How to Setup Ajax Load More Products in Magento 2?

Customer experience is one of the most frequently mentioned modern marketing strategies. A customer with a satisfying shopping experience is more likely to become a brand’s loyal fan. Most importantly, they’re the ones who generate the most and longest-lasting business value.
The question is: How can an eCommerce store enhance their customers’ shopping experience? - The answers are digital innovations.
It’s not exaggerating to say that technology has completely changed our user experience. One of them is Ajax (also known as Asynchronous JavaScript and XML).
This article will show you how to apply Ajax technology to load more products on Magento-based websites.
What is Ajax?

As mentioned above, Ajax stands for Asynchronous JavaScript and XML. You can take it as a set of development techniques used for building websites as well as web applications.
In fact, Ajax is not a tool or a programming language. It’s more like a concept. More precisely, Ajax-based technologies enable developers to instantly update parts of a web page without reloading or refreshing the whole page.
This action comes with great benefits. 2 out of the most significant improvements are:
-
Better user experience: By applying Ajax technologies, web visitors can perform many tasks on a web without refreshing the page multiple times. A fast speed load significantly reduces the bounce rate and enhance user browsing experience as well
-
Better web performance: The best thing about Ajax technology is that it exchanges only the required data with the server. Thus, it saves bandwidth and improves the application’s speed
Many websites use this technology to increase their web load speed. One common area that Ajax technology is applied to improve the eCommerce web’s UI and UX is infinite scrolling.
What is infinite scrolling?

In essence, infinite scrolling is a web-design technique that enables a visitor to scroll down a page without an endpoint.
This technique will remove the pagination process from your web page with continuous loading. Customers just need to keep scrolling down to see more products instead of clicking on any button. The product list continues to populate.
Benefits of Ajax Load Product for your eStore
Boost sales effectively
Ajax technology prevents the page from reloading when shoppers make a small change on the web page. Basically, it increases the performance of shop browsers.
A seamless browsing experience is the first determining factor that significantly affects a customer’s satisfaction. Shoppers are much more likely to make a purchase with brands that give them enhanced shopping experiences.
Reduce customers’ waiting time
Slow load speed is one of the main reasons that lead to a high bounce rate. User flow is crucial to keep visitors engaged with the web content. But the pagination process disrupts this flow and generates frustration by causing them to look through several pages.
This is when Ajax loading technology comes into play by loading more products without reloading the whole page. Store visitors don’t have to waste time while navigating on a web page.
Infinite scrolling or Ajax product loading feature makes the browsing efficient and frictionless. As a result, merchants can not only boost their store speed, but also shoppers have a much satisfied shopping experience on-site.
Create more user engagement
When all the products on a page are loaded continuously, customers tend to stay longer on a page. They browse more items, hence spending more time on your site. This action helps in increasing the average time spent by a customer on your site.
As a result, there are more chances that web visitors will find their wanted items thanks to the endless appearance of products, hence, positively affecting the conversion rates.
Improve session duration
Putting ourselves in customers’ shoes, we can realize the negative effect of forcing users to browse a number of pages.
In fact, customers these days are less patient. Regular web visitors are not willing to stay on your web to see more results if they have to click on the next page numerous times and, of course, wait for the page to load.
It’s for sure an annoying browsing experience for anyone. The final result might be that visitors will depart from your website with no hesitation. This isn’t the case with the “Ajax load more products”.
Provide users with fast browsing
Modern consumers prefer fast loading. Obviously, they do hate the time a page is loading. Without any surprise, page pagination can create an extreme annoyance to your users.
Infinite product scroll is a wonderful application of Ajax technology that automatically loads more products on a page when shoppers scroll down to the bottom.
Instead of clicking to the next page for more products, shoppers now just have to scroll to view all products on the list. By doing this, merchants can eliminate the distraction of pagination, most importantly, keep the shoppers stay with their site and make purchase decisions.
Magento 2 without Ajax support: Problems and Solution
Limitation of Magento 2 Default
The Magento 2 Default doesn’t support Ajax on loading forms or products on a web page.
This is when the issue comes!
Visitors have to wait for the whole page to reload anytime they click on a product attribute like color or size. It comes as no surprise that customers are easily fed up and exhausted with this page pagination, as a result, possibly abandon shopping.
The inconvenient shopping experience is the main reason causing high bounce rate and low conversion rate.
Ajax solution for Magento 2 Default
As mentioned above, Magento 2 Default comes with certain limitations on supported features. But this is not a big problem since merchants can always take advantage of Ajax technology by getting a 3rd-party extension of the Magento marketplace.

