40+ Powerful Website Features: Enhance User Experience and Engagement
Vinh Jacker | 07-18-2023

In today’s digital landscape, a well-designed and feature-rich website is a key asset for businesses and organizations looking to succeed online.
By implementing powerful website features, businesses can create an engaging and user-friendly online experience that captivates visitors and encourages them to explore further. These features enhance the user experience and contribute to higher engagement, increased conversions, and, ultimately, the growth of your online presence.
In this article, we will explore 40+ powerful website features that can elevate your website’s performance and leave a lasting impression on your visitors.
The Importance of Powerful Website Features
Website features play several vital roles in a website’s overall functioning and success. Here are some key roles that website features and functions fulfill:
- User experience enhancement: Website features are designed to improve the overall user experience by making the website more user-friendly, intuitive, and engaging. Features such as responsive design, clear navigation, search functionality, and well-organized content help visitors easily find information, navigate the site, and accomplish their goals efficiently.
- Information presentation and communication: Website features enable effective presentation and communication of information to visitors. Features like content pages, blog sections, image galleries, and video integration help convey messages, showcase products or services, share updates, and engage visitors.
- Conversion and lead generation: Many website features are geared towards converting visitors into customers or capturing leads. Call-to-action (CTA) buttons, contact forms, newsletter subscriptions, and e-commerce functionalities facilitate user actions, such as purchasing, requesting information, signing up for a service, or subscribing to newsletters.
- Branding and design: Website features contribute to a website’s branding and design elements. Visual elements, layout, color schemes, typography, and media integration create a unique and visually appealing website that aligns with the organization’s brand identity and communicates its values.
- Social engagement and sharing: Social media integration, sharing buttons, and user-generated content features allow visitors to engage with the website and share its content on social platforms. This promotes brand visibility, increases website traffic, and expands the reach of the organization’s message.
- Performance monitoring and analytics: Analyzing data provides insights into website traffic, visitor demographics, popular pages, conversion rates, and user engagement. This information helps optimize the website, make data-driven decisions, and improve overall performance.
- Security and privacy: Website features focused on security and privacy, such as SSL certificates, secure payment gateways, and privacy policy statements, protect user data and build trust with visitors. These features are essential for maintaining website integrity, safeguarding sensitive information, and complying with data protection regulations.
A website can effectively achieve its intended goals and contribute to the organization’s success by incorporating the right features.
The List 45 Powerful Website Features
Website features are crucial in enhancing user experience, attracting visitors, and achieving specific goals. Here are some key website features:
Website design features
When it comes to website design, there are various features that can enhance the overall user experience and make your website more engaging and effective. Here are some key website design features to consider:
1. Navigation
- Mega menus: For websites with extensive content, consider using mega menus that expand on hover, revealing subcategories under main menu items.
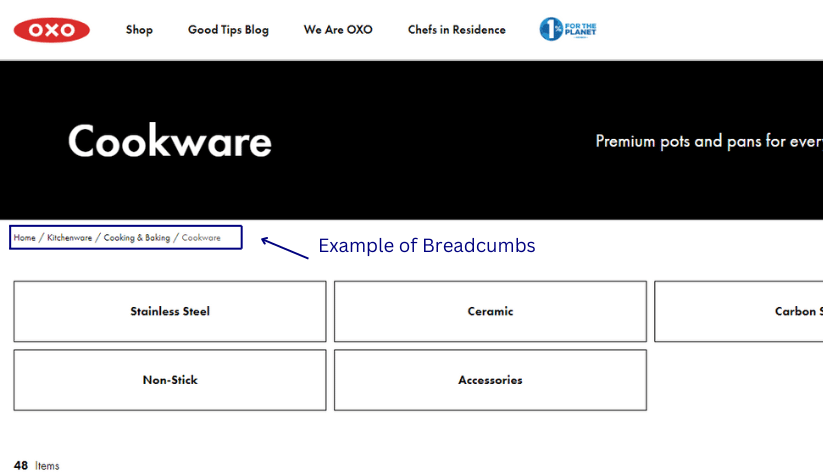
- Breadcrumbs: These mini-navigation paths show users where they are within the website hierarchy, helping them understand context and easily navigate back to previous pages.
- Sticky navigation: Keep essential menu items fixed at the top or side of the screen as users scroll down, ensuring constant access to key functionalities.

