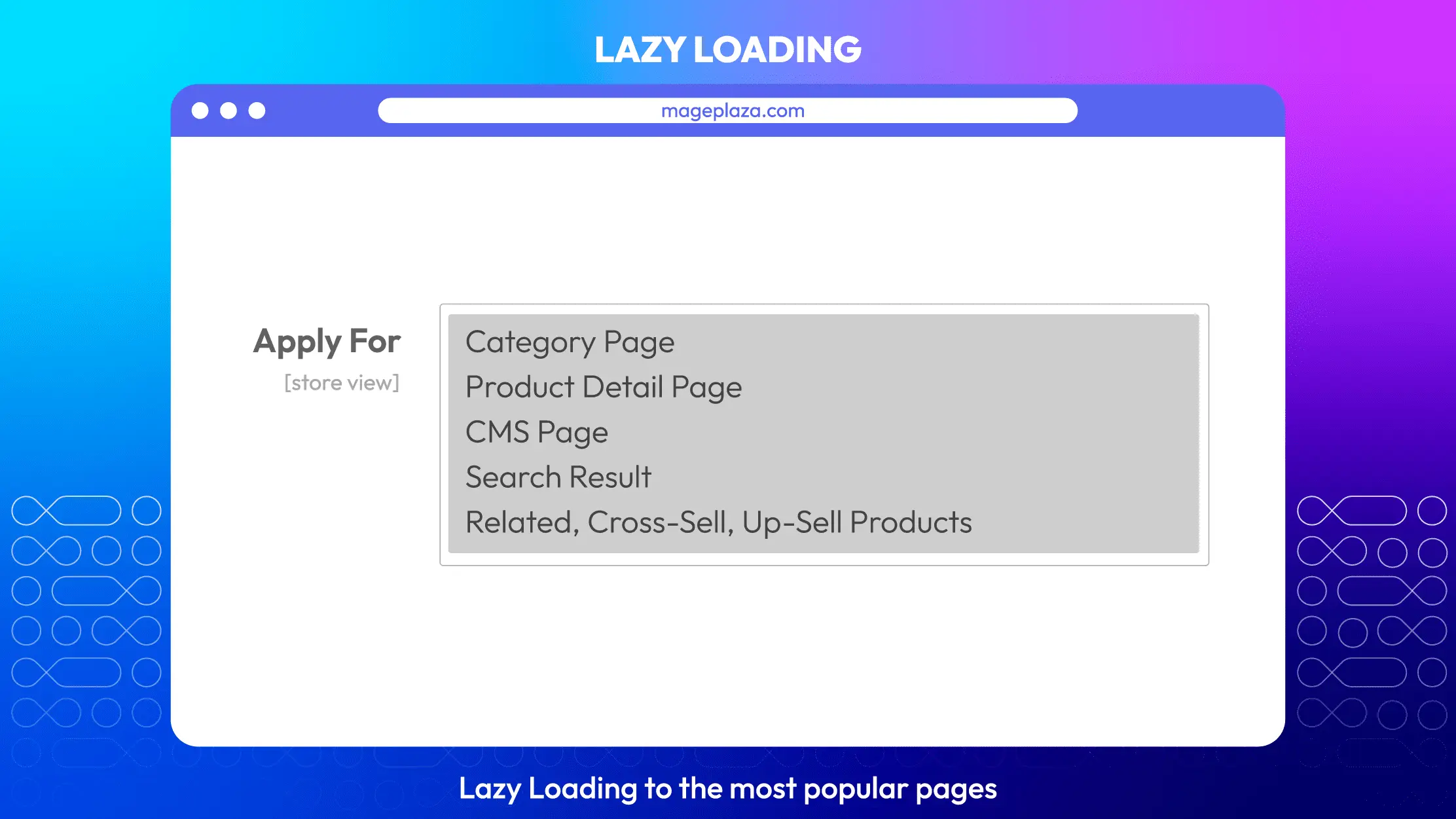
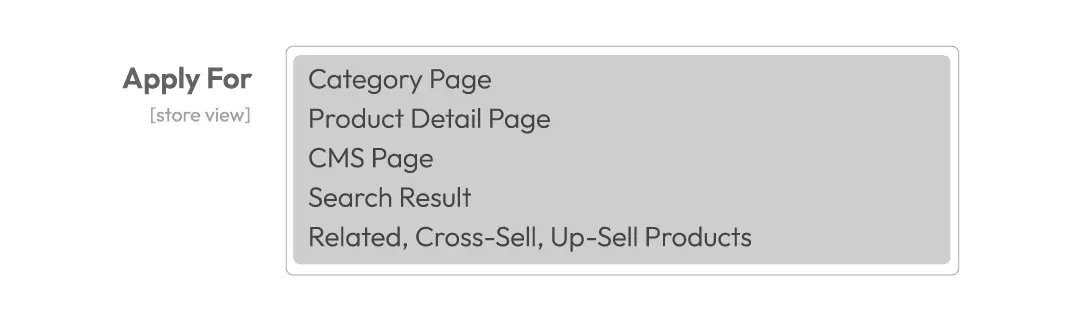
Lazy Loading to the most popular pages
Easy to apply Lazy Loading to the most popular pages on any store site. Here are the pages/sections that are always visited:
The kind of pages always contains the most product images. Therefore, it is very useful to apply the Lazy Loading to them.
