Magento 2 Lookbook Extension
v4.0.5Magento 2 Lookbook extension is an effective tool for cross-selling. Merchants place shoppable lookbooks on the storefront to entice customers to “shop the look”. Suitable for fashion, furniture, and jewelry stores in which the product value is commonly evaluated in its ability to mix and match with other items.
- Compatible with Hyva theme
- Compatible with API/GraphQL
- Compatible with Magento 2.4.8
- Create shoppable lookbooks and sliders
- Add product to cart or go to product page from lookbooks
- Customize lookbooks
- Insert lookbook widgets anywhere on the website
- Boost customer engagement with aesthetic yet practical lookbook
- Increase order value
Problems
A shoppable lookbook is a photo showcasing products in use or in a certain concept. It is tagged with one or a number of products which lets customers easily discover the product information in the photo by clicking on the tags.
For e-commerce, shoppable lookbooks are a helpful method to help online stores attract customers by stylish or aesthetic product photos and encourage instant purchase.
Solutions
- Provide an aesthetic form of product gallery
- Provide an effective marketing tool
- Mix and match different items from the store
- Reduce site abandonment because of shopping fractions
- Streamline the shopping experience
- Arrange furniture in different spaces
- Style a set of product for different occasions
- Compatible with One Step Checkout extension
- Build brand authority/awareness
Magento 2 Lookbook Highlight Features
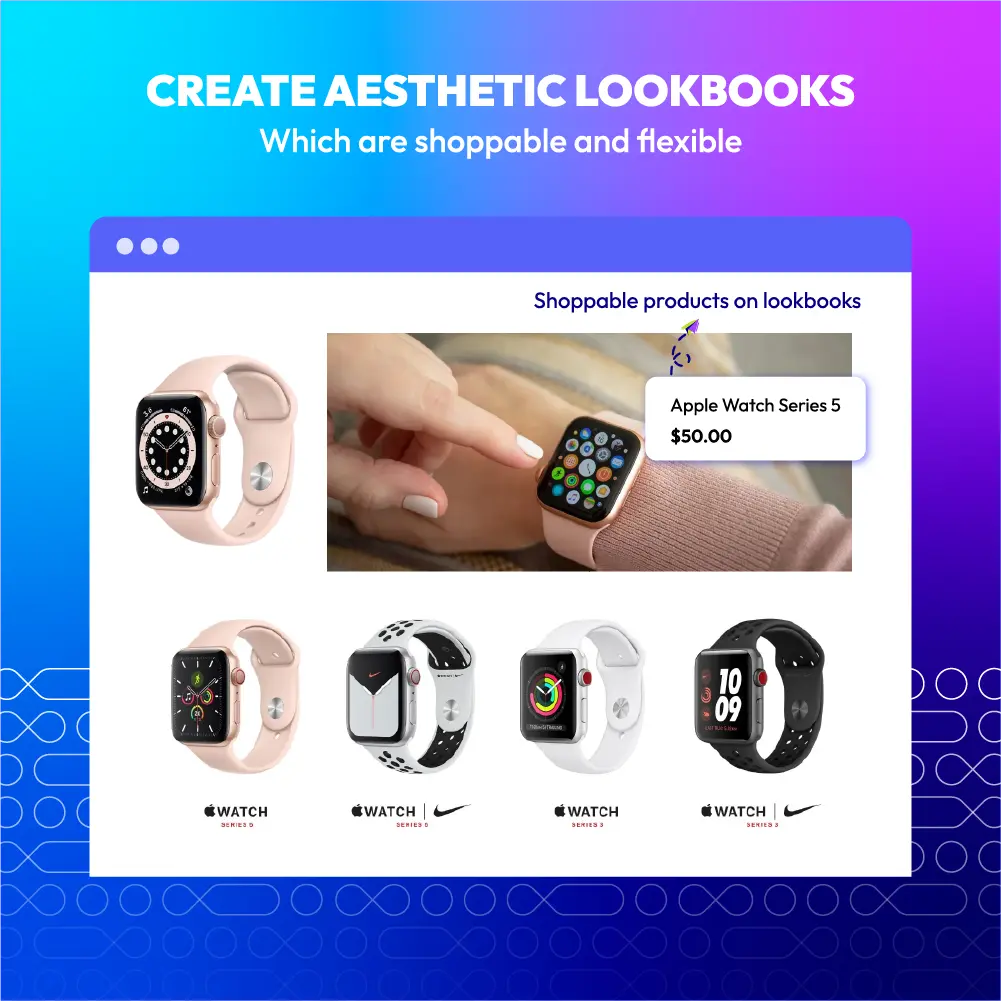
Create aesthetic shoppable lookbooks
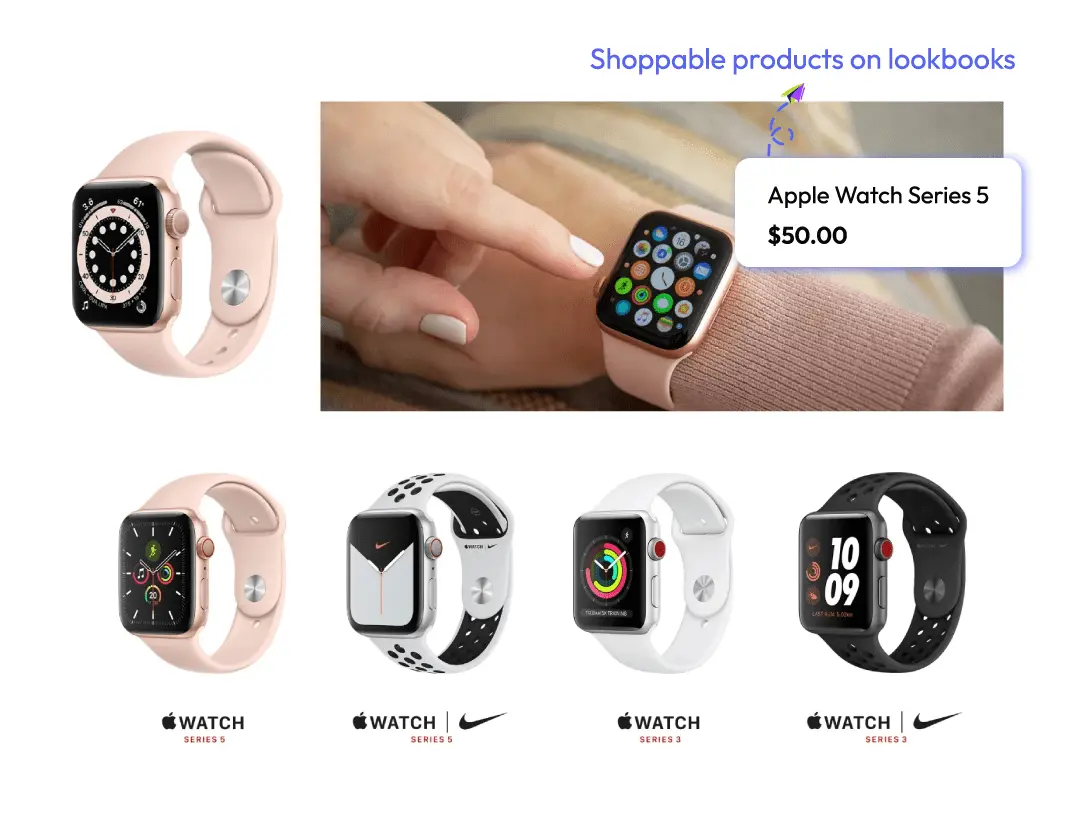
Magento Lookbook extension allows merchants to create shoppable lookbooks and showcase them on the storefront. It will be more engaging and convenient for customers to make the purchase decision since they just need to buy the set of products that are combined in the lookbooks.