2. Responsive design:
- Fluid grids: Use flexible grid systems that adapt content layout based on screen size, ensuring elements don’t overflow or become squished.
- Media queries: Implement media queries to adjust styles and layouts for specific screen sizes and device types, delivering an optimal experience for each device.
- Touch-friendly interactions: Design buttons and other elements for easy touch interaction on mobile devices, considering finger size and tap accuracy.
3. Accessibility
- Color contrast: Ensure adequate contrast between text and background colors for clear readability, especially for users with visual impairments.
- Alternative text: Provide descriptive alt text for images so screen readers can convey information to visually impaired users.
- Keyboard navigation: Allow users to navigate the website using keyboard shortcuts, providing an alternative to mouse interactions for those with motor limitations.
4. Branding
- Color palette: Develop a consistent color palette based on your brand colors to evoke specific emotions and establish brand recognition.
- Typography pairing: Choose complementary font pairings for headings, body text, and accents, ensuring readability and visual appeal.
- Logo integration: Seamlessly integrate your logo into the website design, maintaining its prominence while aligning with the overall visual style.

5. Whitespace
- Balance and focus: Use whitespace effectively to create visual breathing room, preventing overwhelming users and drawing attention to important content.
- Sectioning and hierarchy: Utilize whitespace to separate sections and establish hierarchy within the website layout visually.
Homepage Website Features
The homepage of your website serves as the virtual front door to your business. It’s crucial to design it in a way that grabs visitors’ attention, delivers key information, and guides them further into your site. Here are essential homepage features to consider:
6. Company Name
Your company name isn’t just a label; it’s your identity. Showcase it prominently, like a welcoming banner atop your digital doorstep, so visitors instantly know who they’ve stepped into.
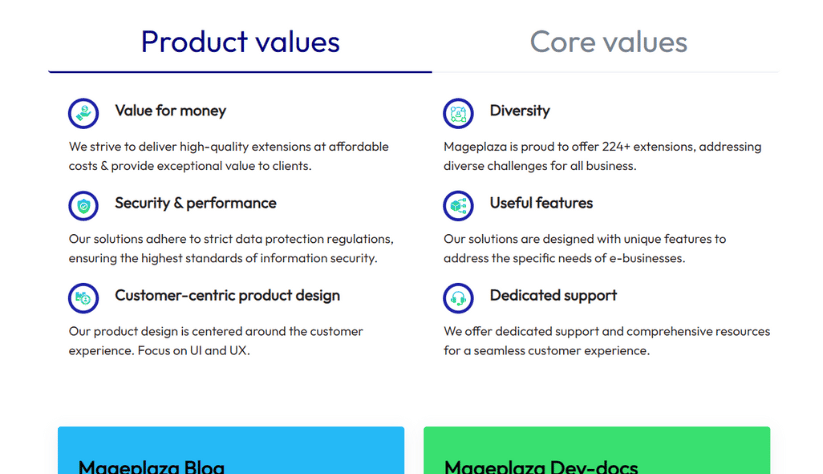
7. Company Values
Highlighting the company’s values on the homepage helps convey the business’s ethos, principles, and mission. It helps users understand the purpose and values behind the products or services offered.