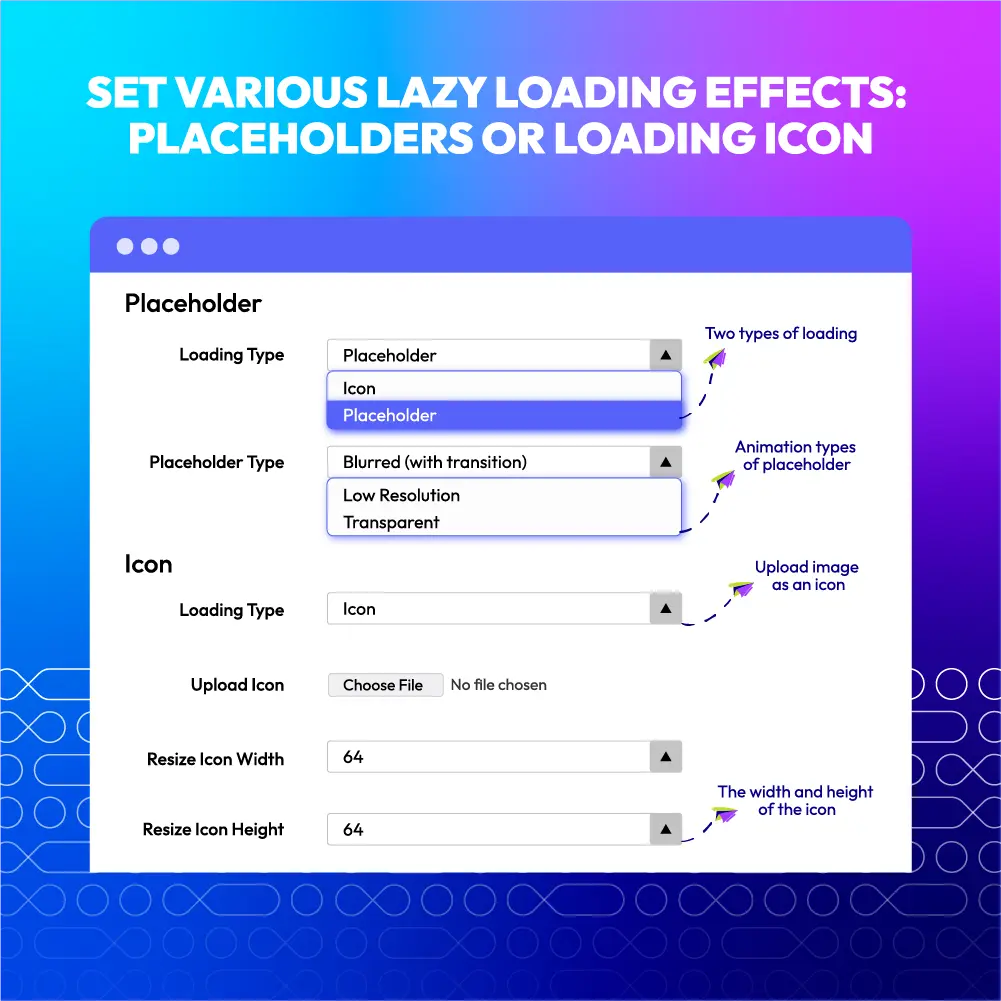
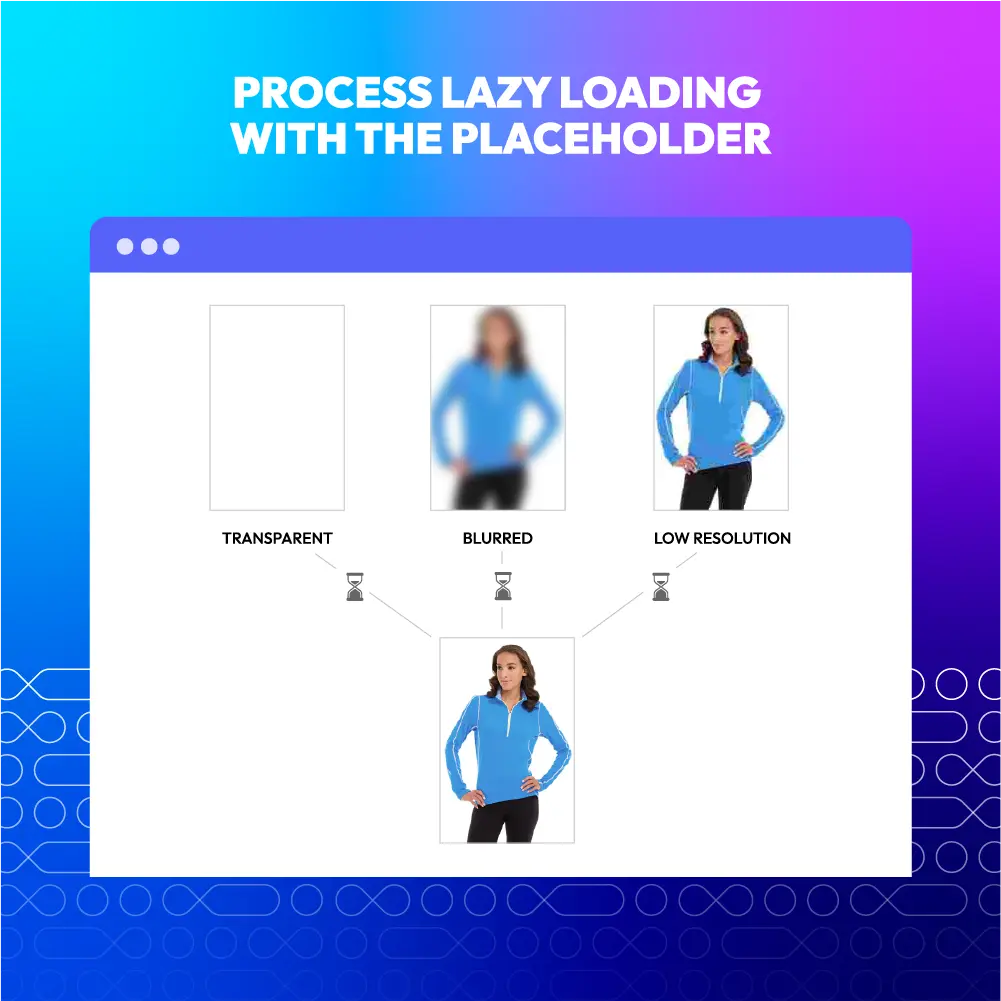
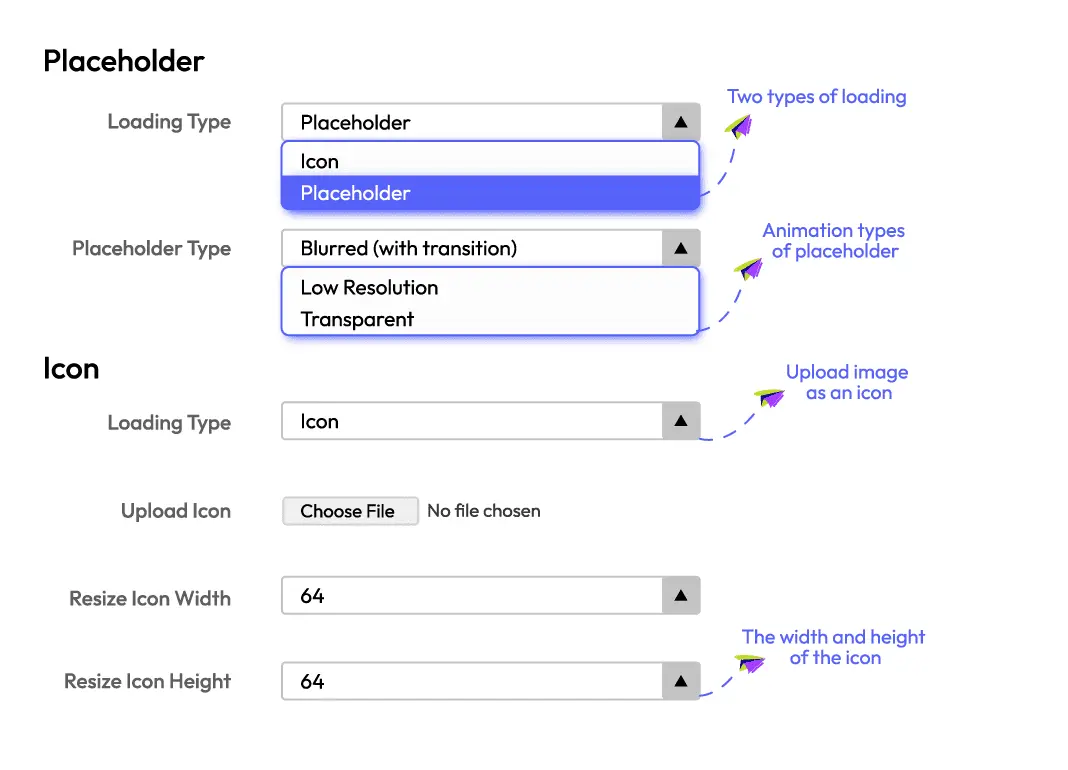