With flexible lookbooks, merchants can do plenty of things:
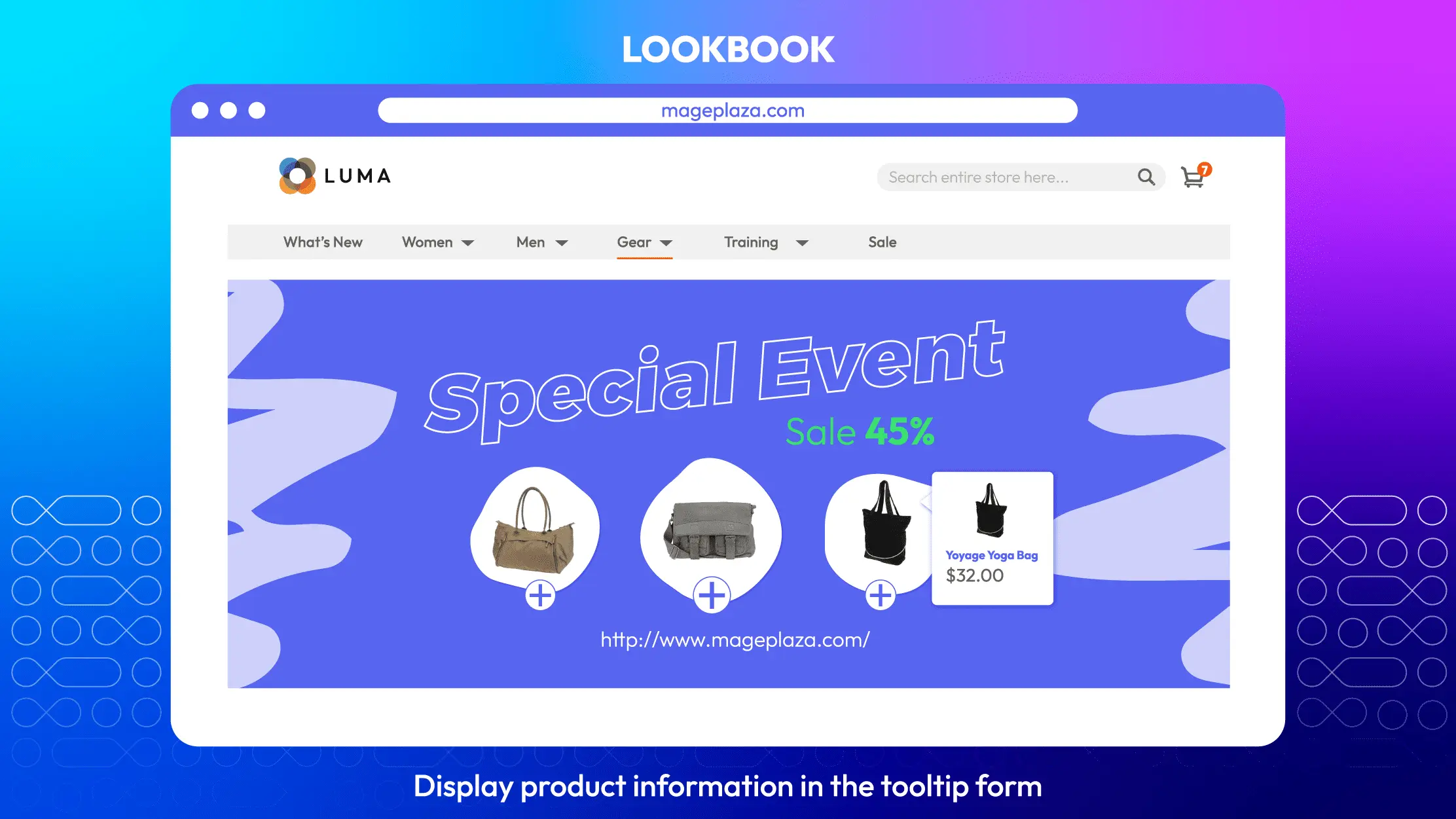
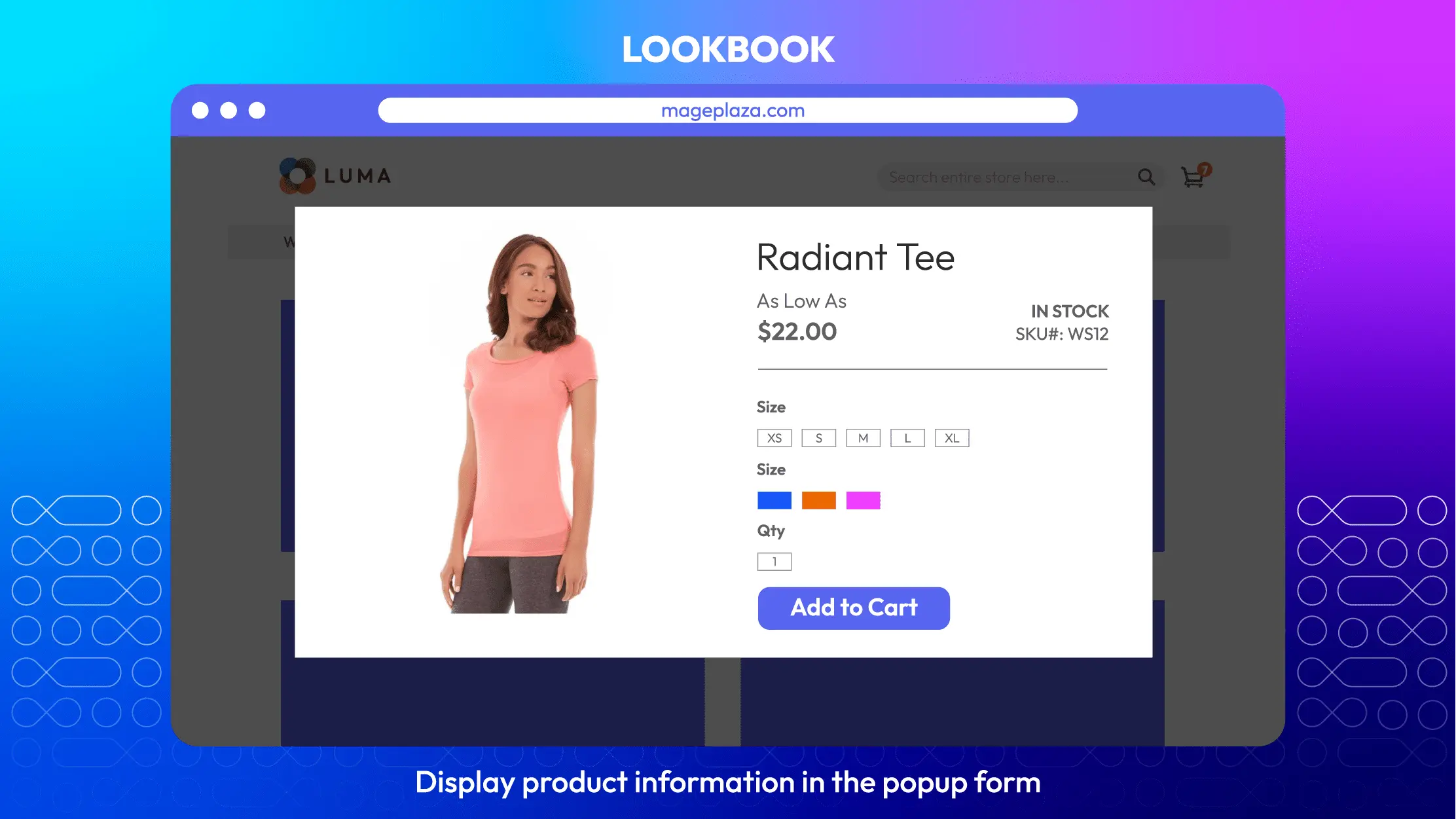
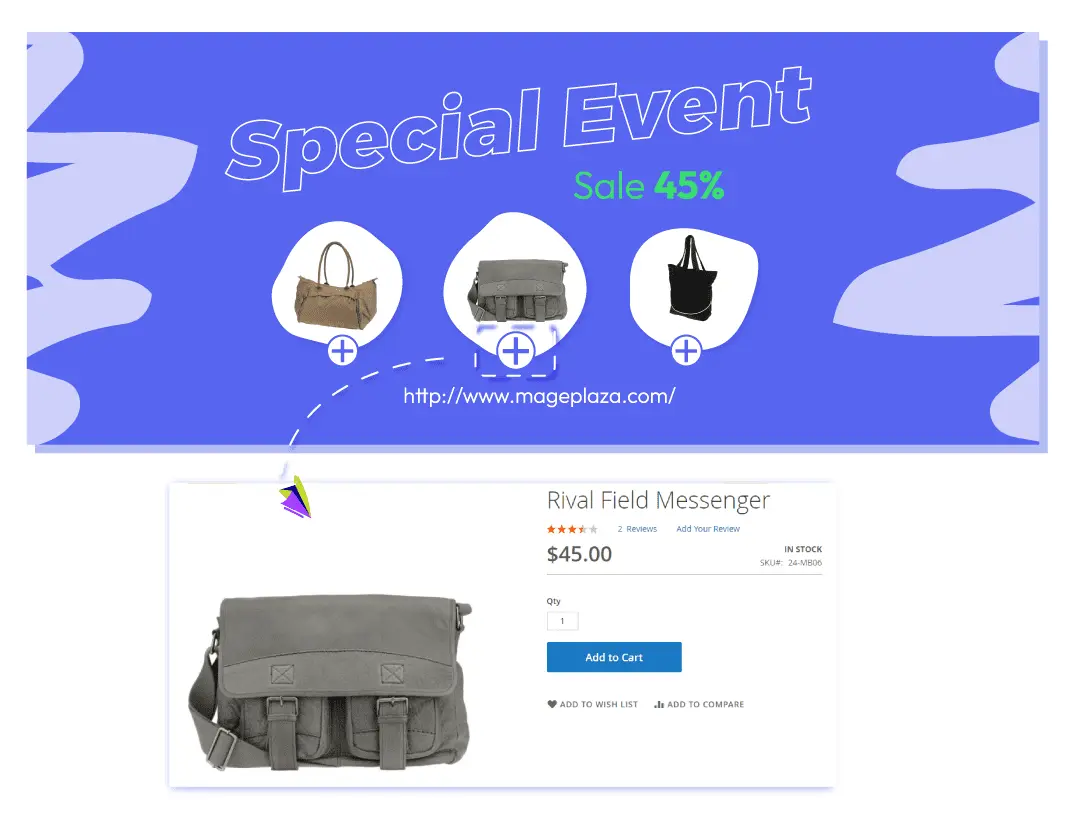
Add product to cart or go to the detail page from lookbooks
When customer clicks on the markers in the lookbook, the product information will instantly show up in two ways:
With the convenience of lookbooks, store owners can easily motivate customers to discover highlighted products as well as help them imagine how they look like in use.