8. Live Chat
Live chat functionality enables real-time communication between website visitors and the business. It allows users to ask questions, seek assistance, or get immediate support, improving customer service and engagement.
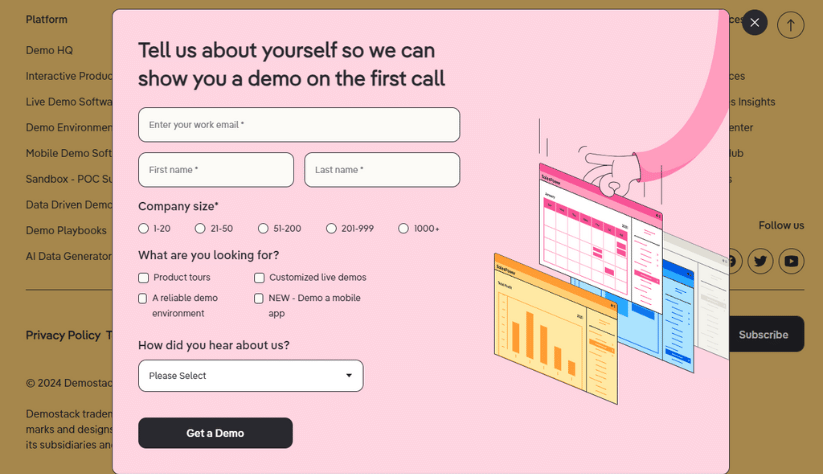
9. Contact Form
A contact form allows visitors to easily get in touch with the business by filling out a form with their name, email address, and message. It provides a convenient and organized way for users to send inquiries, feedback, or requests directly to the business.

10. Product and Service Introduction
This feature showcases the range of products or services offered by the business. It provides detailed information, such as descriptions, pricing, specifications, and images, to help visitors understand what the business offers.
11. Call-to-Action (CTA) Buttons
Call-to-action buttons are strategically placed elements that guide visitors to take specific actions that align with the website’s goals. They can be used to encourage visitors to sign up for newsletters, download resources, make purchases, request quotes, or contact the organization.
CTAs are typically designed to be visually prominent, using persuasive language that motivates visitors to take the desired action. Effective CTAs improve conversion rates and drive visitor engagement, turning them into leads or customers.
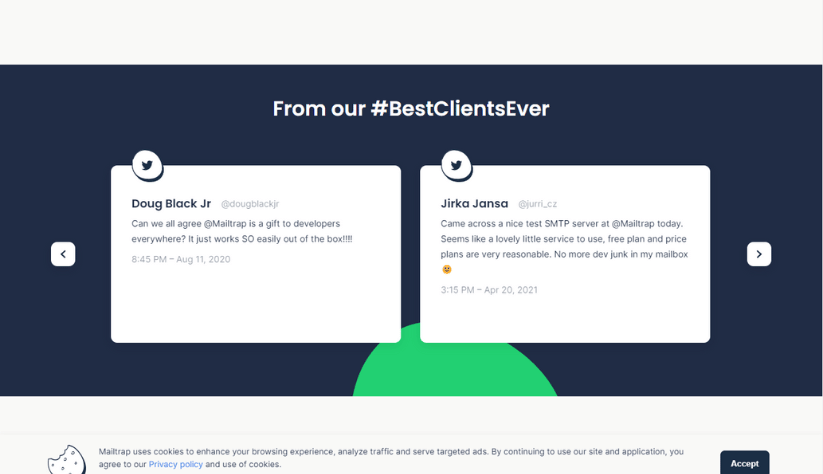
12. Testimonials or Reviews
Testimonials or reviews from satisfied customers or clients are powerful social proof that builds trust and credibility. Including a dedicated section for testimonials or reviews on the website allows visitors to read about others’ positive experiences with the organization’s products, services, or customer support.
Testimonials can be displayed as quotes, case studies, or video testimonials, highlighting the benefits and value provided by the organization. Positive testimonials can influence purchasing decisions and help potential customers feel confident in choosing the organization.

