How to Customize Popups in Magento 2?

Popups are well-known as a tool of online marketing with the purpose is to attract web traffic and collect visitors’ email addresses. Store owners often use popups to make web browsers stay interested and bring them more curiosity and willingness to explore their websites. Visitors can leave your site for many reasons. If you let them go away without leaving any information, you will not apply further marketing steps to make them come back. The returned shoppers is an essential factor for any e-commerce stores. Exit Intent Popup attempts to get the visitors’ attention while they are going to leave away. Popups have the primary role in keeping visitors stay longer on your site and collect their information. So they need to match with your website’s theme. Otherwise, clients will wonder if they have accidentally navigated to a different website. Store admins need to try to tie their popup’s design to the rest of their site via some attributes: color, font, logo, imagery.
Why do online stores need to design their popups?
Attract visitors’ attention automatically
When visitors enter any website, they see a lot of things, which makes them not pay attention to anything. Popup is a tool to evoke the curiosity of customers. So placing an exciting content and a beautiful design of popup help the user engage with your site. But the consistency between your website’s theme and the popup is essential, which prevent to cause customer annoyed during their shopping journey.
Decrease the bounce rates
If shopping doers are surfing through a website and does not find anything interesting, they will quit instantly to navigate another one. The appearance of exit-intent popups attracts customers with a hot deal or a special coupon. If you design your popup beautiful with eye-catching content, it’s easy to make customer rethink while they are intended to leave.
Increase users’ engagement via their subscription
Visitors are only willing to give their email address to subscribe to your newsletters if their personal information is ensured to be protected. This is the reason why in your popup, you need to commit by words to keep their data as confidential. To persuade visitors to register to store’s newsletter, merchants can exchange to give them a discount on their next purchase. After having visitors’ email address, store owners can deploy next marketing steps to make potential customers.
Tips of having a useful popup
Focus on the design
The purpose of the popup is to attract web browsers’ eyes. If you fail to impress them at their first sight with your popup’s format, most of your potential customers will never interact with your site anymore.
Polish up your copy with text formats, color, and images
The intended message needs to be conveyed in as few words as possible. You can make bold description with a simple picture to make visitors read it quickly and clearly. Moreover, the most important thing is to keep up with your store’s theme in your popup. Don’t make your viewers surprised with a different format of popup that they cannot recognize to which website they navigate.
Don’t be annoying by letting them quit
If your visitors are not interested in popups, they can exit it quickly. You need to ensure that your popup should always have a clear and evident close button. You can consider between center popups and full-screen popups to prevent disturbing customers during their shopping journey.
Play with different formats of popup
To investigate the effectiveness of your popup, you need to test out various options, templates of popups to analyze how visitors react to them. If a popup with a specific design can attract viewers by getting their interactions with the site, you can keep showing up this popup. Vice versa, you need to customize another popup and try to test in a while.
How Better Popup extension helps customize popups in Magento 2?
Backend
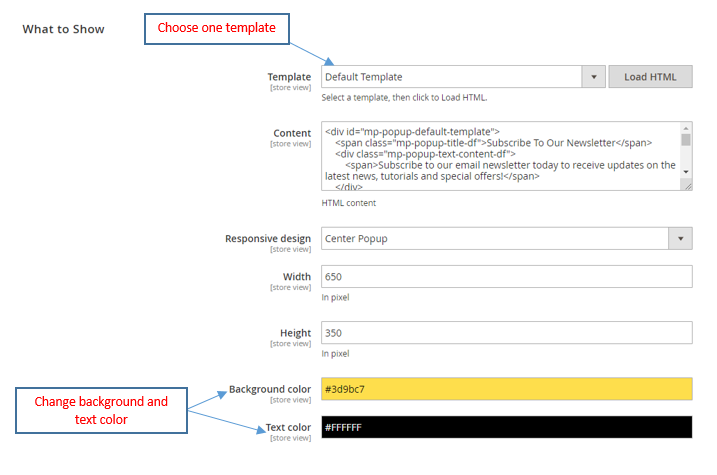
Firstly, you need to login Magento Admin, then go to Stores > Settings > Configuration > Mageplaza > Better Popup. Then, you choose “Yes” in Enable row in General Configuration field to allow this system working. Secondly, you go to What to Show to customize your popup as you wish. There are seven options for you to select: Default Template, Template 1, Template 2, Template 3, Template 4, Template 5, and Template 6. After choosing the template as you wish, you can click on the “Load HTML” button to make this format appear in the Content box. Responsive design helps you to choose the size of popup: Center Popup or Fullscreen Popup. You are free to change the background and text color to match your store’ theme in the next two rows.