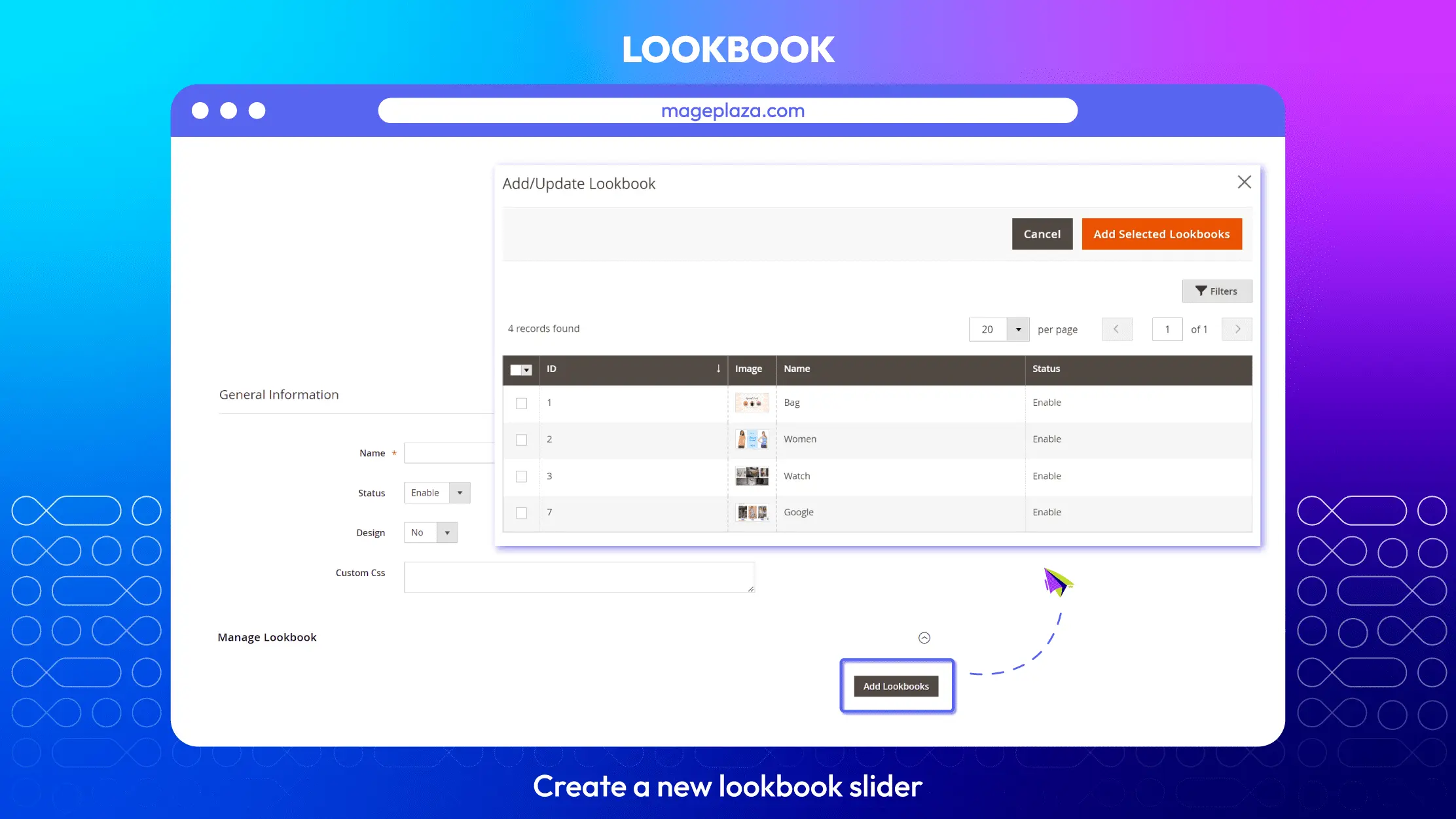
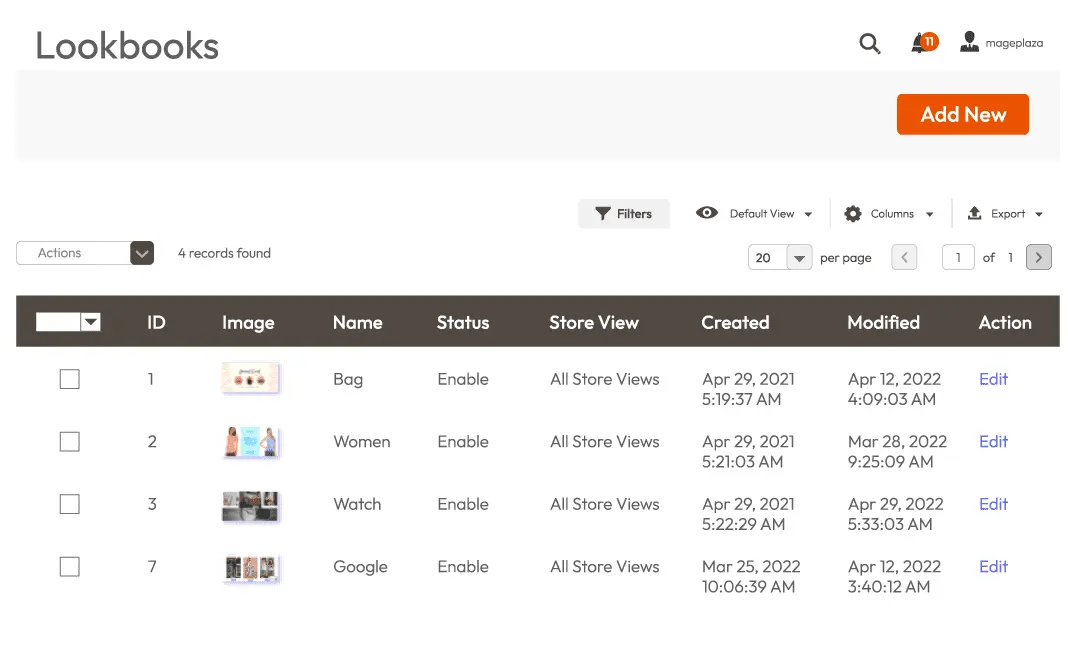
Easily create multiple lookbooks and sliders
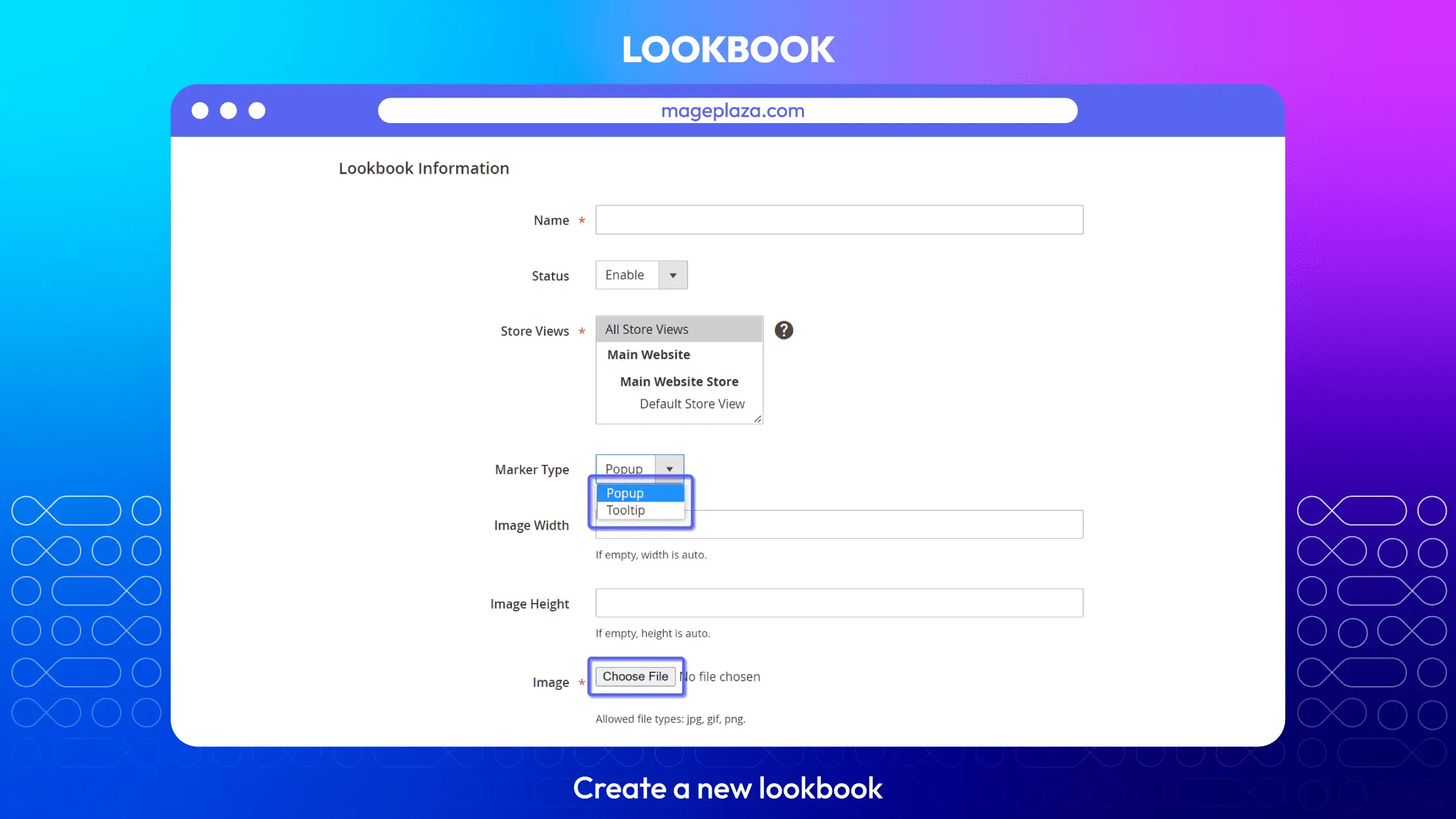
From the backend, merchants can quickly create a lookbook within only 3 steps:
Merchants can also create alookbook slider which includes multiple