Website Blog Features
Creating compelling and engaging website content is essential for capturing the attention of visitors and conveying your brand’s message effectively. Here are some essential content features to consider:
13. Headings Hierarchy
Organizing content using proper headings hierarchy, such as H1, H2, H3, etc., improves the readability and structure of the website. It helps users skim through the content easily and find the information they are looking for.
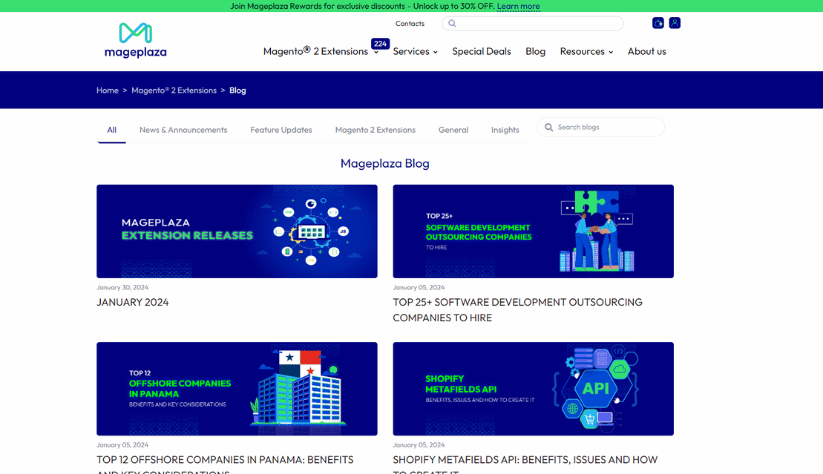
14. Related Articles
Showing related articles or content on inner pages suggests additional relevant information to users based on the current page they are viewing. It encourages further exploration and engagement within the website.

15. Image or Video Gallery
An image or video gallery is a visually appealing feature that allows organizations to showcase their products, services, projects, or events through visual media. This feature enables visitors to browse a collection of images or videos, view them in a slideshow format, or click on individual items for a closer look.
An image or video gallery enhances the website’s aesthetic appeal, engages visitors through captivating visuals, and effectively communicates the organization’s offerings.
Website Footer Features
The footer section of a website is often overlooked, but it plays a crucial role in providing necessary information, enhancing navigation, and ensuring a seamless user experience. Here are essential website footer features to consider:
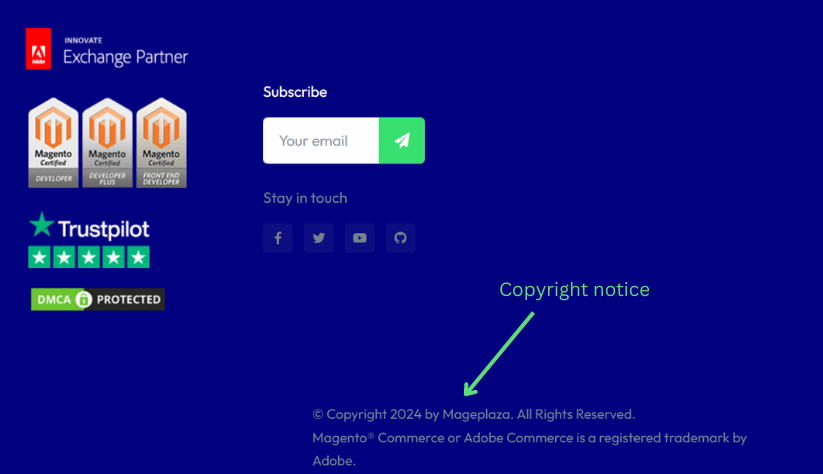
16. Copyright Notice
A copyright notice displays the year and copyright symbol to protect the website’s content and indicate that the business legally owns it.