Mageplaza’s Layered Navigation comes with out-of-the-box features allowing you to use Ajax technologies to enhance shoppers’ browsing experience effectively.
How to set up Ajax Load more products in Magento 2?
Infinitive Scroll is one small feature on the feature kit of Magento 2 Layered Navigation. The primary ability of this extension is to use the power of Ajax technology to reduce the loading time of customers when they select different filtered and categories pages.
Fully optimized, the “Ajax Load more product” feature is available to even non-technical merchants to manage by following the below steps.
- Download and install the latest version of the Layered Navigation extension on Mageplaza’s official website

-
Once the installation process is complete, log into your store backend
-
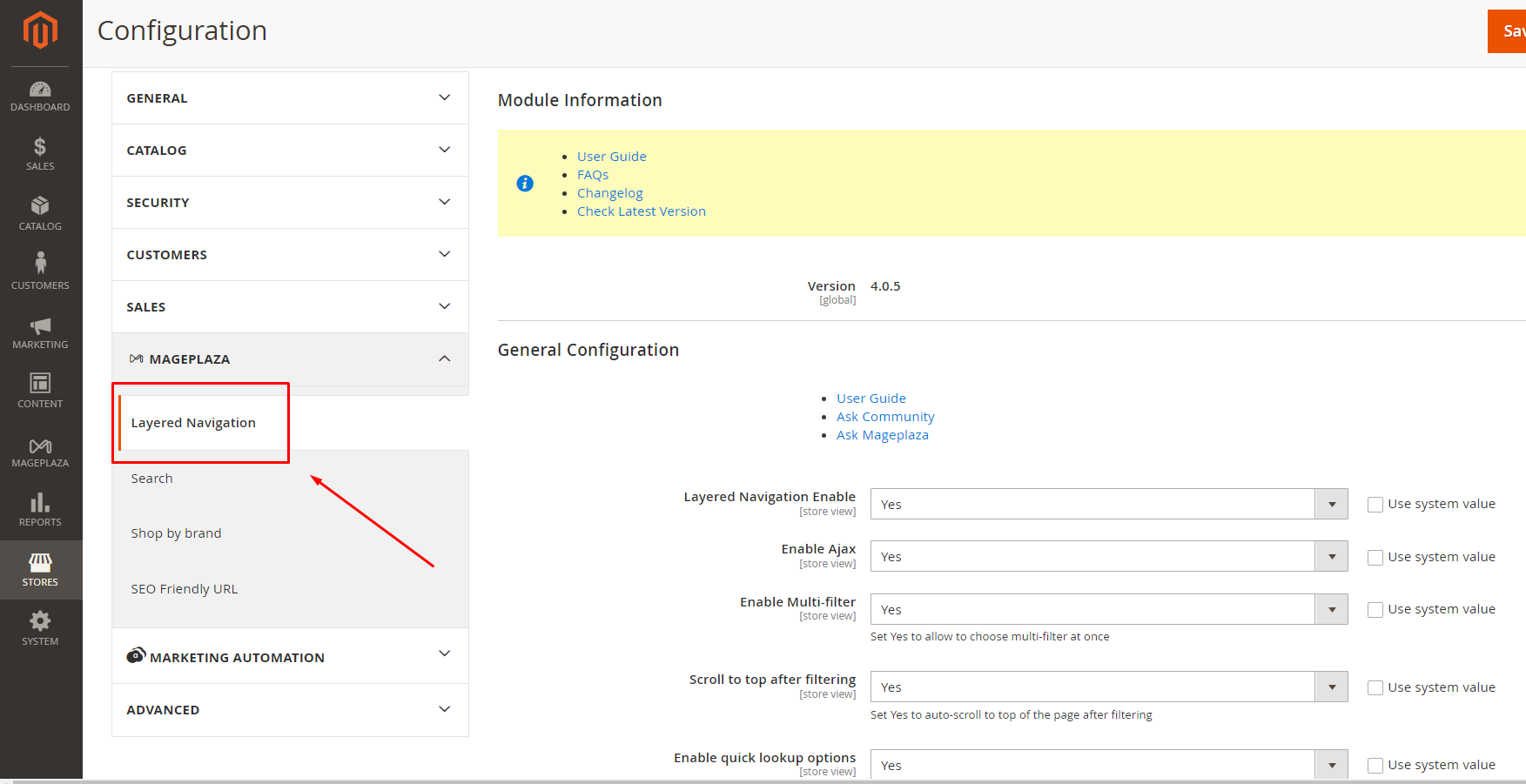
Move your mouse to the left panel. Then select Store > Configuration > Mageplaza extension > Layered Navigation