lookbooks. The configuration process is simple as well with 3 steps:
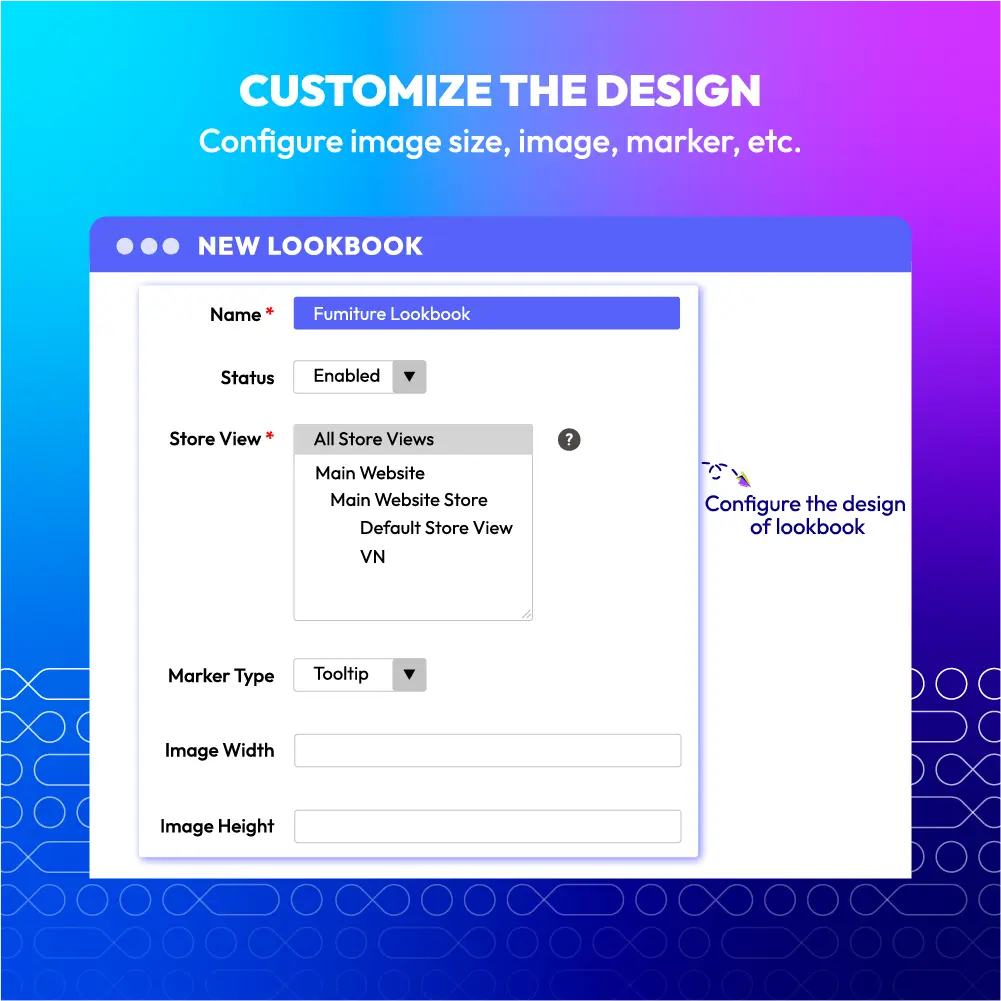
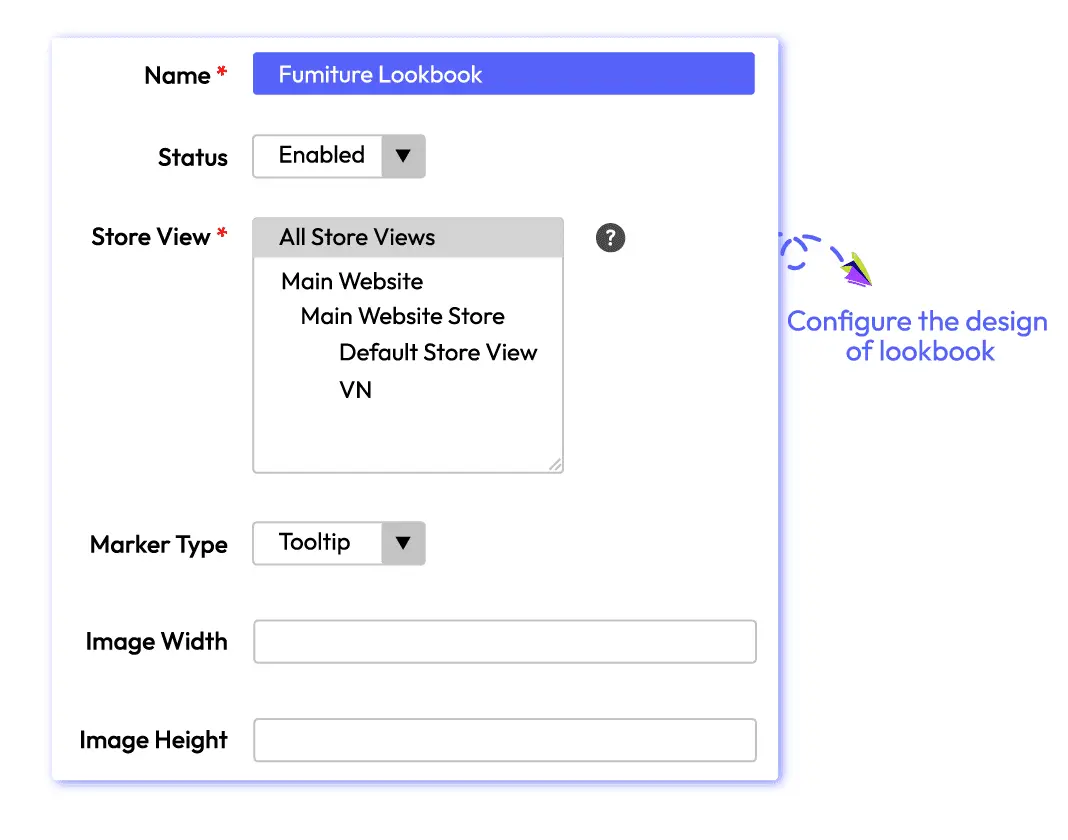
Flexibly customize the design of lookbooks
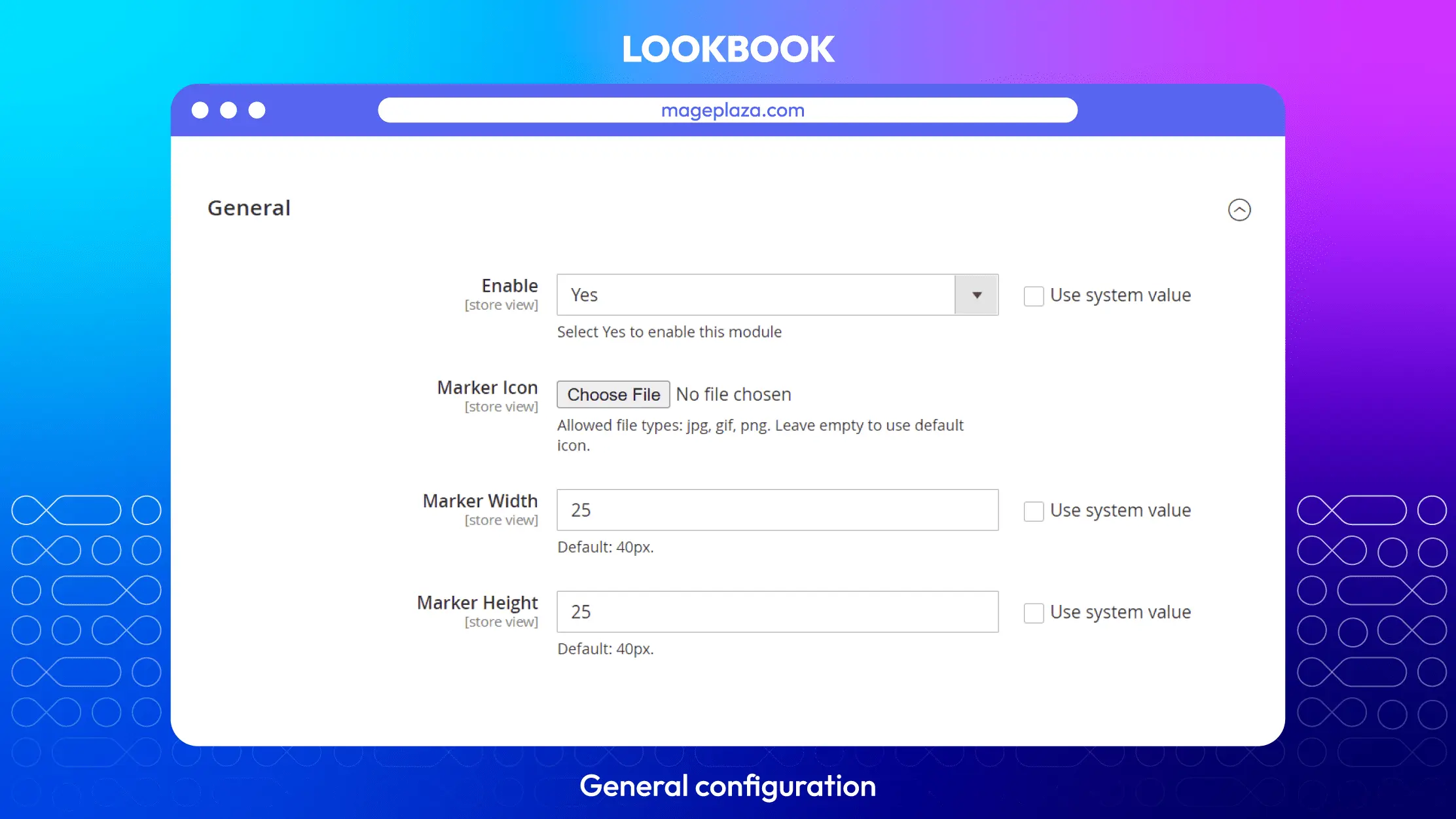
For the general configuration, merchants can customize the marker for all lookbooks with the following aspects:
When creating each lookbook, there is more freedom to customize the design. Here are configurations:
With these easy-to-use and flexible configurations, merchants can quickly create appealing lookbooks, which drive clicks and engagements from store visitors while they are browsing around the store.