17. Privacy Policy Link
A privacy policy link directs users to a page that outlines how the business collects, uses, and protects user data. It helps establish trust and transparency regarding data privacy.
18. Sitemap Link
A sitemap link provides a hierarchical list of all the pages on the website, organized in a logical structure. It helps users navigate through the website more easily and allows search engines to crawl and index pages effectively.
19. Contact Information
Displaying contact information prominently on the website is vital for establishing trust and enabling visitors to reach out to the organization. This typically includes phone numbers, email addresses, and physical addresses.
Providing multiple contact options gives visitors flexibility in choosing their preferred method of communication. Clear contact information reassures visitors that the organization is accessible and responsive to their inquiries, feedback, or potential business opportunities.
20. Payment Options
If the website facilitates online transactions, displaying accepted payment options in the footer informs users about the available payment methods, such as credit cards, PayPal, or other secure payment gateways.
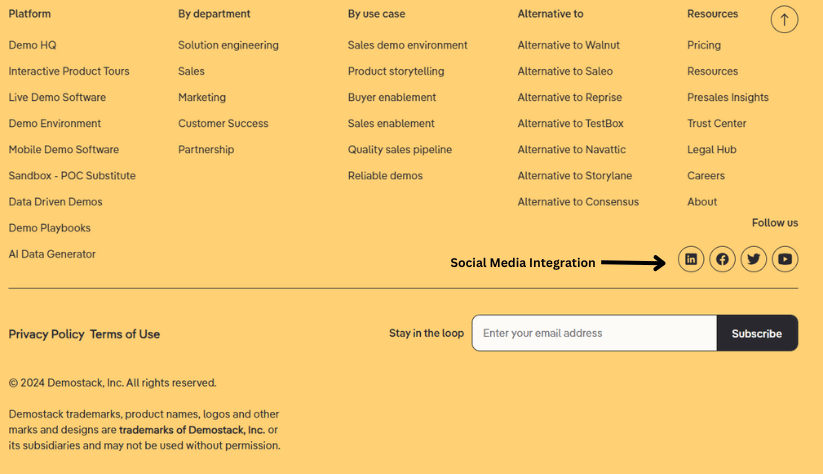
21. Social Media Integration
Social media integration is essential for extending the website’s reach, enhancing brand visibility, and fostering engagement with the target audience.
By integrating social media buttons or links, visitors can easily connect with the organization on various social platforms. This allows them to follow the organization’s social media profiles, share website content with their networks, and engage in conversations about its products, services, or industry.
Social media integration helps broaden the website’s audience and encourages social sharing, driving traffic back to the website.

Website About Page Features
The About page of a website is an opportunity to tell the story of your business, showcase your brand’s personality, and build trust with your audience. Here are essential features to consider when creating your About page:
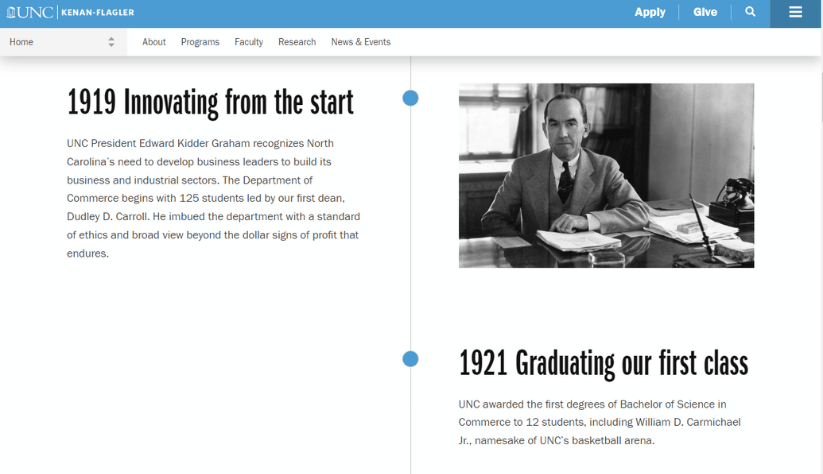
22. Company History
The company history section provides an overview of the business’s background, including its founding, milestones, growth, and significant achievements. It helps users understand the journey and legacy of the business.

