How to add Customer Attribute to Checkout page in Magento 2

Checkout is the most important stage that always the place that makes you concern. It is the final step to create a successful conversion and the product is only one step away from arriving at the buyer’s home. Therefore, it is a suitable opportunity to collect more information from the client. Maybe you want to gain 2 email addresses, additional personal details or simply leave a review about their shopping journey. If you’re looking for a fully code-based approach to achieve this, see our guide on adding custom fields to Magento 2 checkout programmatically.
Let’s tune into this blog post to learn more about the customer attribute function created by Mageplaza.
What is customer attributes?
Customer attributes for Magento 2 is a function which provides flexible customizability to add new values to collect customer information. With extra information collected from extra fields, stores can understand customers better to improve the shopping experience and grow the store’s revenue.
Why you need adding new fields to checkout
Improve shipping process with extra fields
Magento 2 creates customer attribute function helps you create optional fields for buyers. For the customers, they will have the chance to tell their expectations or some vital information before they ship the order. From that, you can improve customer experience with constant improvements that your customer still discontented with.
Collect more valuable data from clients
Sometimes, customer requirements are way more different from what you think. Hence, it is challenging for virtual stores to understand their shopper’s demand with plain report filled with statistics.
Some important questions added to your store site is the checkout page will be will more likely to receive answers about crucial information instead of pure survey or registration process