How To Set Up Fastly For Magento 2 In 5 Minutes

Let’s picture the Magento 2 store as a lively shop with numerous customers searching for items and putting them into the shopping cart. But what if long loading times are moments when the persons who could have made a purchase have left and are frustrated?
This is where Fastly can make a huge difference! Fastly is a robust CDN (Content Delivery Network) that will help everyone around the world view your store’s content, including text, graphic files, and so on, in less time. Thus, customers will enjoy their browsing and buying experience.
Enabling Fastly for your Magento 2 store is crucial, as this is an important way of optimizing website performance and user experience. Now, let’s consider how we can configure Fastly for your Magento 2 store and reveal the features of this sophisticated CDN.
I. Installing the Fastly Extension on Magento
The first step in integrating Fastly with Magento 2 is to install a special extension - Fastly. It will help you take full advantage of Fastly’s highly effective CDN feature and make your website quickly and efficiently accessible to and usable for your audience worldwide. Before you begin:
- We recommend running this on a test store. Configuring and testing Fastly may take some time, and if things go wrong, you must do it on your production server, which can hamper your business.
- Ensure your Magento 2 store is optimized for the selected environment to run smoothly. It is even harder to debug problems when Magento 2 has Fastly. Sometimes, you cannot push a code change to Production immediately because of this caching mechanism.
- The Fastly_CDN module is compatible with Magento 2 Community and Enterprise Edition, from version 2.0 to the above version.
- Before using the services provided by Fastly, you will have to create an account with the company.
- If you require professional assistance with the setup, you should contact Fastly’s Magento support.
Installing from the Magento Marketplace using Web Setup Wizard
- Step 1: Visit Fastly extension on Adobe marketplace

- Step 2: Click Add to cart (it’s completely free)
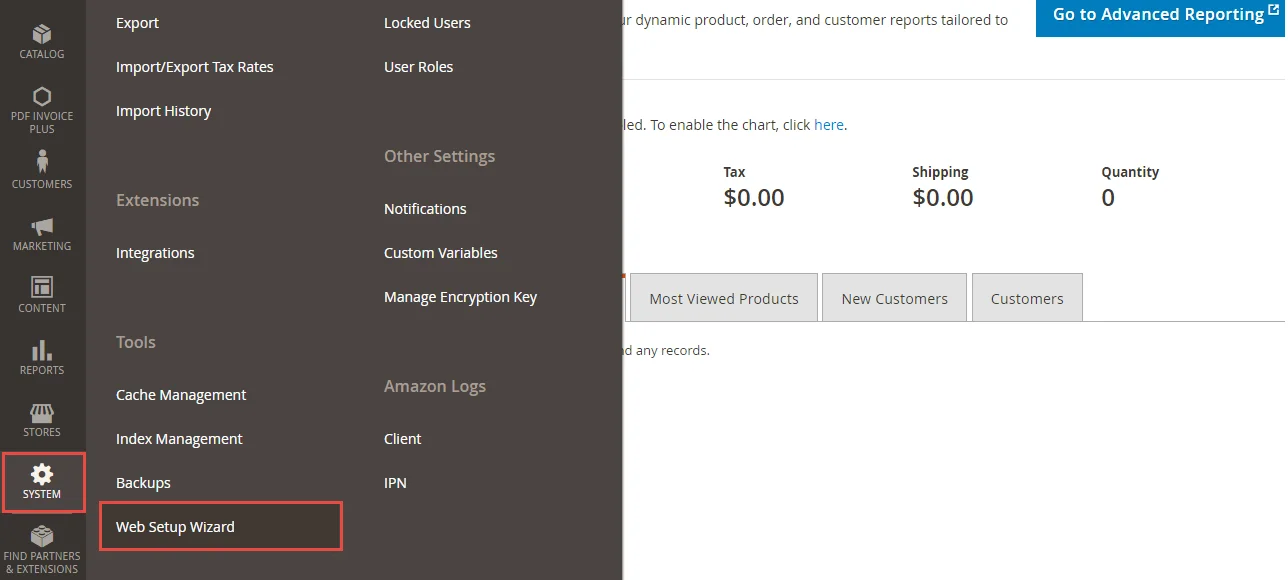
- Step 3: Navigate to System and Web Setup Wizard from your Magento admin interface.