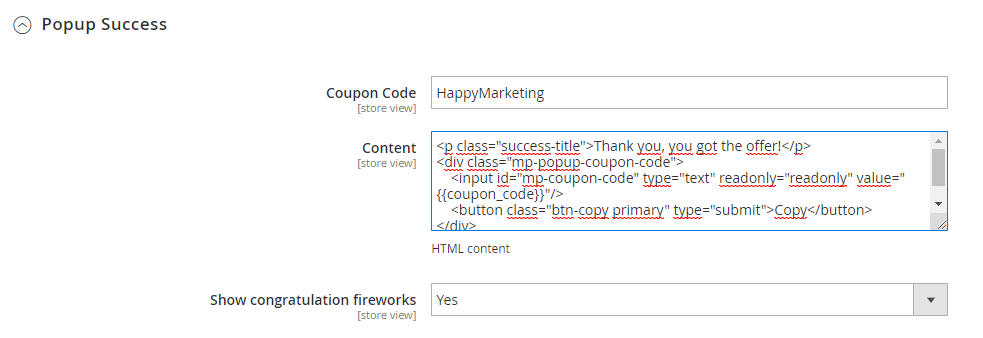
Finally, in the Popup Success, you can enter in the first row the coupon code that customers can use in their shopping journey.
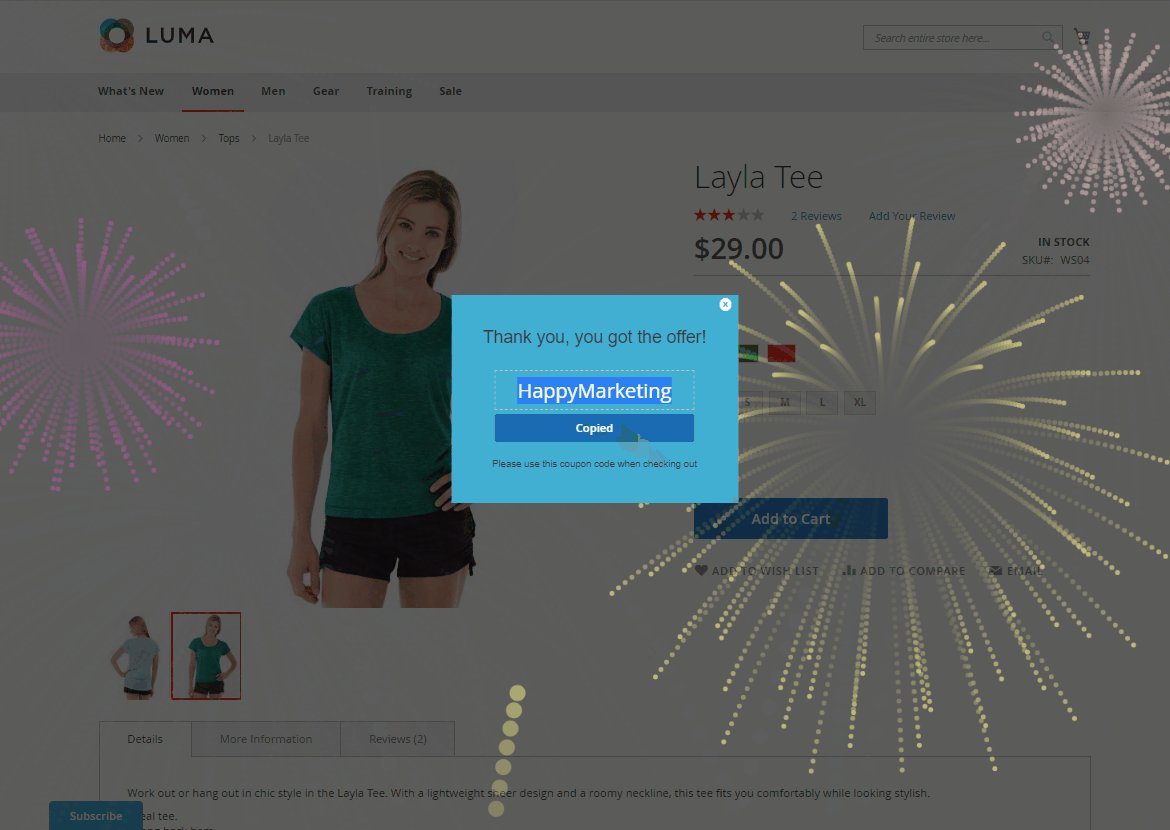
In the Content box, you can customize the welcomed words (after the phrase “success-title”>) and small words at the end (before the characters </small>). For example, instead of saying “Thank you, you got the offer!”, you can change to display like “Welcome a new subscriber!”.
Show congratulation fireworks function helps you display a colorful firework when visitors register their email successfully. You can select “Yes” to enable this function.
After changing all the necessary items, you select the “Save Config” button to make it appear in the frontend.