presented on your sites. From that wonderful source of information, store owners will increase the success rate of business strategies, especially for marketing.
Make your checkout page more lively
The Customer Attributes which featured this function also provides the ability to display several types of questions that can attach vibrant images to encourage the customer to reply to your questions. Thus, you can find ways to decorate the checkout page to lure the customer in to answer the questions.
How to add customer attribute to checkout
To create customer attributes, the system requires to configure in 3 stages:
- Enter full information about the Customer Attributes
- Name the values on the front panel
- Choose to display the value in suitable positions
As a result, for steps 1 and 2, you can further read in the customer attributes user guide for descriptive guidance. This section would focus more on step 3 to guide you adding customers value to the checkout.
Configure in the backend
Coming back to the main topic, admins can go to the Admin Panel and access Customers> Attribute> Customer and click on Add New Attribute.
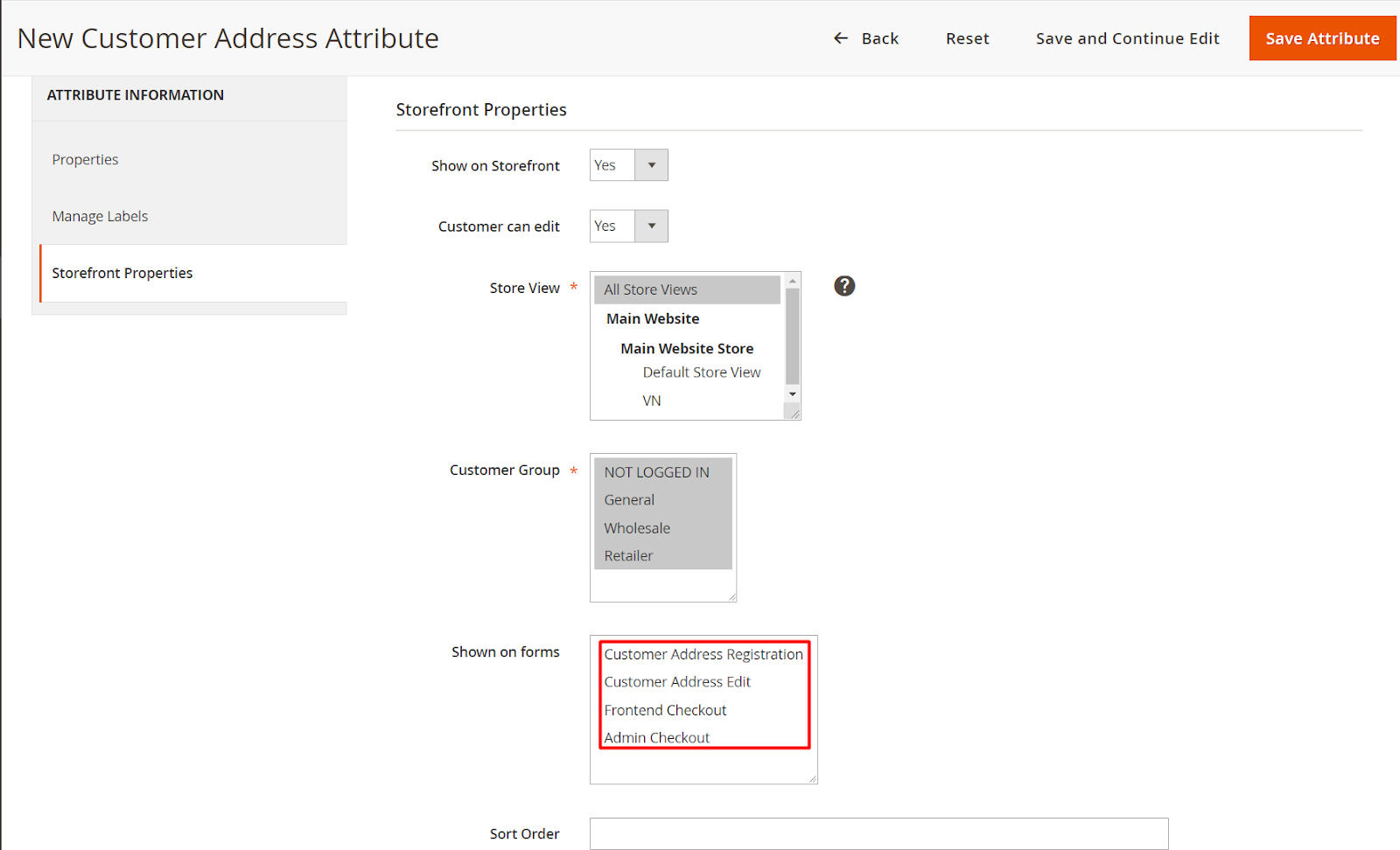
After filling sufficient information for Properties and Manage Labels sections, you can move on configuring the value’s position on the frontend.
Mageplaza has created a difference in the Customer Address for the Customer function, as it can display the field with different options. The remaining fields of this step will help you display your created attributes. There are several positions stores can show on the frontend, which are Customer Address Registration, Customer Address Edit, Frontend Checkout, Admin Checkout.

In the Show on forms fields, stores will able to set the values to show on the frontend checkout and admin checkout on your store.