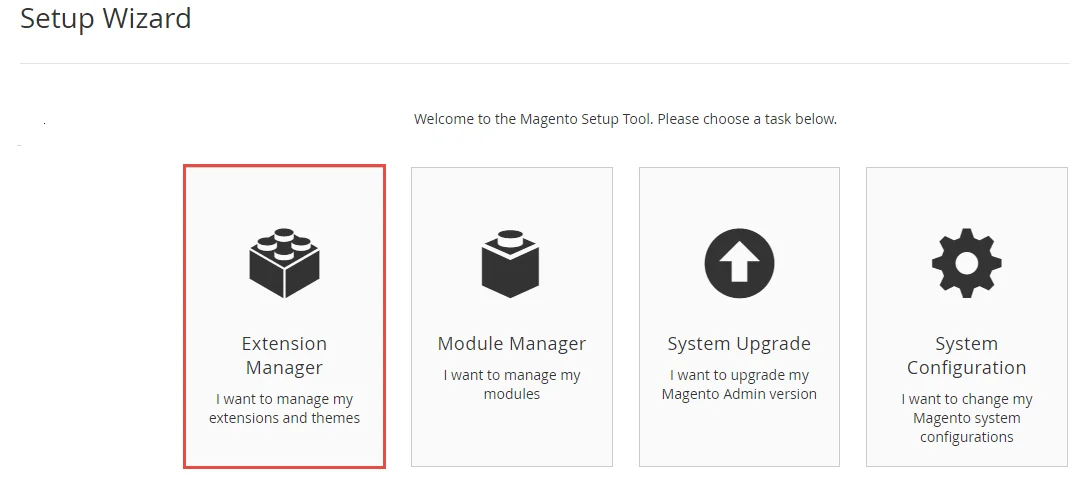
- Step 4: Select a link to various extensions in the Component Manager.

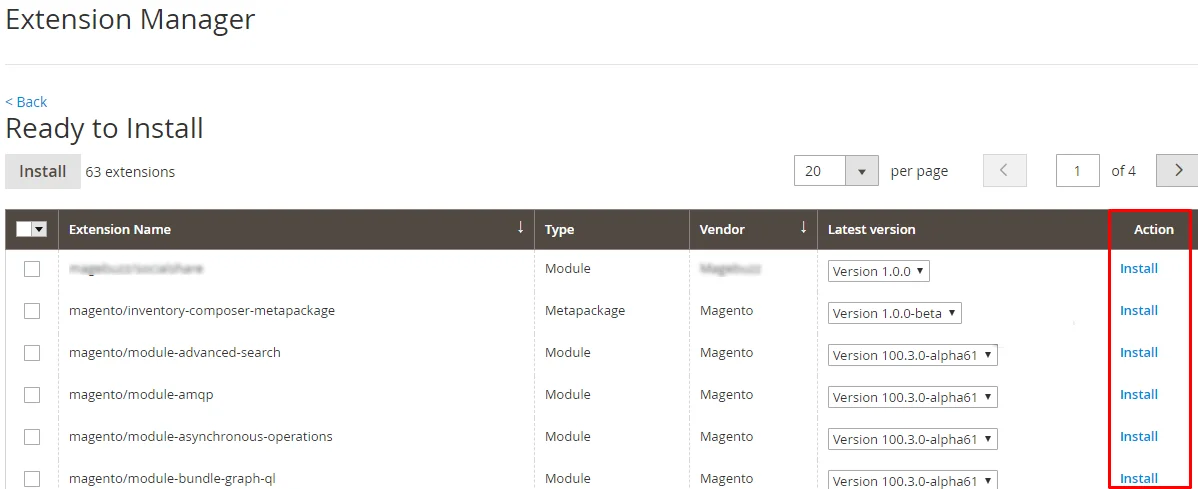
- Step 5: Click Install. Then, follow the on-screen directions to install it.

- Step 6: After the installation, ensure the Fastly extension is enabled and installed correctly in the Modules section in your admin panel.
II. Configuring The Fastly_CDN Module
The next step is configuring the Fastly_CDN module in Magento 2 to meet your store’s performance and security requirements. Follow these steps to set up and configure the module:
1. Prerequisites
Before configuring the Fastly_CDN module, ensure you have the following.
-
An active Fastly service account is to be used in testing.
-
API tokens and credentials from your Fastly account.
-
Your Magento 2 admin panel login credentials.
2. Setting Up The Fastly Service
-
Go to the Fastly interface and sign in.
-
Go to the services section and add a new service to your Magento 2 store.
-
Create the API tokens & credentials that will be used for integrating Fastly with the Magento 2 store.