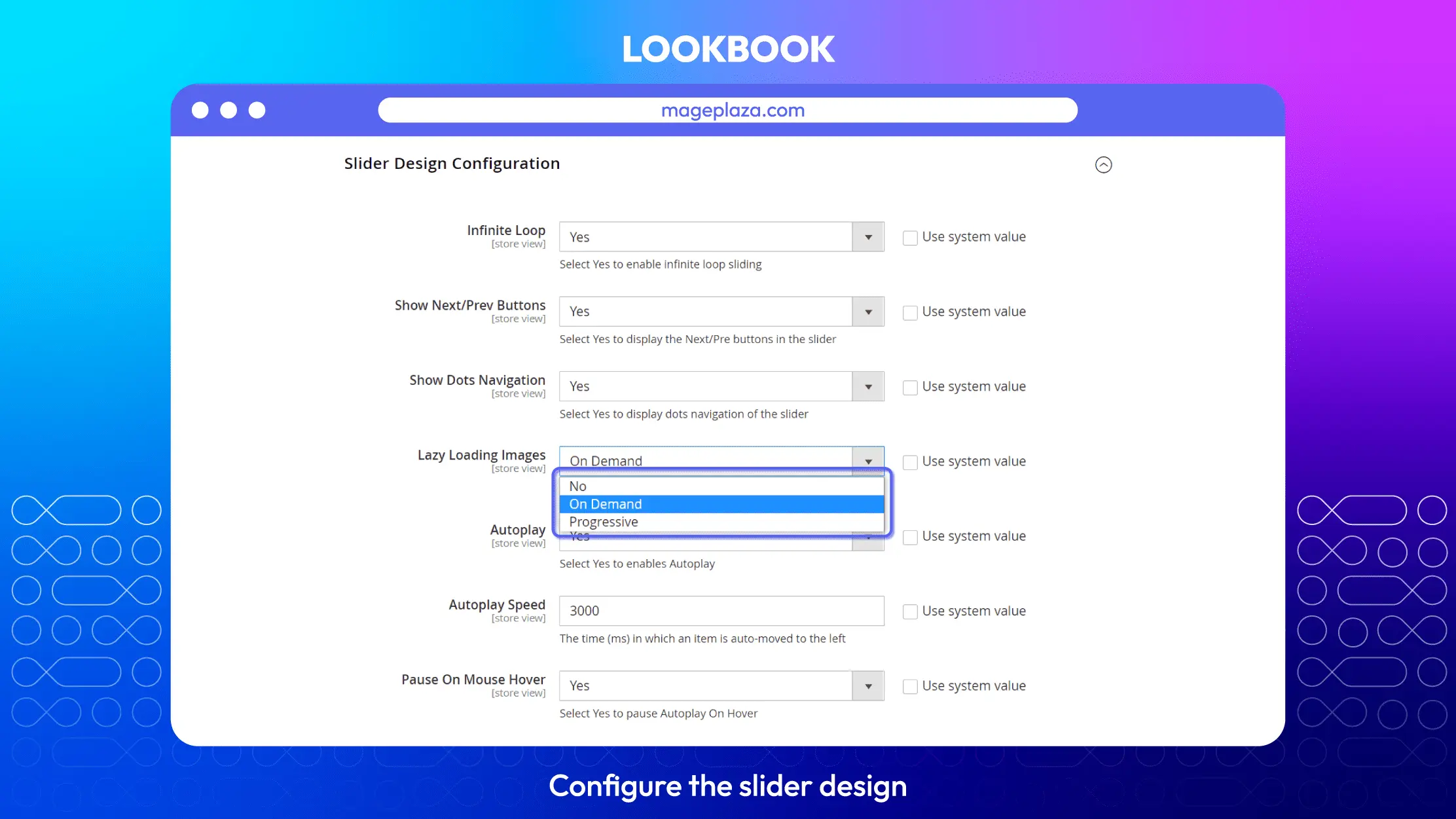
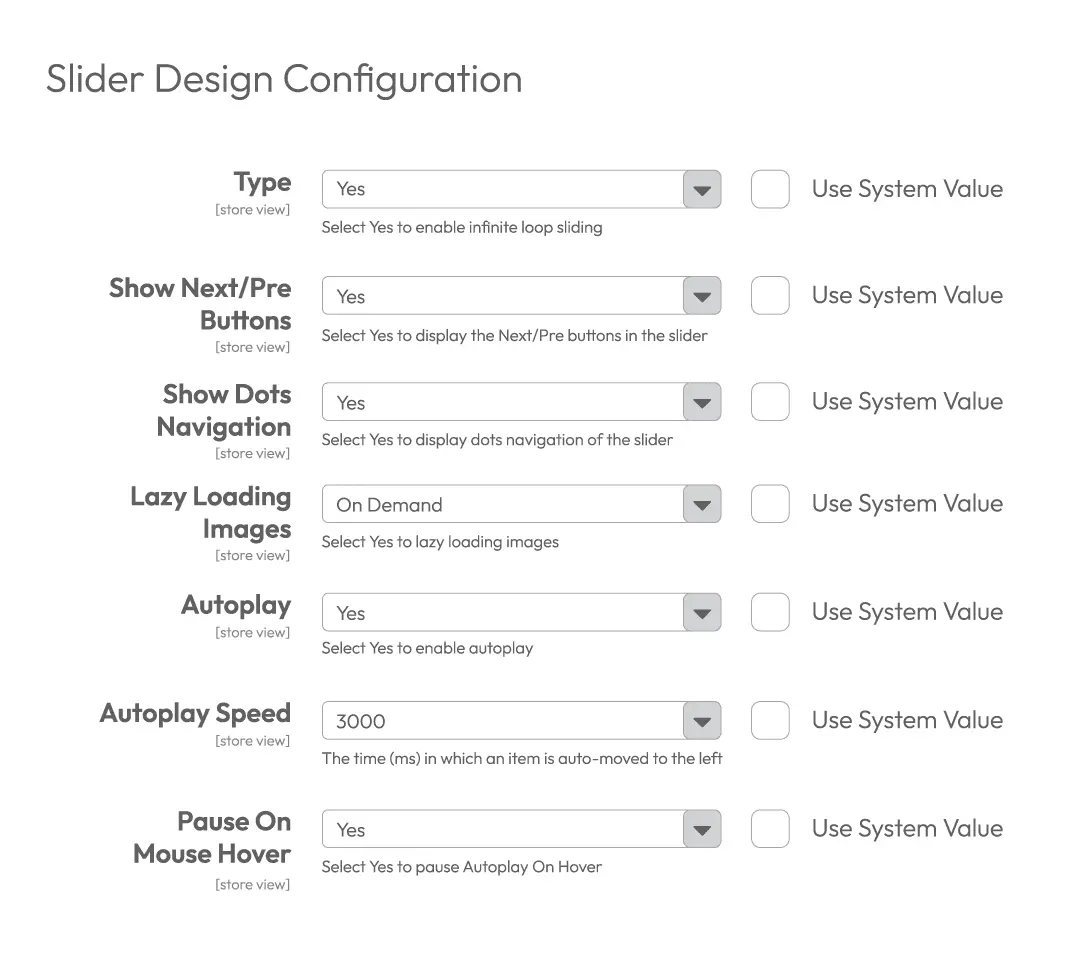
Easily set up the design for sliders
When creating sliders, merchants can customize their by these aspects:
- Infinity loop
- Show Next/Prev buttons/dots
- Load the images with Lazy Load: to reduce the loading time
- Autoplay/Autoplay speed
- Customize with CSS
For example, when a store needs to show off and introduce its wide range of products, the store admin should use the infinity loop feature to continually display as many products as possible.
On the other hand, if the store wants to promote a certain set of products, then turning off the infinity look feature and turning on the Next/Prev buttons would be a good idea.
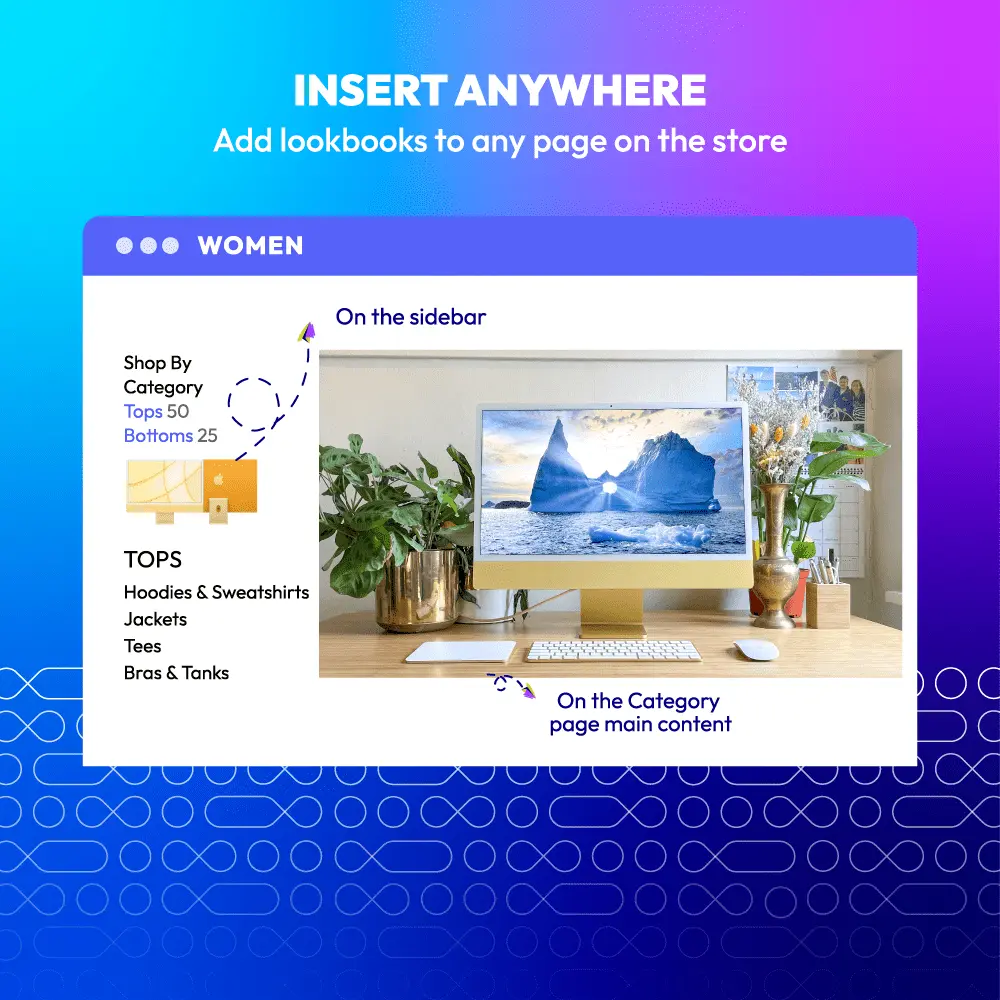
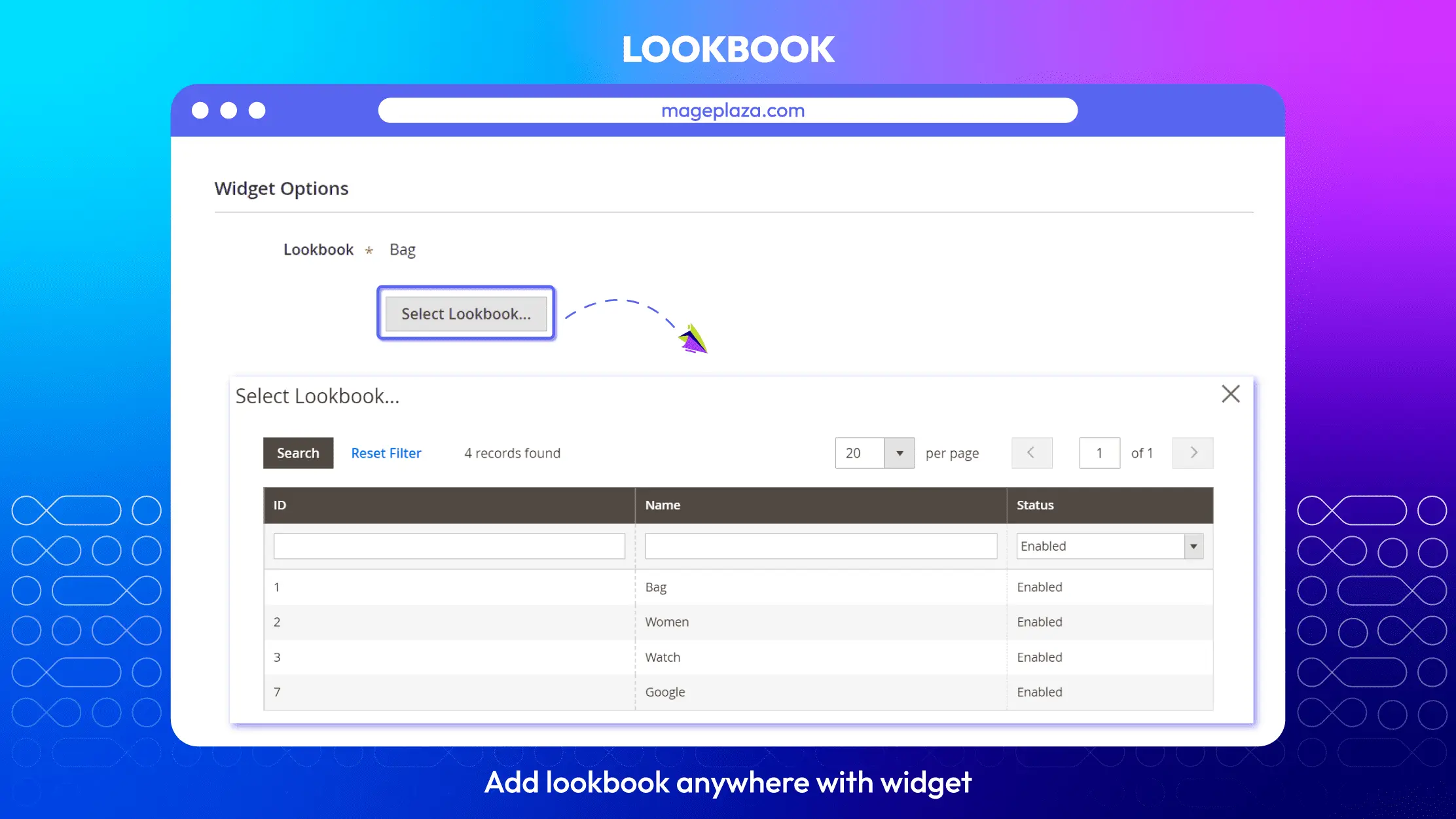
Insert lookbooks anywhere on your website to capture customer’s attention
Admins can create lookbook widgets easily by going to the Widget tab, selecting Mageplaza Lookbook or Magento Lookbook Slider type.
After creating Lookbook widgets, they can quickly add lookbooks and lookbook sliders anywhere on the store such as homepage, category page, CMS page, and more.
This customization flexibility enables admins to place lookbooks at the most suitable positions on the website. For example, best-sellers lookbooks for a blog post recommending trendy items for this summer.
Pricing
Choose your suitable edition
Standard
Crafted for a great webstore start $ 179 first year
- 1-year extension updates
- 1-year support
- 60-day money-back guarantee
- Read our policies
- Supports for Magento 2 Community Edition
Frequently Asked Questions (FAQs)
Yes, you can. To add multiple lookbooks or lookbook sliders to one page, you just need to go to Magento backend, Content > Page, find the page or create a new one. Next, scroll to Content tab, click on Insert Widget to add lookbooks and sliders to the page, one by one.
Yes, they can. To let customers add product to cart right from the lookbook, you need to choose the Marker Type as Popup. When customers click on the marker, there will be a mini-product page popping up on the screen and they can select options, quantity and add to cart without being redirected.
Lookbooks and lookbook sliders are totally responsive on all screen types.
You can customize each lookbook in the lookbook detail page. You can configure the lookbook picture’s width, height, marker type and upload photo to use.
Reviews (3)
More attention
Why are there only a few reviews? This extension deserves more attention guys. This is where you can showcase your products in an attractive way!
FABULOUSLY
The module is just perfect. It works fabulously!
Good support from the team
Just installed Lookbook extension on my store. I needed technical support and it was immediate and accurate. The extension now works well on my store. Expect to see product page traffic and order increase.
Leave a Review
Coming soon
All of the feature updates plan and status will be updated as soon as possible in our public Trello.
View Mageplaza Extension Roadmap 2023 ->Don't see the features you are looking for?