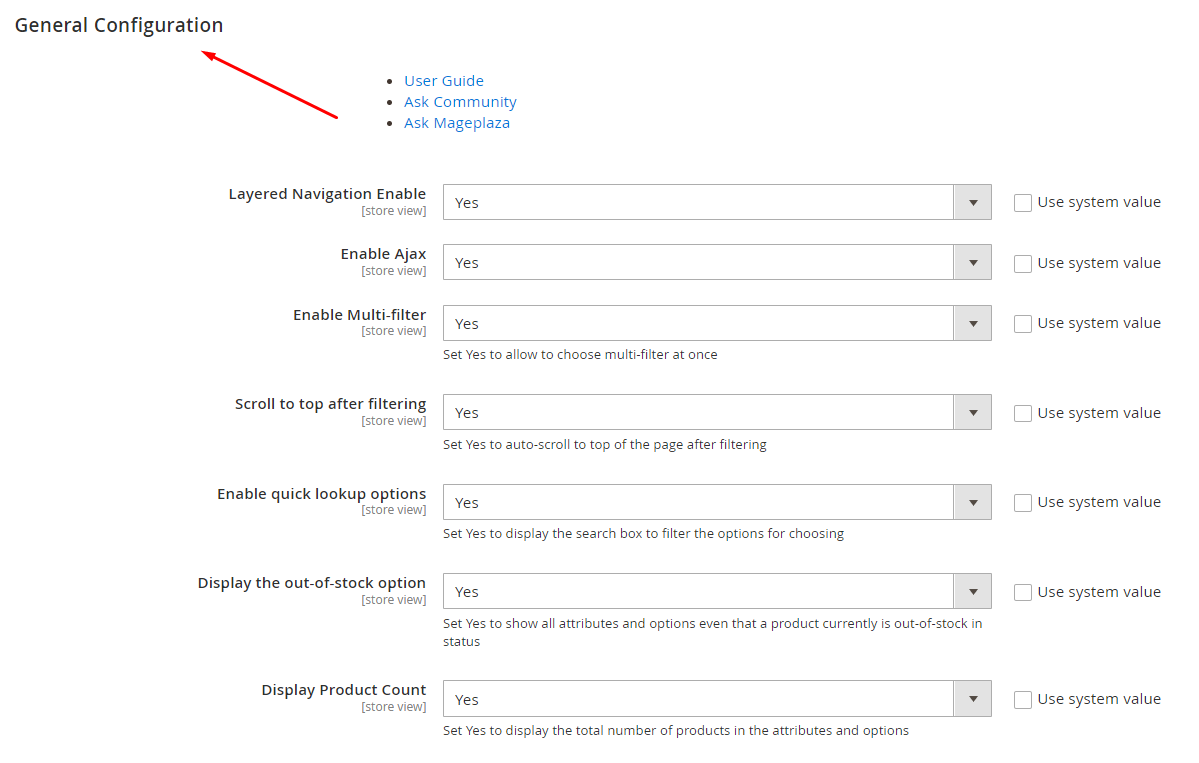
- Tap on the General Configuration section