In specific, you will surely want to arrange the values according to your intentions, right? You can easily do this when your store has installed Magento 2 Single Page Checkout extension which provides ecommerce business the best check out experience on only one page.
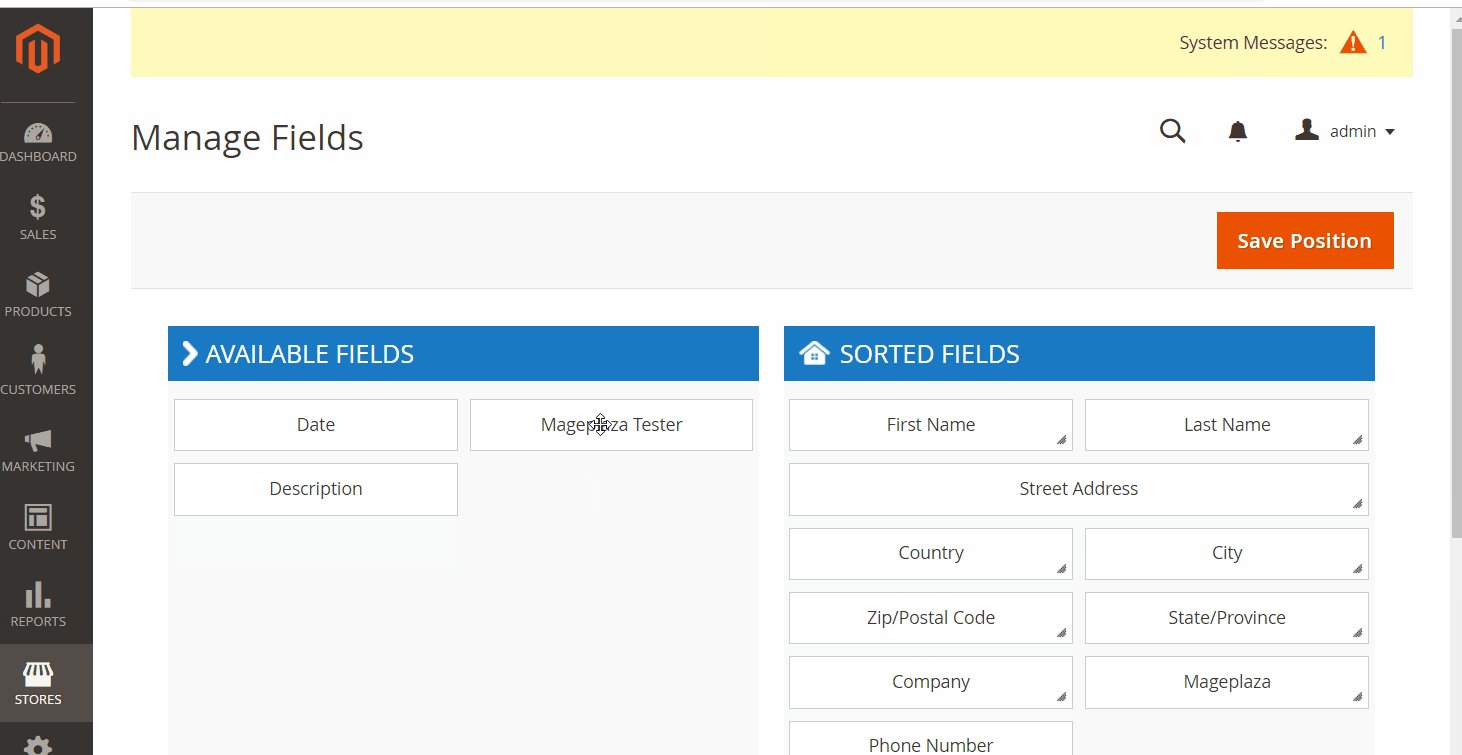
To select the value’s position on the frontend checkout, you need to go to Store > One Step Checkout > Manage Fields. Now, you can drag your customized attributes to the Stored fields’ columns that you want to display on the One Step Checkout.

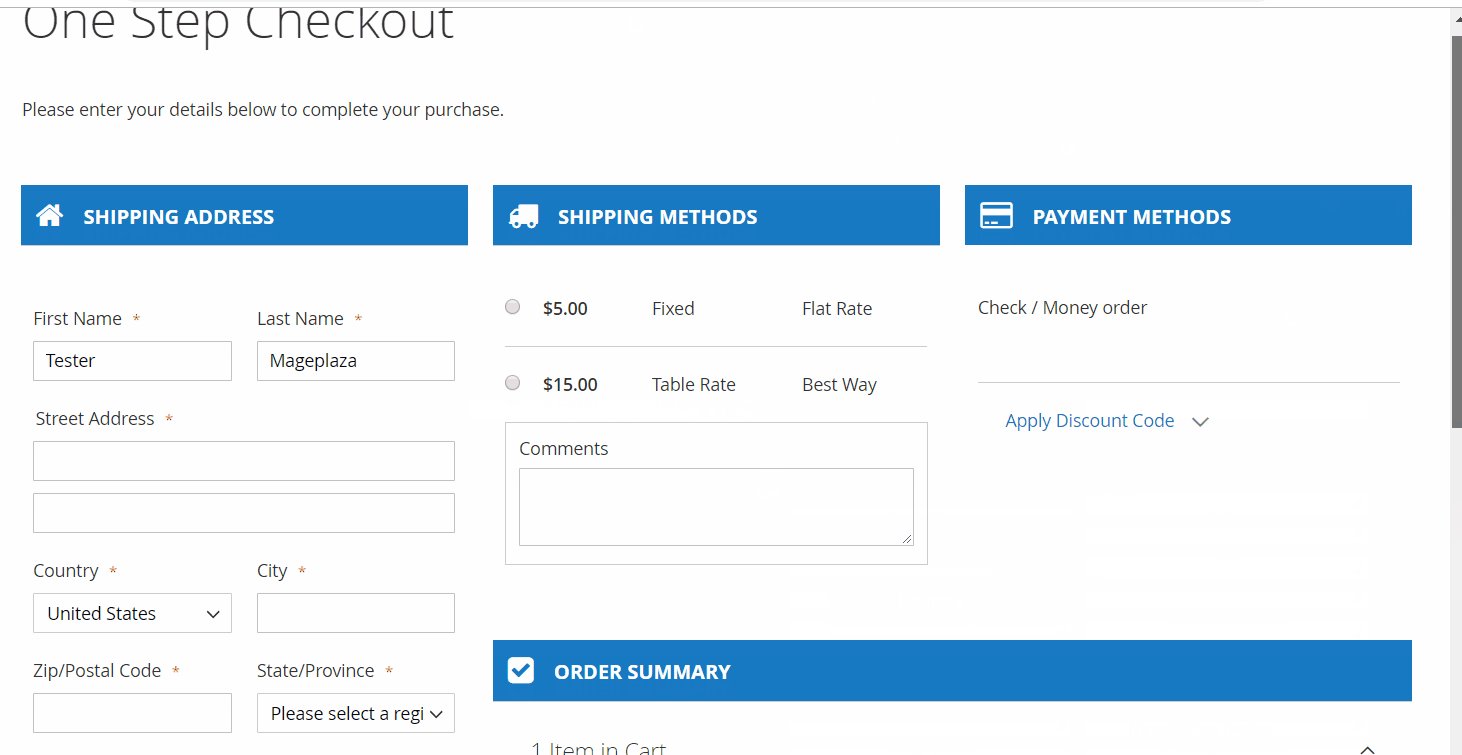
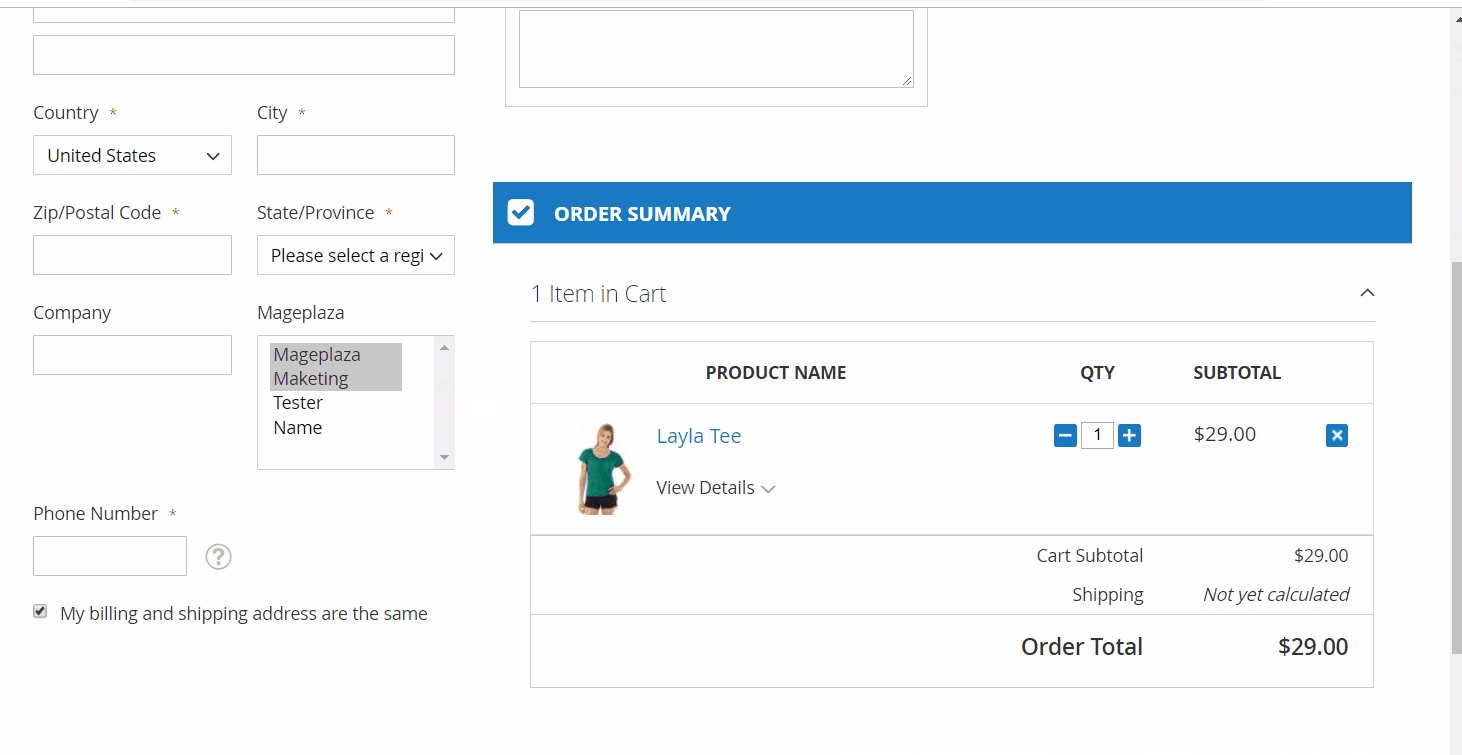
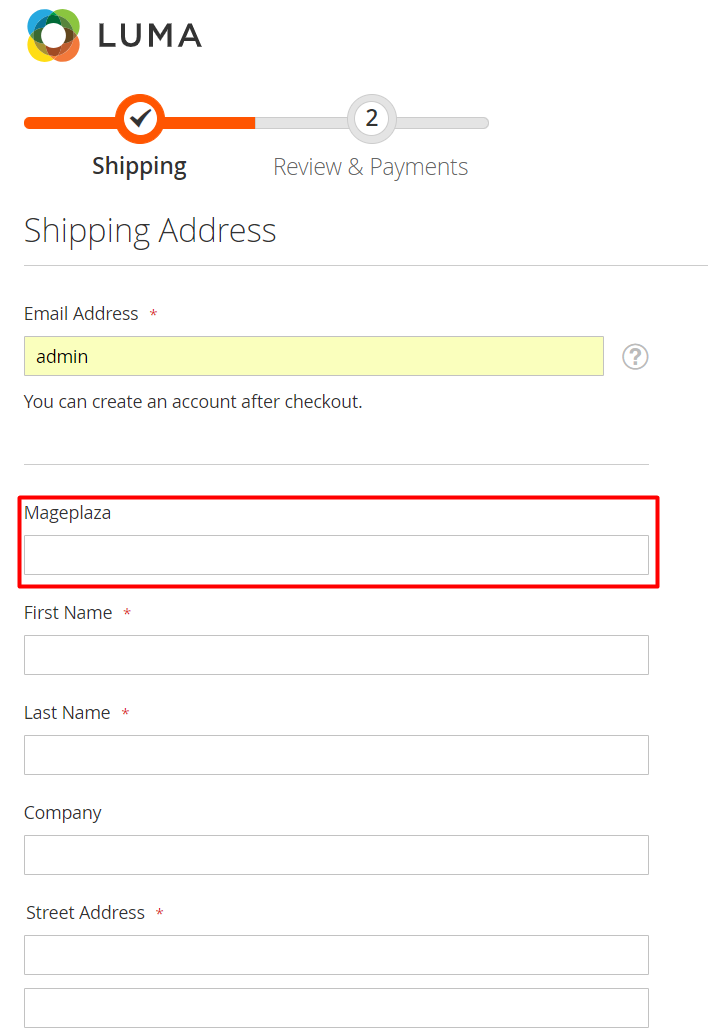
Frontend performance
After you have successfully followed my instructions, you should eager to check its performance on the store interface. If it is working properly, then congrats you will have the chance to exploit any information that you aim to gather. However, keep in mind that you need to have the right question to gain fruitful experience.