3. Configure the Module
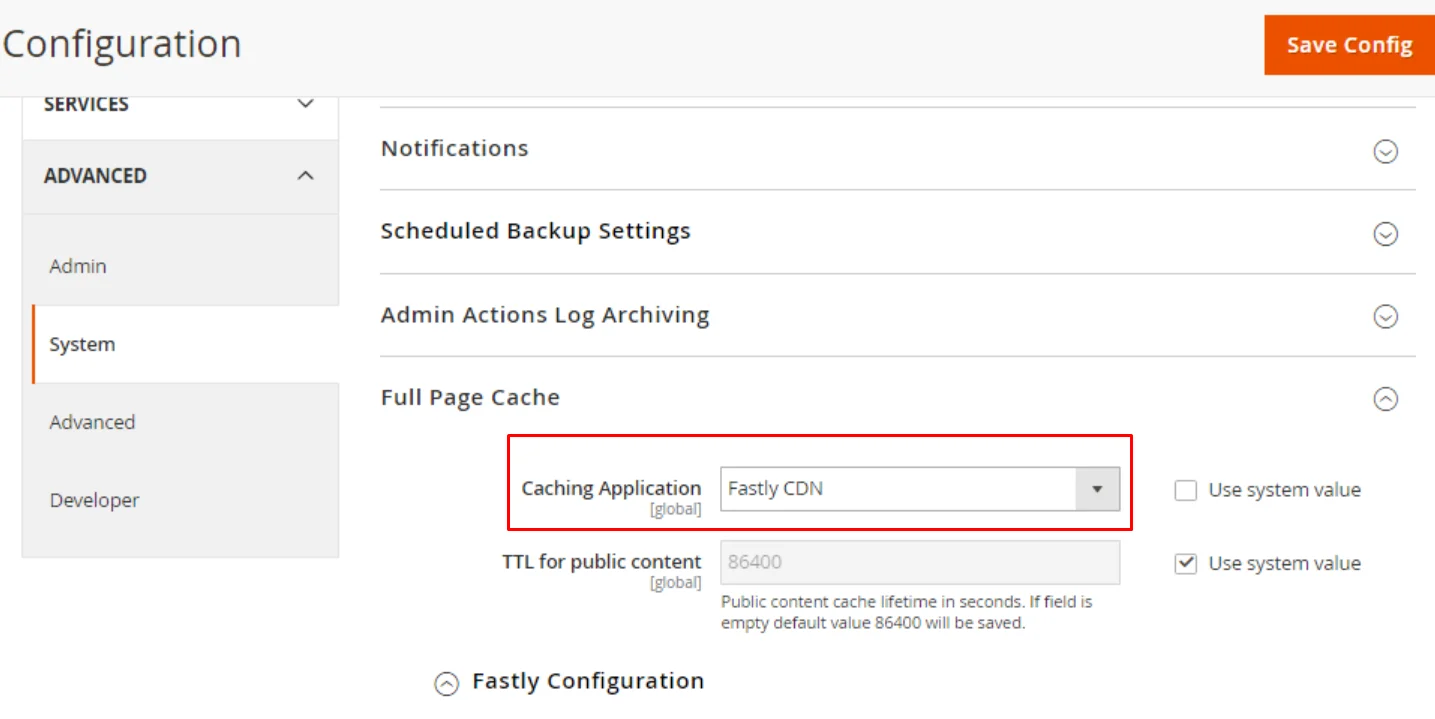
Step 1: Navigate to the Magento admin panel, Stores > Configuration > Advanced > System > Full Page Cache.
Step 2: From the drop-down option named Caching Application, choose Fastly CDN.