23. Mission Statement
The mission statement conveys the purpose, values, and goals of the company. It articulates the business’s core principles and its commitment to serving customers, employees, and stakeholders.
24. Awards and Recognition
Highlighting any awards, accolades, or industry recognition received by the business establishes credibility and expertise. It showcases the business’s achievements and distinguishes it from competitors.
25. Partnerships and Affiliations
Displaying partnerships or affiliations with other organizations or industry leaders demonstrates the business’s collaborations and associations. It can enhance credibility, trust, and industry authority.
Inner Page Website Features
Inner pages of a website provide in-depth information about specific topics, products, or services. These pages contribute to a comprehensive user experience and serve various purposes. Here are essential features to consider for your inner pages:
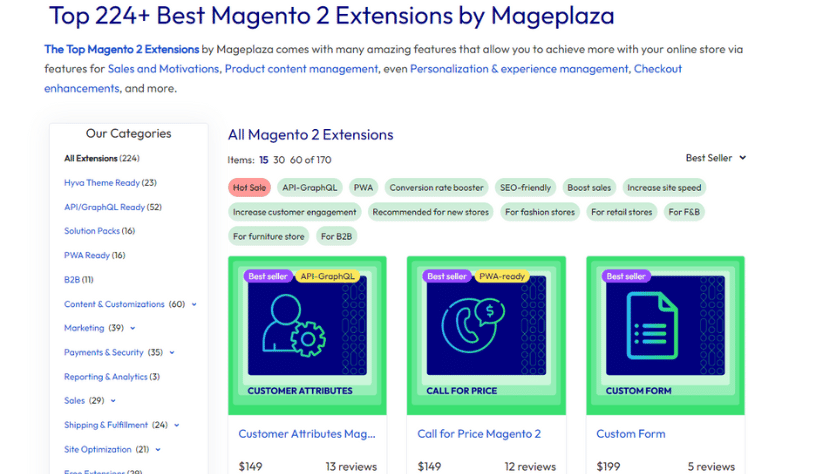
26. Product listing
If you use your website as a sales channel, it is crucital to include a product listing. It refers to a page on a website that presents a list of products based on a category or search query. Product listing pages are also commonly known as category pages or category landing pages. They are designed to promote product discovery, encourage user engagement, and decrease the time it takes for a user to make a purchase

27. Product page
A website product page is a specific page on a company’s website that provides detailed information about a particular product or service. It serves as a dedicated space where customers can learn about the features, specifications, pricing, and other relevant details of the product.
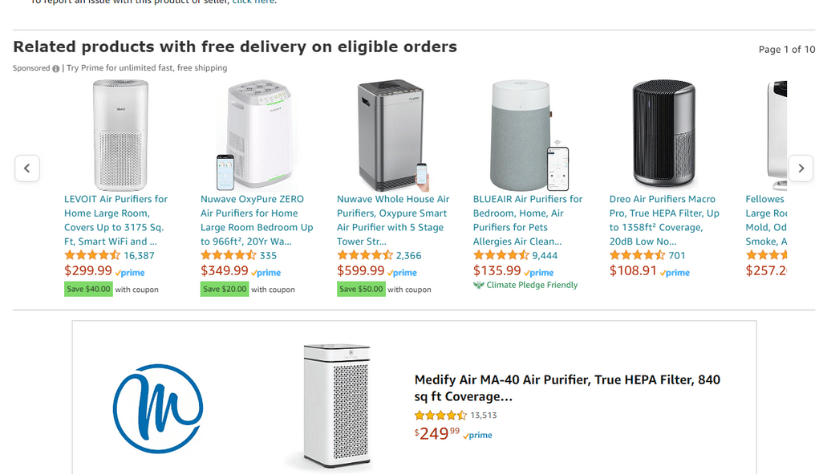
28. Related Products/Services
Suggesting related products or services on inner pages promotes cross-selling and upselling opportunities. It helps users discover complementary offerings and increases the chances of making additional purchases.