Various Lazy Loading effects
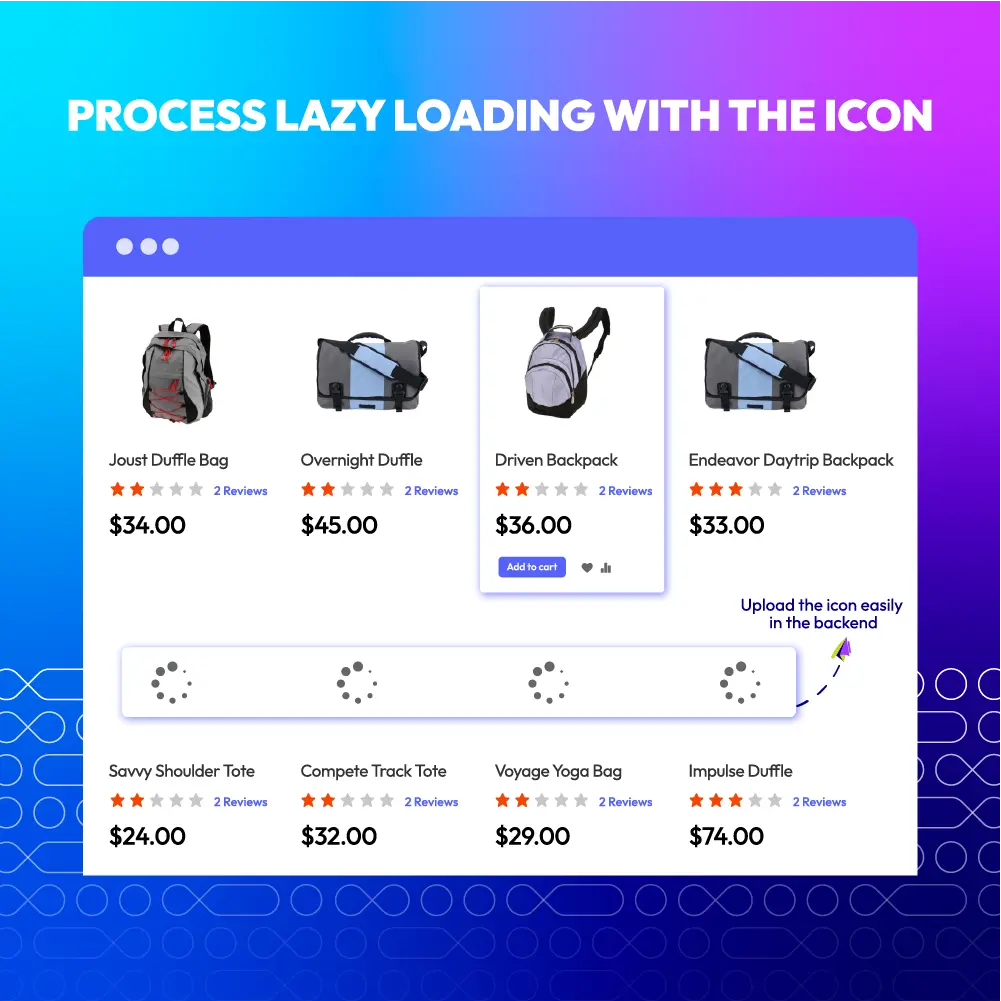
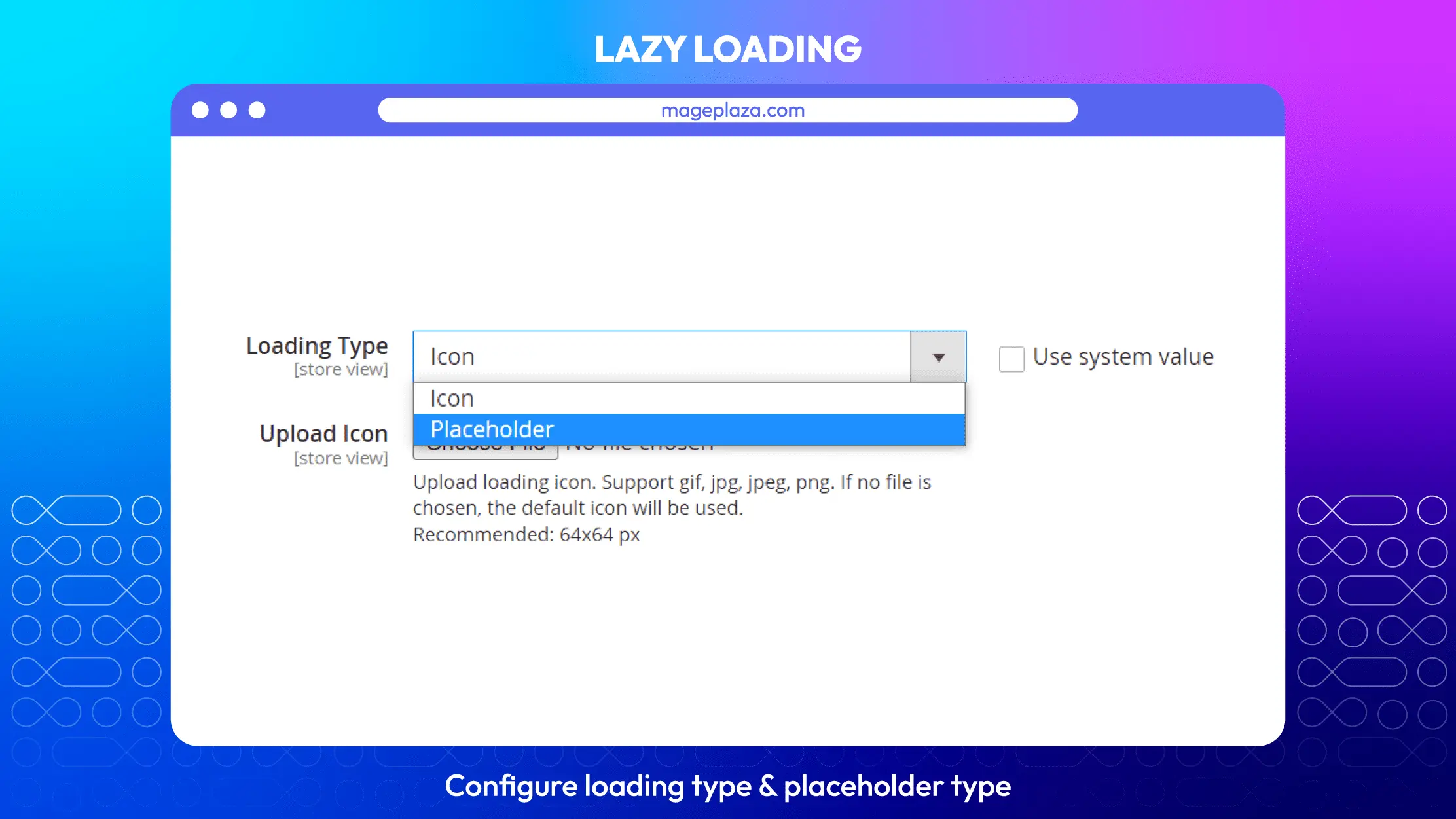
Lazy Loading module offers diverse loading effects for the store admin to apply easily and suitably.