Request featureRelease Notes
-
v4.0.5 (Magento v2.4.x)
19 May 2025
- Compatibility: Now compatible with Magento 2.4.8
-
v4.0.4 (Magento v2.4.x)
05 February 2025
- Compatibility: Now compatible with Hyva theme
- Compatibility: Now compatible with Magento 2.4.7
-
v4.0.3 (Magento v2.4.x)
01 April 2024
- Bug fix: Error when save template
-
v4.0.2 (Magento v2.4.x)
04 July 2023
-Compatible with Magento v2.4.6
-
v4.0.1 (Magento v2.4.x)
20 September 2021
- Fixed minor bugs
-
v1.0.1 (Magento v2.3.x)
20 September 2021
- Fixed minor bugs
-
v4.0.0 (Magento v2.4.x)
29 April 2021
Supported Magento v2.4
-
v1.0.0 (Magento v2.3.x)
29 April 2021
Initial release
For store admins
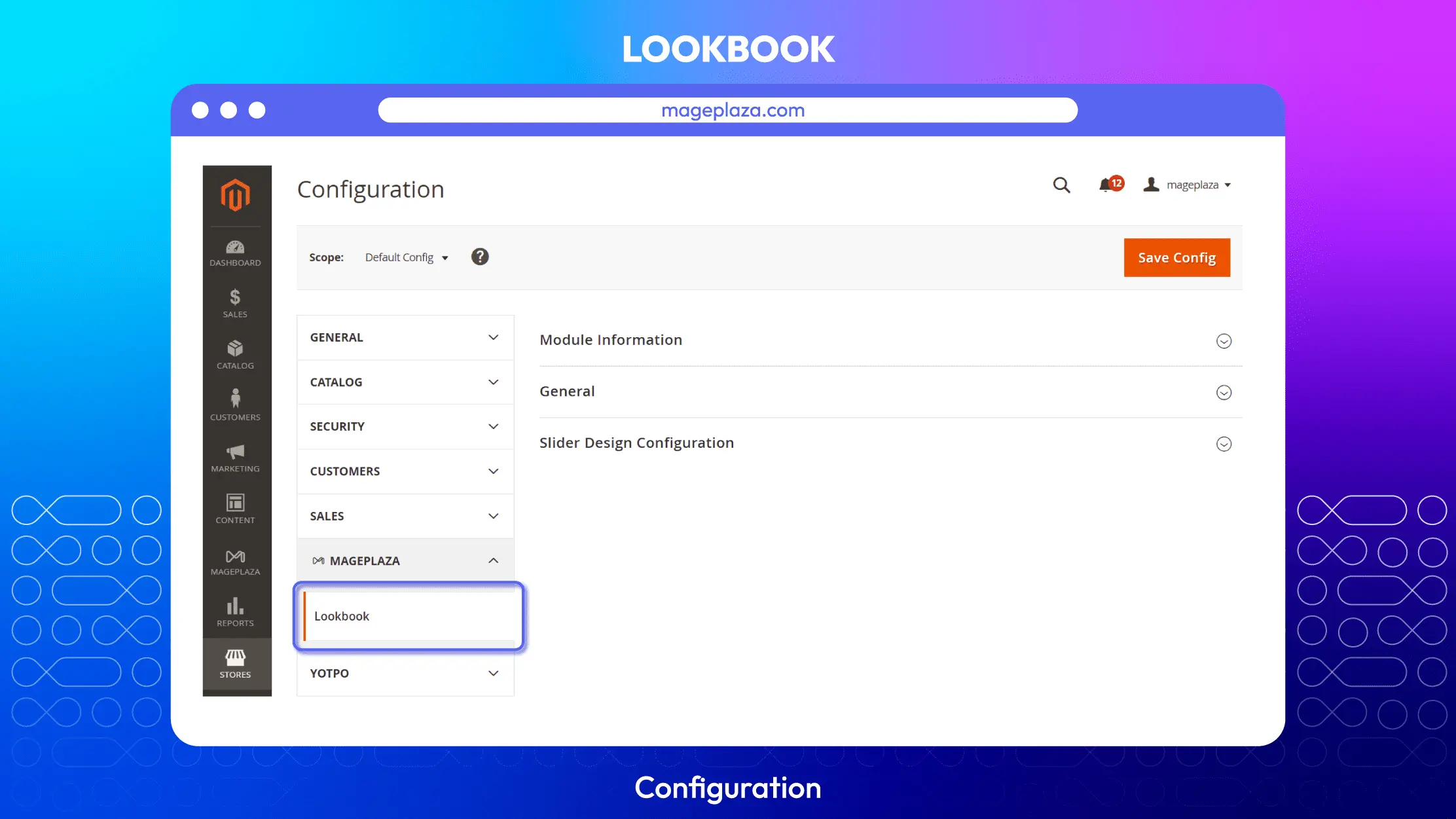
General configuration
- Enable/disable module
- Upload market icon to use
- Set marker width
- Set marker height
- Set lookbook image width
- Set lookbook image height
- Click on the lookbook to choose marker position
- Click on marker to select products
- Click on remove symbol to remove product from lookbook
- Choose to display the product with popup
- Choose to display the product with tooltip
- Ability to set priorities for size chart rules
- Add Lookbook widgets to multiple pages
Lookbook configuration
Slider configuration
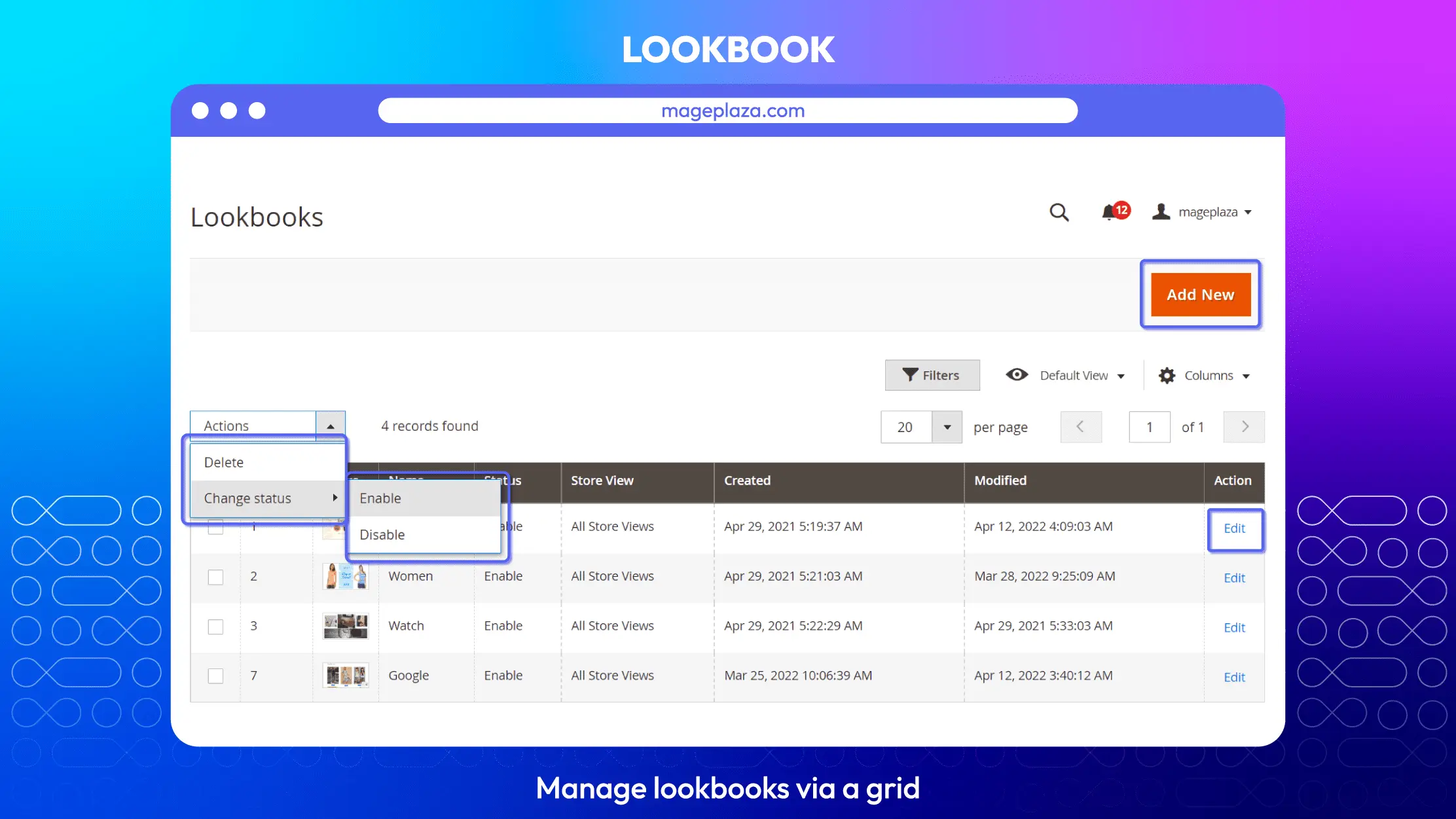
- Create multiple lookbook sliders and manage in a grid
- Delete/change status of sliders from the grid
- Show lookbook slider navigation
- Autoplay slider
- Autoplay interval timeout
- Pause on mouse hover
- Infinity loop
- Lazy load images (no, on demand, progressive)
- Show next icon
- Show previous icon
- Custom with Css
- Add Lookbook Slider widgets to multiple pages
For customers
- Get noticed instantly about the special products showcased in the lookbook
- Remove delays and site abandonment because the missing of product links and information
- Improve shopping experience
Why choose Mageplaza Magento 2 Lookbook
Mageplaza provides consistent and customer-centric extensions for your Magento 2 store.
We don't sell products for one time. We provide lifetime solutions which help our customers thrive with their businesses.




60-day Money Back
Extensive 60-day money-back period. You love it or get a full refund no questions asked.
Extensive Support Timeframe
Mageplaza provides support 16 hrs/day, 5.5 days/week to guarantee the seamless operation of our extensions on your store.
Install via Composer
Simple installation via composer helps you save time and eliminates technical issues during future updates.
Frequent Updates
Intensive update roadmaps ensure great performance, bug-free, highly compatible, and innovative extensions.