-
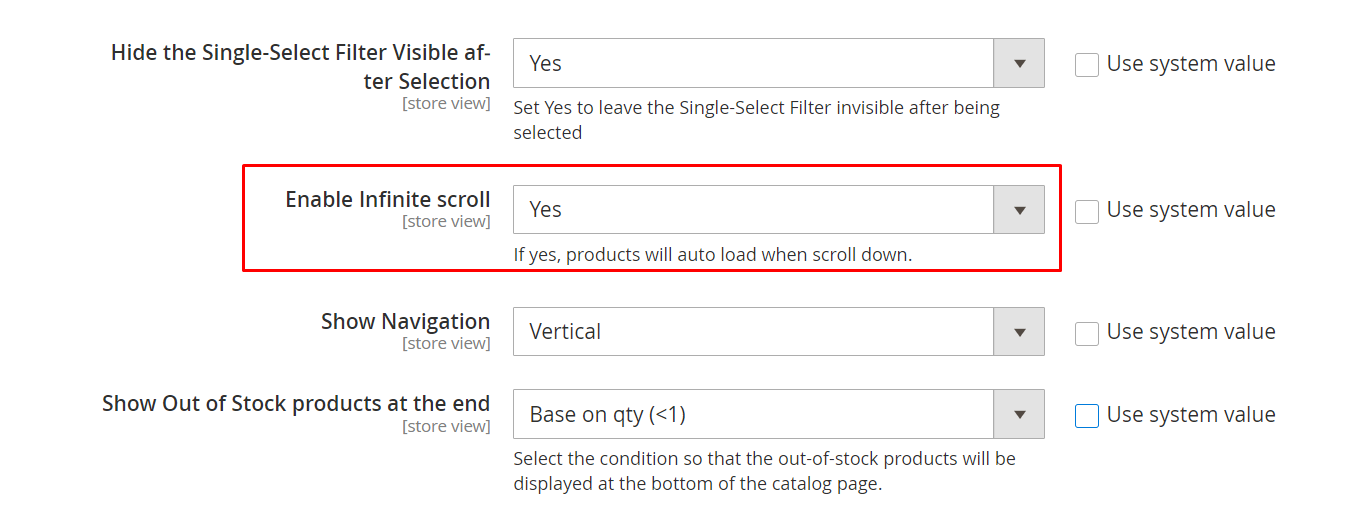
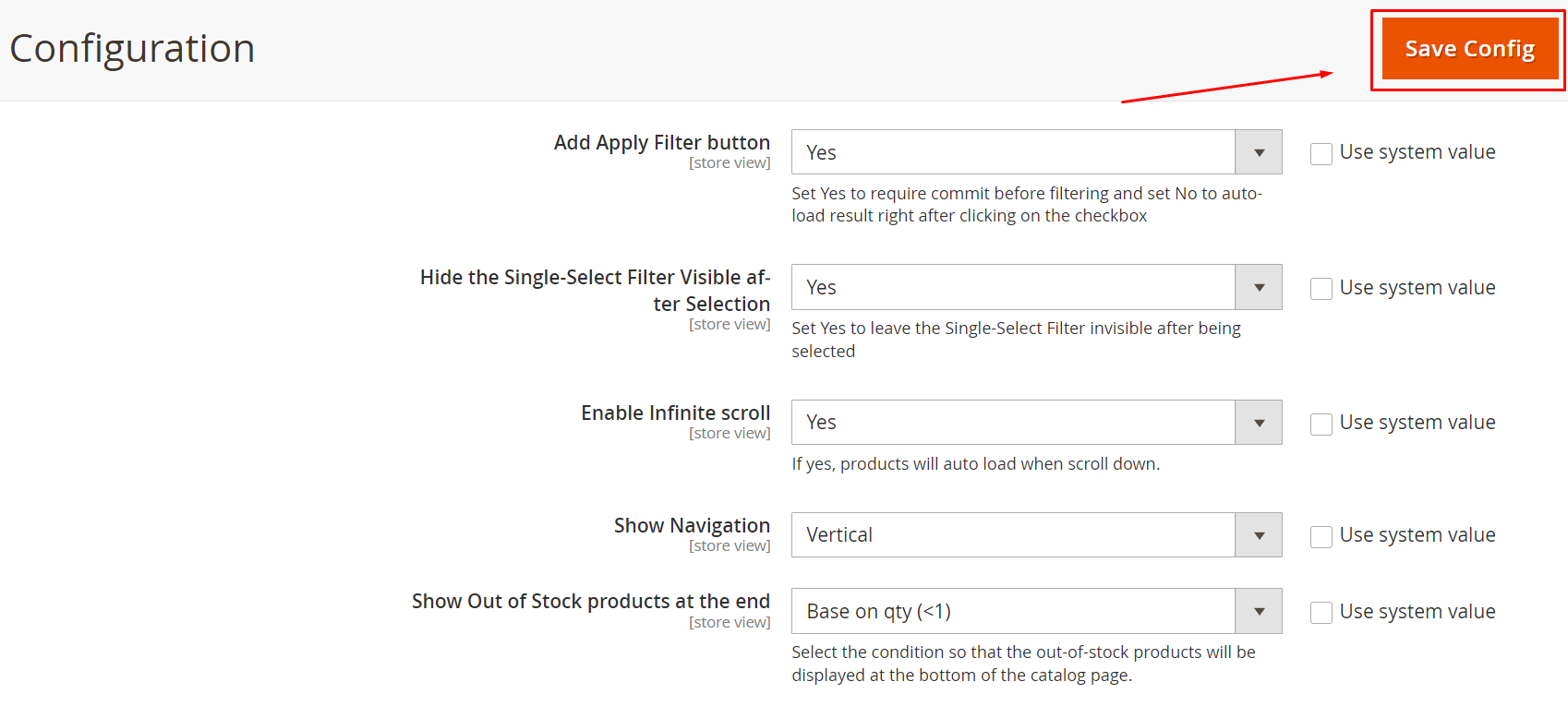
On its dropdown list, scroll down, and you will see the Infinite Scroll field
-
Choose Infinite Scroll = Yes

- Finally click on the Save Config button to save your settings

Downsides of the infinite scroll and solution
Continuous scrolling is the perfect solution for a frictionless browsing experience. Still, it can come with a certain level of adverse effects when used inappropriately.
-
If all are presented linearly on one continuous page, infinite scrolling might possibly cause difficulty for shoppers to find their wanted products
-
Users tend to scroll more and less focus on individual products displayed on the list. Hence, it possibly doesn’t generate site interaction
Basically, the infinite scrolling or “Ajax load more product” feature is an excellent way for merchants to cut down the network loading and deliver customers a much more seamless shopping experience.
But, it doesn’t mean that there’s no way for you to deal with the existing problems of infinite scroll. With navigation techniques and a powerful Layered Navigation extension, you can create different levels of categories to sort different units of content.

In other words, there will be a system of product categories for shoppers to choose from, and each comes with infinite scrolling capability.
The bottom line!
The application of Ajax technology is, for sure, an effective marketing tool that eCommerce businesses need when it comes to delivering a smoother user experience.
Once customers feel pleased with their browsing on your website, they’re more likely to process purchases and come back several times.
Thus, you might want to consider an Ajax Layered Navigation extension to improve your customer experience comprehensively.