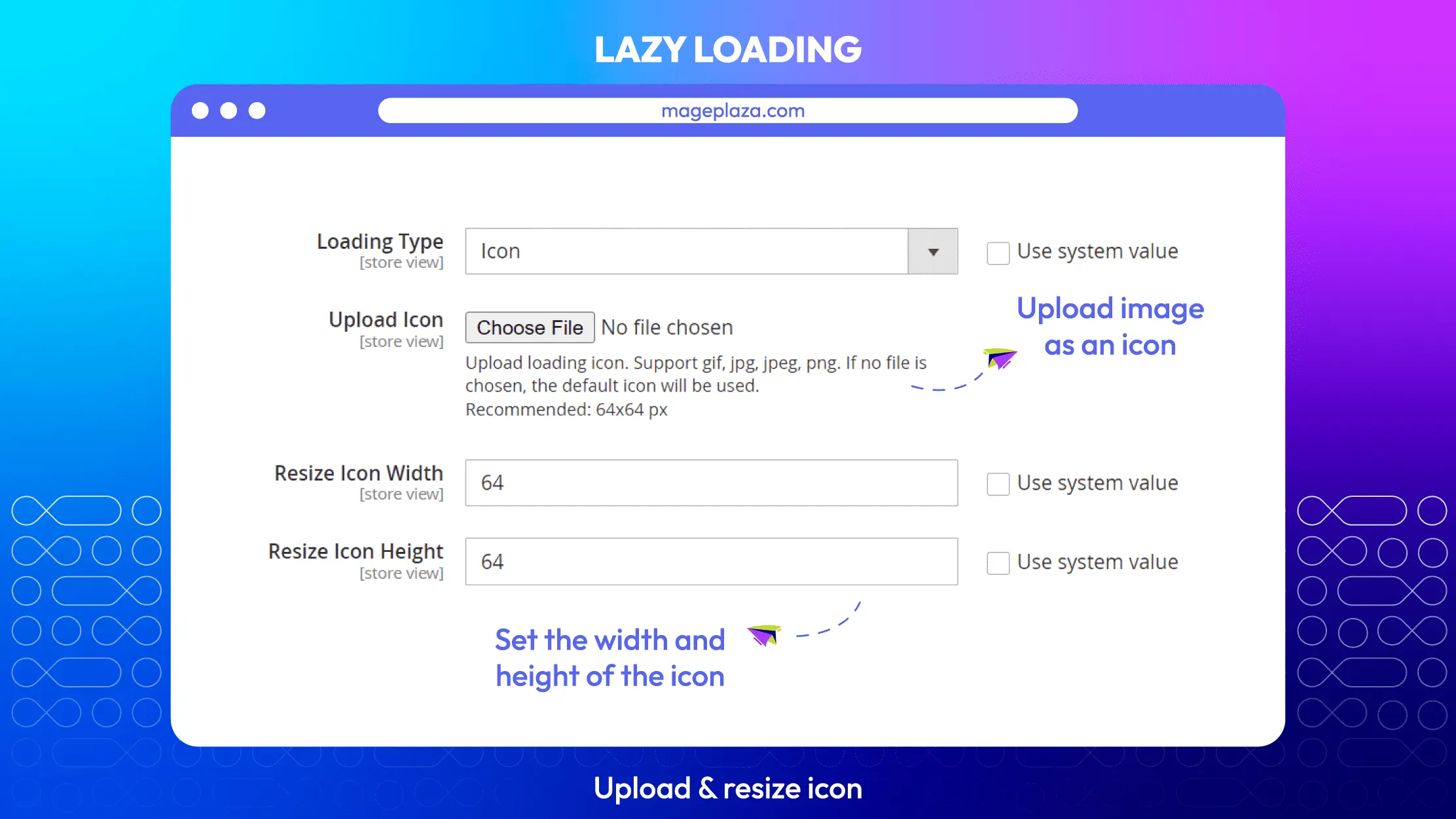
Use any loading icon when loading images. Upload any icon (gif, jpg, svg, png) as you wish.
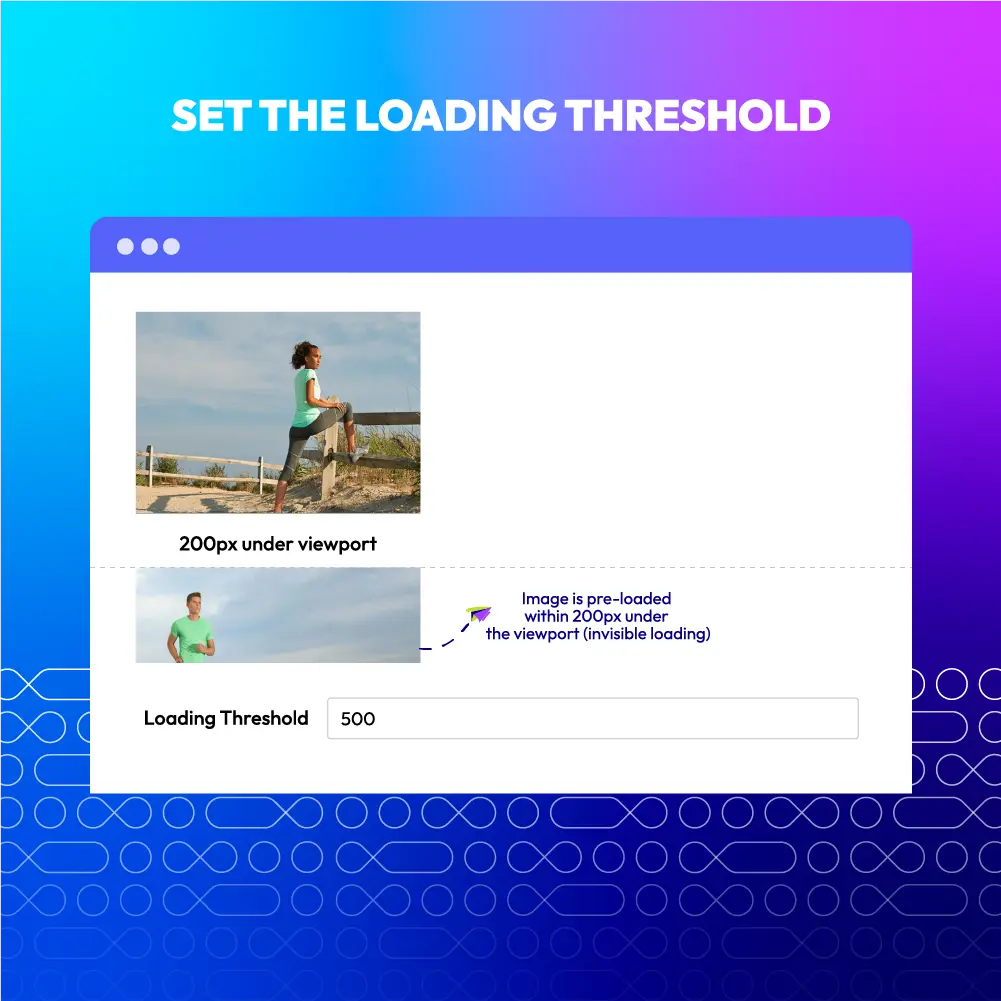
Set loading point time
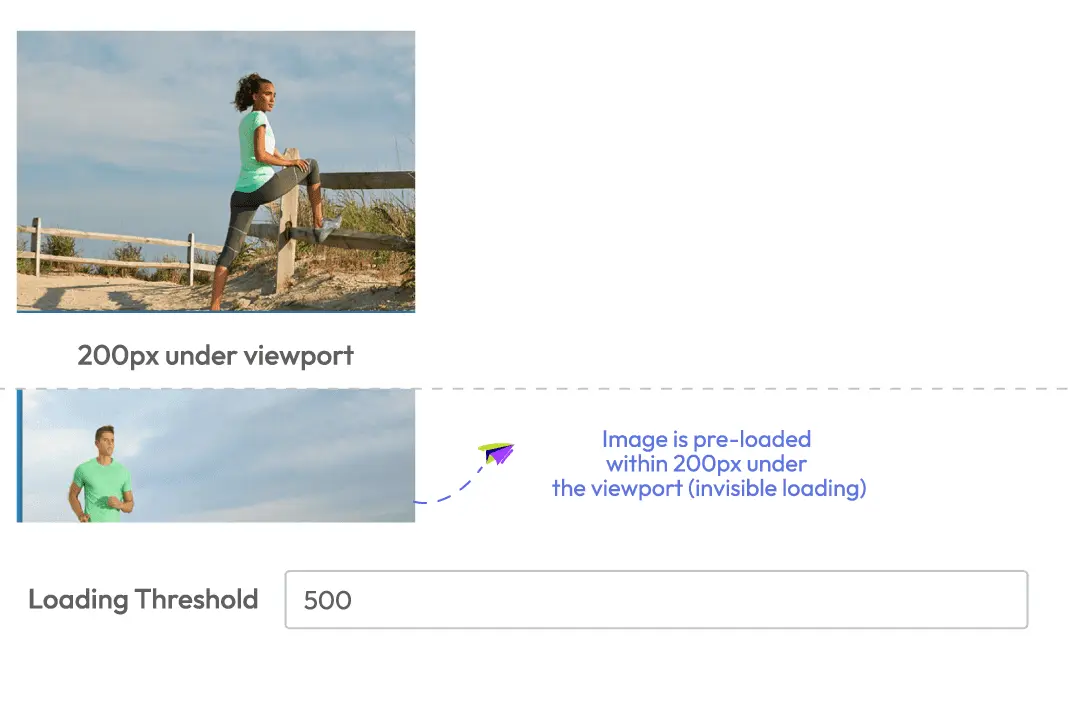
By default, images are loaded immediately when they appear on the screen. However, if you want the images to load earlier, you can use the threshold parameter.
For example, if the threshold is 200px, the image load appears within 200px far from the viewport (invisible loading).
This maintains the constancy of image appearance while it saves bandwidth.