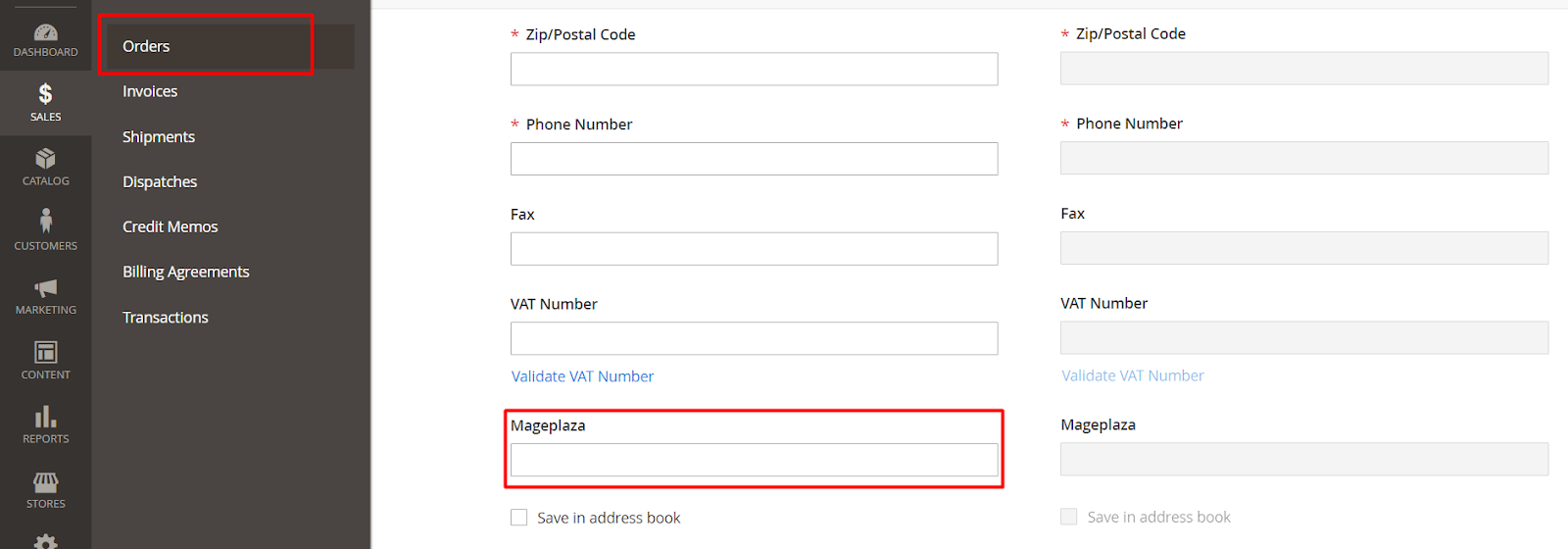
Besides, do not forget that the function can be set to apply the values on Admin Checkout as well. In the Orders section which is located in the Sales category, the set value will display properly for admins to fill in detail information for the customers.

Wrap-up
In conclusion, this post has helped you to know the advantages of Magento 2 add multiple customer attributes programmatically on the checkout and how to configure this extension accordingly.
Inserting customed value to the checkout stage is just a small function of the Customer Attributes extension performance. If you feel interested in this plugin, feel free to discover more with other functions. For example, have a long list of attributes? You can learn more about Magento 2 dependent attributes to set an attribute as it can appear when a parent option is selected by the buyers.