Frontend
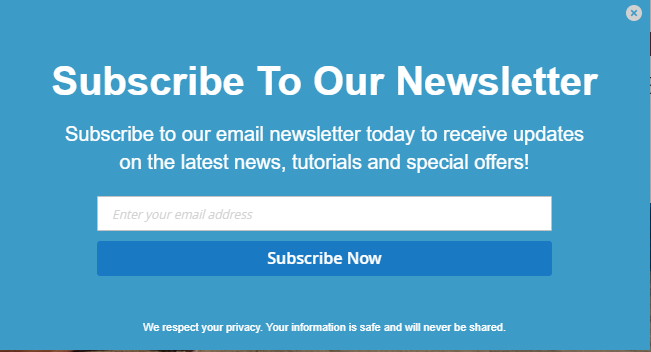
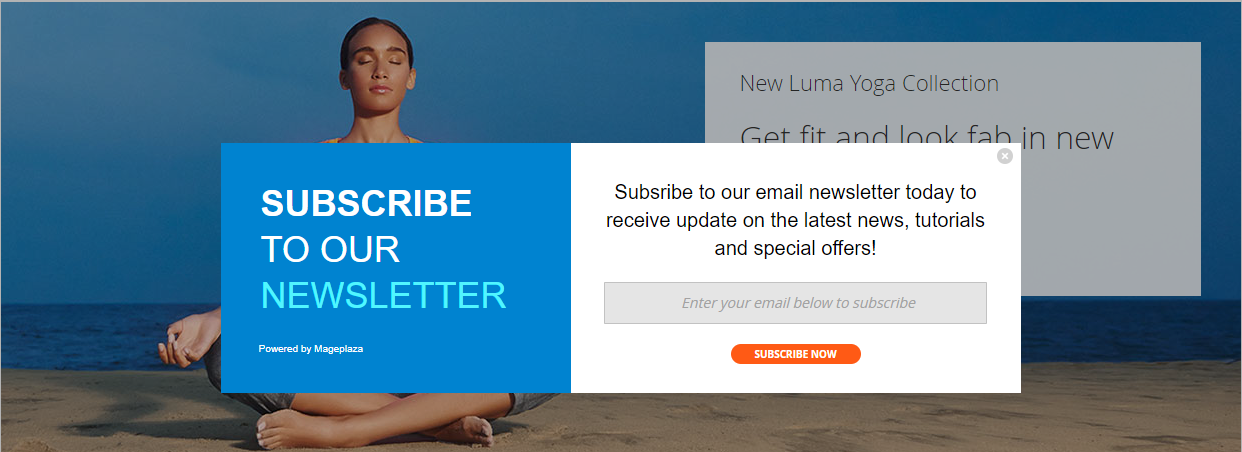
If you choose Default template, the popup will be displayed in the frontend as the picture below.