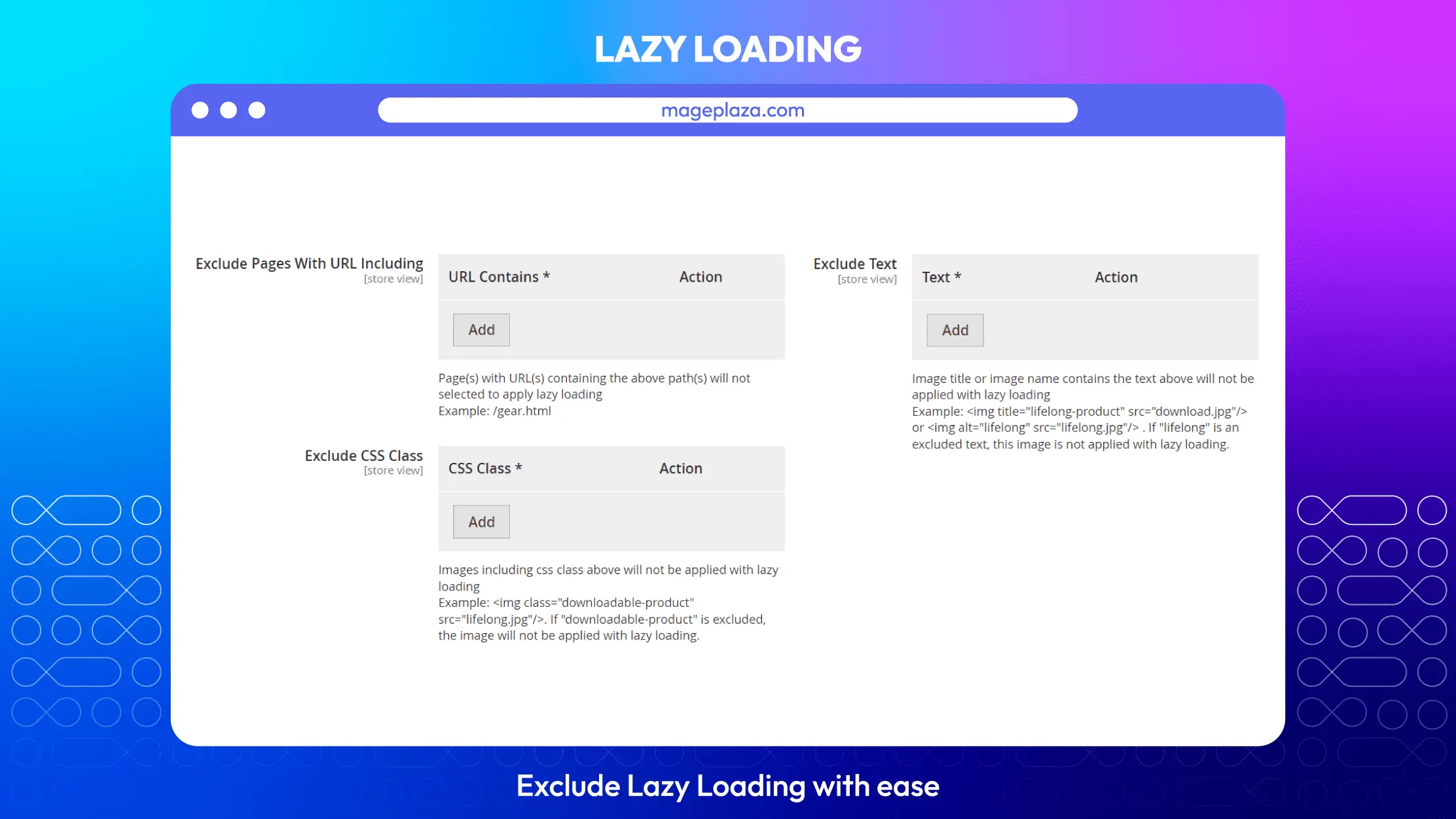
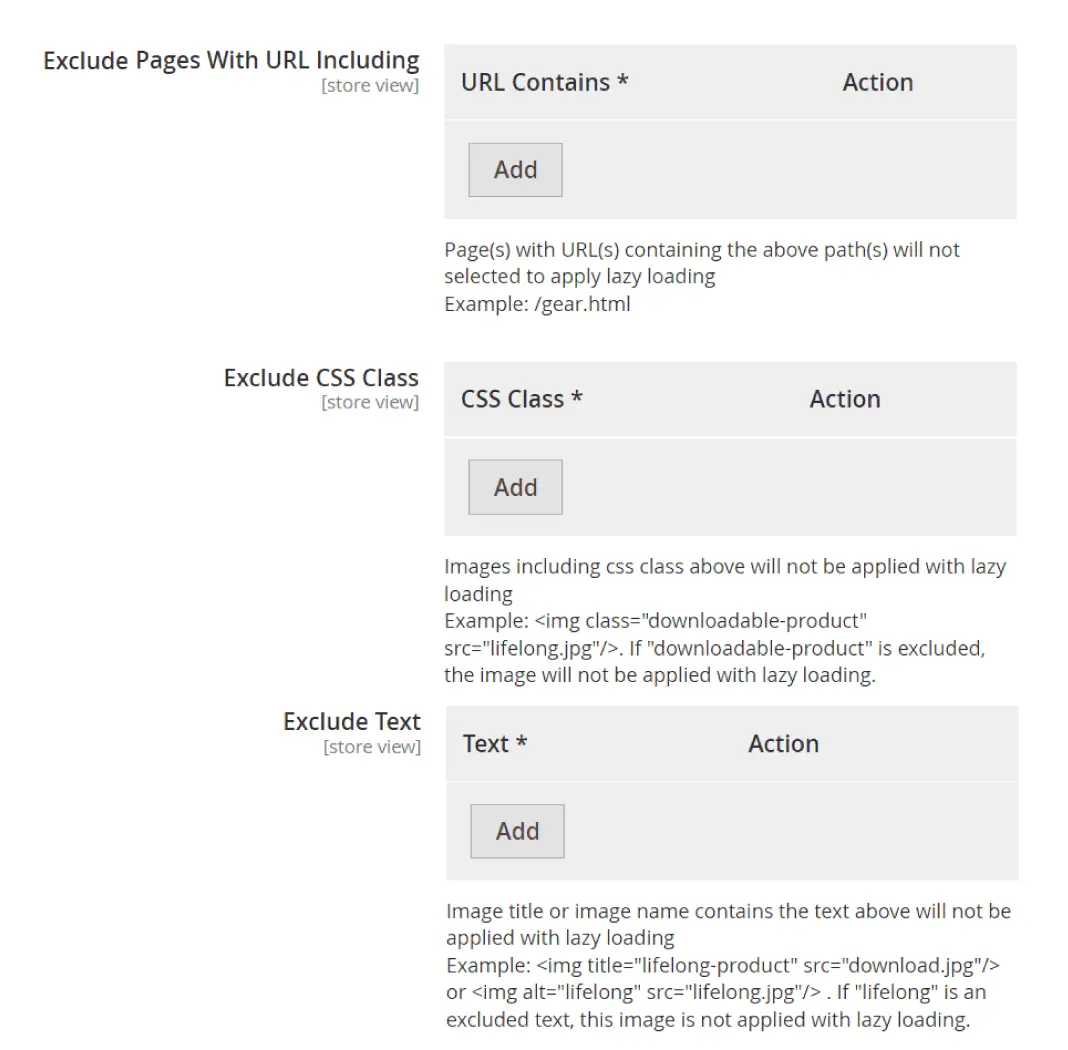
Exclude Lazy Loading with ease
In case you do not want to apply Lazy Loading to all images, there are multiple ways to add exclusions.