29. FAQ (Frequently Asked Questions)
The website’s FAQ (Frequently Asked Questions) feature provides users with quick and accessible answers to common inquiries. It centralizes information, organizes questions, and offers clear and concise responses.
The FAQ feature improves user experience, reduces support dependency, and promotes customer satisfaction.
Backend Admin Functions
Backend admin functions are crucial for managing and maintaining the website, controlling user access, analyzing performance, and ensuring smooth operations. Here are essential backend admin functions to consider:
30. CMS Tool
Content Management System (CMS) allows website administrators to easily manage and update website content without the need for technical expertise. It provides a user-friendly interface for content creation, editing, and publishing.
31. Site Analytics
Site analytics tools provide valuable insights into website performance, user behavior, traffic sources, and more. It helps administrators analyze and measure the effectiveness of marketing campaigns, track key metrics, and make data-driven decisions.
32. Security Features
Implementing robust security features safeguards the website from unauthorized access, data breaches, and malicious activities. This includes measures like SSL certificates, firewalls, secure login systems, and protection against malware and hacking attempts.

33. SEO/Optimization Tool
An SEO/optimization tool assists in improving the website’s visibility in search engine results and optimizing its overall performance. It includes features such as keyword analysis, on-page optimization suggestions, backlink monitoring, and competitor analysis.
Best Practices for Implementing Powerful Website Features
Implementing website features effectively requires careful planning and attention to best practices. Here are some best practices to consider when incorporating elements into your website:
- User-centric approach: Always prioritize the needs and preferences of your target audience. Conduct user research, gather feedback, and analyze user behavior to understand what features will provide the most value and enhance the user experience.
- Keep it simple and intuitive: Focus on simplicity and ease of use. Avoid cluttered layouts and complex interactions that can confuse visitors.
- **Mobile-friendly design: **Optimize your website features to adapt seamlessly across different screen sizes and resolutions. Test your features thoroughly on various devices and browsers to ensure a consistent and user-friendly experience.
- Performance optimization: Optimize your features and overall website to load quickly, minimizing any delays or buffering. Compress images, optimize code, and leverage caching techniques to improve performance. Regularly monitor and optimize your website’s speed to ensure a smooth user experience.
-
Security measures: Use SSL certificates to secure sensitive information transmitted over the internet, implement strong authentication and authorization mechanisms, and regularly update and patch your website to address security vulnerabilities.
- Analytics and tracking: Analyze data regularly to understand how users interact with your features, identify areas for improvement, and make informed decisions about feature enhancements or modifications.
- Regular maintenance and updates: Maintain your website features by updating and optimizing them. Fix any bugs or issues promptly, ensure compatibility with the latest web technologies and browsers, and keep your content and information up to date.
Build a Powerful Website with Mageplaza
We understand that building a powerful website with outstanding features is extremely difficult. Don’t worry, Mageplaza is here for you!
Using our Website Development services guarantees that your website can create an engaging and user-friendly online experience. As a result, you’ll engage visitors and encourage them to explore more.
Specifically, the benefits that Mageplaza’s Website Development service brings are as follows:
- Expertise in Magento & Shopify: Mageplaza specializes in developing extensions and solutions for Magento & Shopify, two popular and robust e-commerce platforms.
- High-quality extensions: Mageplaza offers a wide range of high-quality extensions that can enhance the functionality of your website. You can integrate these extensions seamlessly into your website, providing advanced features and capabilities without the need for custom development.
- Customization options: ageplaza’s development services can tailor the extensions or develop custom modules specifically for your website, enabling you to implement custom features and functionalities to meet your needs.
- Faster development: Leveraging Mageplaza’s development services can expedite website development. This can save you time and resources compared to starting from scratch or relying on less experienced developers.
- Seamless integration: ageplaza’s extensions are designed to integrate seamlessly with E-commerce platforms, ensuring compatibility and minimizing potential conflicts.
- Ongoing support and updates: hen you use Mageplaza’s development services, you gain access to our dedicated support team. We can assist you with any technical issues, answer your questions, and guide utilizing our extensions effectively.
Conclusion
By leveraging the power of these website features, you can create a memorable and user-centric online experience that differentiates your brand, cultivates loyalty, and drives long-term success.
So, take the insights in this article, adapt them to your unique context, and embark on the journey to transform your website into a captivating and high-performing digital platform.
So, take the insights in this article, adapt them to your unique context, and embark on the journey to transform your website into a captivating and high-performing digital platform.