The subscription popup for the Template 1 is showing with a symbol of email.

The Template 2 has a simple design with large words which help visitors read easily.

Template 3 has a lively image and letters.

Template 4 can be applied to display in the frontend as the below picture.

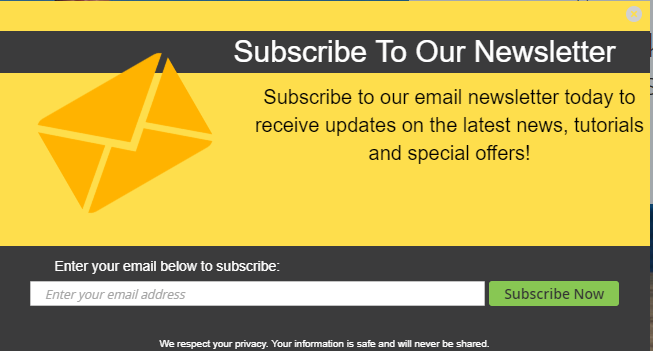
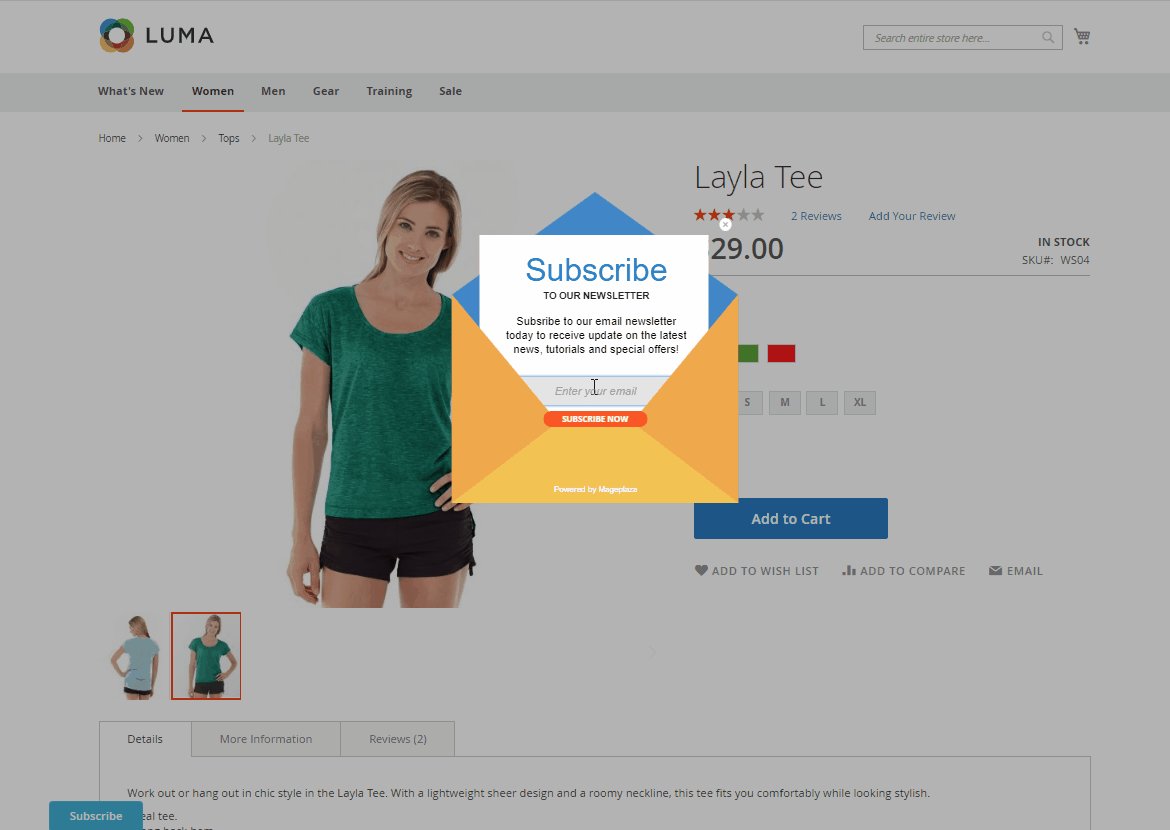
Template 5 with a lively image of envelop can attract viewers quickly.