Pricing
Standard
Crafted for a great webstore start $ 79 first year
- 1-year extension updates
- 1-year support
- 60-day money-back guarantee
- Read our policies
- Supports for Magento 2 Community Edition
FAQs
You can apply Lazy Loading to images on Category Page, Product Detail Page, CMS Page, Checkout Page, Search Page, or Related/Cross-sell/ Up-sell product blocks.
There are two main types: loading icon and lightweight placeholders. With the loading icon, you can upload any image to make the loading icon (recommended size 64x64). With placeholder, you can select 3 types: transparent, blurred or low-resolution.
There are two main types: loading icon and lightweight placeholders. With the loading icon, you can upload any image to make the loading icon (recommended size 64x64). With placeholder, you can select 3 types: transparent, blurred or low-resolution.
Reviews (9)
Vastly Improved Load Speed
Does exactly what it is supposed too. Works well and installed with zero issues.
Image does not load on Firefox
Installed on magento 2.4 it worked fine on others browsers like Chrome but does not load image on Firefox browser.
Improve site speed
Significant improvement in site speed. We were able to observe improvements in page speed, pages sessions, load times, pagespeed scores, etc
Improved site speed
It definitely improved my site loading speed. I will recommend this to other vendors too.
GREAT
It meets our requirements. Easy to follow their guides. Recommend!
Good extension but doesn't with product ajax pagination
Image does not load with ajax pagination
Flexible
I had a great experience using this extension. I can set this feature on different pages and there are lots of loading effects to choose from so it is very flexible. Mageplaza rocks!
Free but good
Can't believe this is free. It's so good and easy to install. The loading time reduced but the site was still engaging. Highly recommended. This is free so why don't you give it a chance?
Best service ever
Prime was extremely helpful and resolved the issue very quickly. Very much appreciated. It gives me great confidence in using Mageplaza products. Thanks.
Leave a Review
Release Notes
-
v4.0.5 (Magento v2.4.x)
19 July 2023
- Compatible with Magento v2.4.6
- Fix minor bugs
-
v4.0.4 (Magento v2.4.x)
14 February 2023
Release for tag v4.0.4
-
v4.0.3 (Magento v2.4.x)
06 July 2022
- Compatible with Magento v2.4.4
-
v1.0.3 (Magento v2.3.x)
13 August 2021
Updated labels & content
-
v4.0.2 (Magento v2.4.x)
26 July 2021
Updated labels & content
-
v4.0.1 (Magento v2.4.x)
24 July 2021
- Compatible with Magento 2.4.2
- Fixed minor bugs
-
v1.0.2 (Magento v2.3.x)
17 February 2021
- Updated label & content
-
v4.0.0 (Magento v2.4.x)
17 February 2021
- Supported Magento v2.4
-
v1.0.1 (Magento v2.3.x)
13 October 2020
- Compatible with Magento v2.3.5
-
v1.0.0 (Magento v2.3.x)
09 December 2019
Initial release
Lazy Loading's Full Features
For store admins
- Enable/ Disable the Lazy Loading extension
- Select pages to apply Lazy Loading: Category Page, Product Detail Page, CMS Page, Checkout Page, Search Page, Related/Cross-sell/ Up-sell product block.
- Exclude Lazy Loading application by exclude URL, exclude CSS class, Exclude text in image title/ name
- Set the loading threshold
- Select the loading type: icon or placeholder
- Upload loading icon and able to resize
- Select the placeholder type: Transparent, Blurred, Low resolution
- Compatible with orther extensions: Magento 2 Product Options, Image Optimizer, Configurable Product Grid View, Magento 2 SEO Module,etc...
For customers
- Experience the fast-loading page
- Time-saving and have better user experience
Why choose Mageplaza Magento 2 Lazy Loading
Mageplaza provides consistent and customer-centric extensions for your Magento 2 store.
We don't sell products for one time. We provide lifetime solutions which help our customers thrive with their businesses.




60-day Money Back
Extensive 60-day money-back period. You love it or get a full refund no questions asked.
Extensive Support Timeframe
Mageplaza provides support 16 hrs/day, 5.5 days/week to guarantee the seamless operation of our extensions on your store.
Install via Composer
Simple installation via composer helps you save time and eliminates technical issues during future updates.
Frequent Updates
Intensive update roadmaps ensure great performance, bug-free, highly compatible, and innovative extensions.