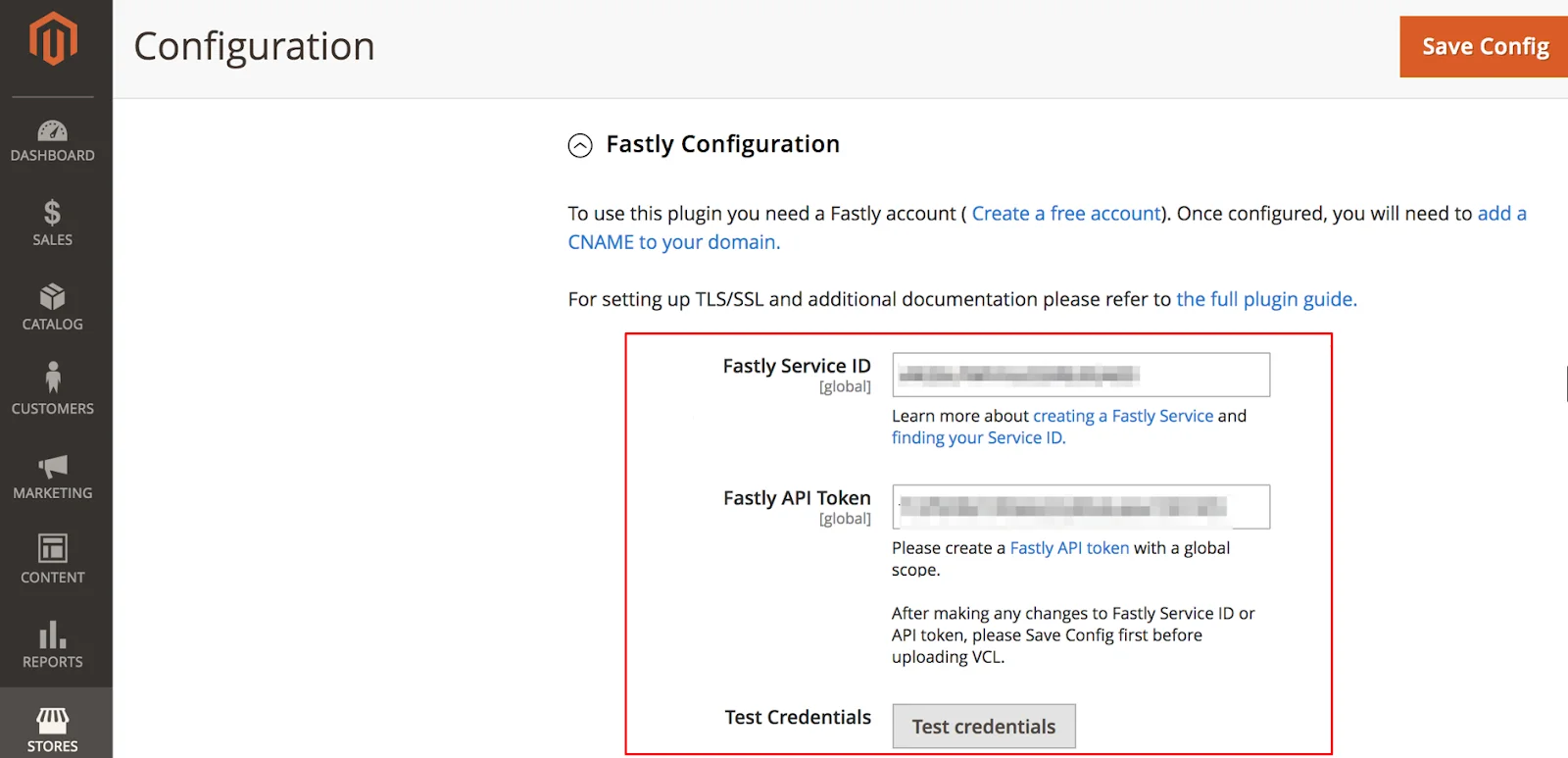
Step 3: Enter API tokens and credentials that you got from your Fastly account. Basic Configuration of the options, including service ID, API token, and other relevant information.

Step 4: Click Save Config button to apply the changes.
4. Additional Configuration Options
In Fastly, there are several additional optional settings to control your Magento 2 store’s performance and actions. Let’s explore some key options:
-
Stale Content Delivery Time: Fastly can provide “stale” cached material before Magento delivers new content, eliminating visitor time waste. The cache control option stale allows you to determine how long Fastly should provide material after its expiration time in seconds.
-
Stale Content During Backend Errors: If there is an error in the backend, Fastly will run stale content, so your site will always be up. Set the time needed for stale content to be served within seconds.
-
Purge Options (Category, Product, CMS Page): Allow these options to clear Fastly’s cache whenever you update the categories, products, or even the CMS pages in the Magento Admin panel. This means visitors will only get the most recent material when they get to the site.
-
Use Soft Purge: A soft purge tags expired content, allowing it to remain in the cache. It enables Fastly to act very fast, delivering out the stale content and updating the new copy for the subsequent request in the background.
-
GeoIP Handling: An IP address can quickly identify a visitor’s country, for example. You can set it to redirect them to the default store view for their location or display a pop-up to select a store view.
-
General Behavior: Select between showing a JQuery UI modal dialog with an offer to choose a store based on the visitor’s geographical location or performing the redirect.
-
GeoIP Country Mapping: This tool relates specific country codes to store views. To match any country, enter “*” in the search bar.
-
Prevent Redirects or Static Blocks: Add a mapping with your store’s country code and leave the other fields blank so that visitors will not be redirected if they are in the correct store.
III. Updating DNS Configuration to Route Traffic to Fastly
It is crucial to modify DNS records to allow your Magento 2 store to use Fastly’s CDN service. Follow these instructions to change your DNS settings:
Step 1: Test Fastly caching
1, Environment URLs:
Pro Staging: mcstaging.<your-domain>.com
Pro Production: mcprod.<your-domain>.com
Starter Production: mcprod.<your-domain>.com
2, DNS Updates: Modify your DNS records to point from your store URLs to Fastly’s service.