Template 6 with simple format is also a good choice.

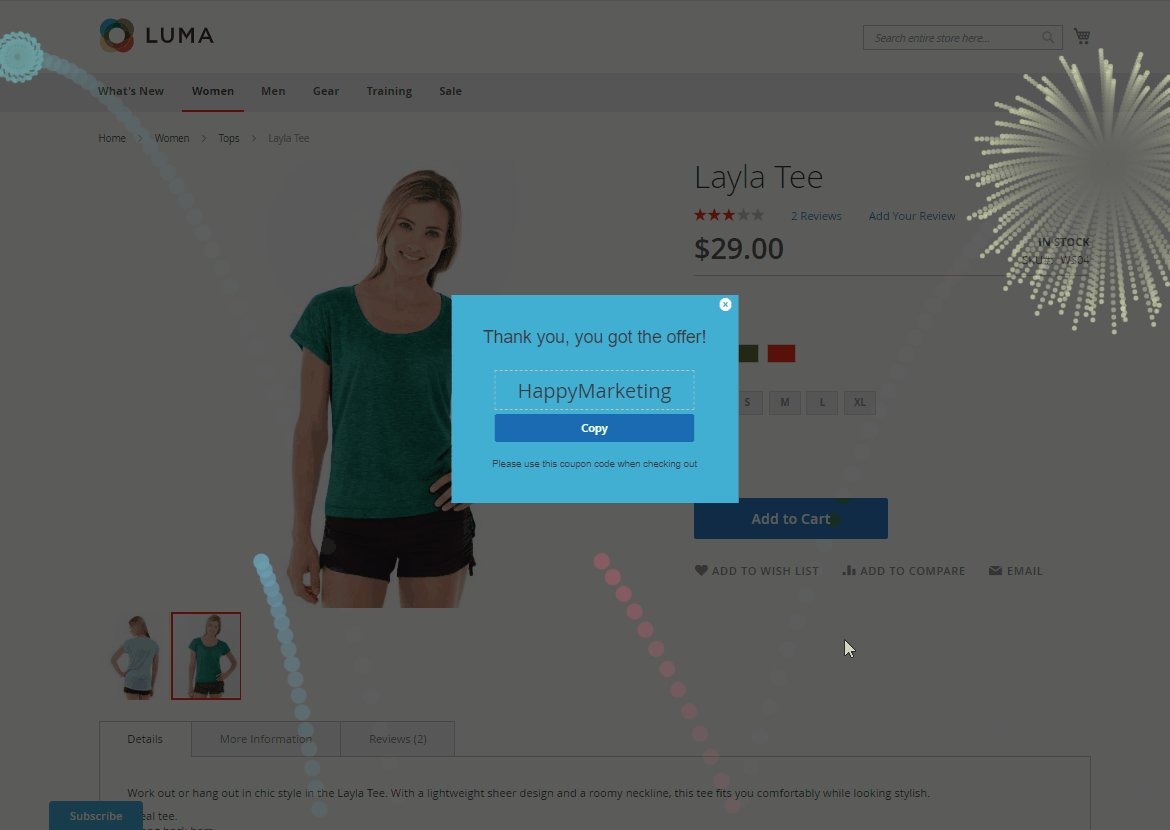
If you choose to turn on the congratulation fireworks function, the popup in the frontend will display colorfully.

Conclusion
To sum up, it is undeniable the benefits of popups in the marketing strategy for every e-commerce store. But it does not mean that all the applied popups can have a good impact if they don’t catch customers’ eyes. Customizing it is a necessary step which needs to implement to help the online store get success on their marketing.






![Top 20+ Must-have Shopify Apps for 2025 [Free & Paid] - Mageplaza](https://cdn2.mageplaza.com/media/blog/must-have-shopify-apps/top-must-have-shopify-apps.png)
![[2025 Updates] Top 10+ Upsell Apps for Shopify - Mageplaza](https://cdn2.mageplaza.com/media/blog/best-upsell-shopify-app/cover.png)