3, Module Setup: Turn on the Fastly module in Magento and load the default VCL code provided by Fastly.
4, Domain Management:
- Provide a list of all relevant domains and subdomains to Adobe or submit a support ticket.
- For Starter projects, add the domains directly within your Fastly service configuration.
5, DNS Expertise: If you need clarification on making changes to the DNS settings, you must consult a DNS specialist.
Step 2: Add CNAME records
- Route Pre-Production Traffic: To divert your pre-production traffic to Fastly service, you should set CNAME records that maps to the
prod. magentocloud. map. fastly. net. - Domain Verification and SSL/TLS Certificates: To pass the domain verification and to get Production SSL/TLS certificates ready, it is advisable to enter CNAME records for that domain. Adobe will then validate your domains and issue the correct SSL/TLS certificate for that setting.
- Certificate Upload: After you have changed the DNS settings to point these domains to Fastly, Adobe will then upload the certificate to the environment.
Step 3: Update Adobe Commerce Base URL+
- Log in to the Production environment via SSH by running the following command:
magento-cloud ssh
- Use the Cloud CLI to modify your store’s base URL:
php bin/magento setup:store-config:set --base-url="https://mcstaging.your-domain.com/
Step 4: Restart And Perform Final Testing
-
If you change some DNS settings, you might need to restart the services to make the changes take effect.
-
Check the cache settings and try the loading time to ensure that your website is set up correctly to be served by Fastly.
-
Monitor your site to ensure that nothing is concocting, and it is not caching anything.
IV. Testing Fastly Caching Performance
It is necessary to check the caching after configuring the Fastly service and modifying the domain’s DNS records. Follow these steps to verify that Fastly is caching your Magento 2 store’s content effectively:
- Check the Response Headers: To ensure that Fastly is actively caching, you need to use
curlwith theFastly-Debugheader.
curl -vo /dev/null -H Fastly-Debug:1 https://<live-URL>
Important: If you have not added a static route to the domains of your live site or set up DNS yet, use the –resolve flag so that it does not attempt to resolve the DNS:
curl -vo /dev/null -H Fastly-Debug:1 --resolve <live-URL-hostname>:443:<live-IP-address>
-
Examine the Headers: It is essential to properly analyze a response’s headers to ensure that Fastly works appropriately. You should see the following:
-
< Fastly-Magento-VCL-Uploaded: yes (This indicates that the Fastly VCL code has been successfully uploaded)
-
< X-Cache: HIT (This means that the content was retrieved from the cache center that belongs to Fastly)
-
Or < X-Cache: MISS (This may mean that the content was requested from the origin server most probably because it was not cached or the cache was cleared)
The headers also help you confirm that Fastly is configured and actively caching your Magento 2 store, making the content lighter and faster to load for your visitors.
V. Frequently Asked Questions
Q1: Should small Magento 2 stores use Fastly?
A1: Indeed, Fastly is a helpful service regardless of the size of the stores and customers to whom it provides services. It serves content faster, proving useful during peak periods when demands for online content are high.
Q2: Do I need help to install the Fastly extension?
A2: Some technical knowledge is unnecessary because installation is easy using the Web Setup Wizard.
Q3: Is Fastly compatible with other Magento 2 extensions?
A3: Yes, Fastly can integrate with most other Magento 2 extensions. However, it is essential to check for conflicts with it. If you have any problems with this extension, you can look them up in the Fastly documentation and other extensions used. You can also ask for help in the Magento forum.
Q4: What are the advantages of having ‘Fastly’s image optimization’?
A4: Fastly’s image optimization feature allows you to reduce picture sizes while maximizing quality. This option can be set in the Fastly Configuration section of the Magento Admin Panel, enhancing the user experience and lead loading rates.
Q5: What should I do if my site is down after I set it on Fastly?
A5: If your site is down, look at your DNS and service configuration on Fastly to solve any problems. Check Fastly’s status page to determine whether any issues are still current. If this problem still occurs, contacting Fastly support or your hosting service is best.
Conclusion
Congratulations! You have completed the Fastly integration for your Magento 2 store and will now experience a new level of performance and uptime. If you carefully follow the steps in this detailed guide, you will have the best e-commerce site for speed, security, and scalability to meet customers’ shopping experiences. Thus, a faster website means happier customers and a better balance sheet for the company.
Do not be in haste to seek other avenues for improving the speed of your Magento 2 store because, with some time and proper direction, you will have Fastly integrated into your store in no time at all, and the performance will be out of this world.





