With a big catalog of 224+ extensions for your online store
Import Product Images in Magento 2: Step-by-Step Guide
In Magento 2, importing product images is a common task for admins; however, if you are doing it manually one by one, it will be a waste of time and effort. That is why you are in need of a guide on how to import images in bulk.
In this topic, you will know how to import multiple product images to Magento 2 store at once with better organization, leading to a visually appealing shopping experience for your customers with this feature.
Table of Contents
- 3 Methods for Magento 2 Import Product Images
- Some Tips for Smooth Magento 2 Import Product Images
- FAQs
- The bottom line
One thing to know before making any step is that Magento has its own directory structure for product images, which is alphabetically organized. The path to the specific image is included in the import product file.
Therefore, you can upload the image file on Magento 2 server (we call it “local server”) or take advantage of your external server (after login with the correct credentials that have the permission to manage the Magento folder on the server).
3 Methods for Magento 2 Import Product Images
Method 1: Import Images from the Local Server (or Upload Files on Magento 2 Server)
In this method, you are going to use the Local Server to upload bulk images in Magento 2.
Step 1: Upload the image files on Server
- If you’re using Adobe Commerce and Magento Open Source versions 2.3.2 or above: On the Magento 2 server, import product images to the default folder (or subfolder)
pub/media/import. - If you’re using earlier releases of Adobe Commerce and Magento Open Source: You can use a different folder as well on the Magento 2 server, as long as the path to the folder is specified during the import process.
Step 2: Import Product Images with file CSV
- In the CSV data, enter the name of each image file to be imported on the correct row, by SKU, and in the correct column according to image type (
base_image, small_image, thumbnail_image, or additional_images). - Make sure to exclude the path before each file name for images in the default import folder (
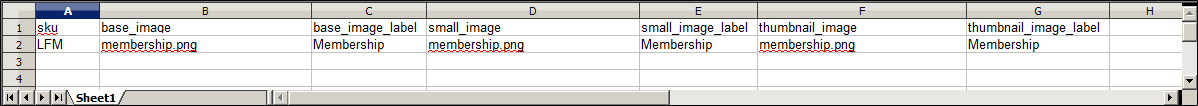
var/import/images). - The CSV file needs to include only the SKU column and the related image columns, for example:

- If you want to import multiple images for a single product , insert a blank row below the SKU, and enter the additional image file names in the appropriate columns and use commas to separate the image names, for example:
image01.jpg,image02.jpg,image03.jpg. - Follow the instructions in importing products till the filling in the Images File Directory field.
- Enter the path to the folder that you upload your images in the beginning in Images File Directory fields and continue importing products.

Method 2: Import Images from External Server
In case you want to use a remote server to import images for your Magento 2 store, you can use this method.
Step 1: Upload the image files on External Server
- Choose the product images you want to import and then upload them to the selected folder on the external server.
- In the CSV data, enter the full URL for each image file in the correct column based on its type (
base_image, small_image, thumbnail_image, or additional_images). For example:http://example.com/images/image.jpg.
Step 2: Import Bulk Product Images Process as same as the step 2 of the first method.
Method 3: Import product images to Magento 2 with remote storage
In Magento 2, remote storage means keeping media files, such as product images, on an external server or cloud service instead of the local server. By this way of storing, you can save server space and improve performance by shifting media to a separate storage location which can be accessed through URLs.
Step 1: Upload your product image files:
- Upload your image files to the
var/import/images folderin the Remote Storage module, or use a subfolder such asvar/import/images/product_images. - From Adobe Commerce and Magento Open Source 2.3.2 and later versions: When importing product images to Magento 2, the path used is
<remote-storage-root-folder>/var/import/images, which connects to the base directory of images. - For other versions, you can use a different folder on the Commerce server and specify its path during the import process.
Step 2: Import Product Images with file CSV
Process as same as the step 2 of the first method.
Some Tips for Smooth Magento 2 Import Product Images
If you’re new to importing product images in Magento 2, these helpful tips will assist you in executing the process with fewer errors:
- Start with simple CSV files containing only 2 to 3 columns (especially SKU and image field). Gradually increase the CSV record size as you become more familiar with the process. This way, it’s easier to identify any issues that may arise.
- When using a remote server to import product images, check if they are not direct PHP requests (ending with .jpg).
- If you encounter issues while importing product images to your Magento 2 store, double-check if you have specified image extensions as both .JPG and .jpg in the media folder and CSV file.
- Remember to include a “/” before the image name in the CSV file (e.g., /my_image.jpg) when the image path is not found.
- Ensure that the “var” and “pub” folder permissions allow read and write access to avoid permission-related problems.
- Some common mistakes to avoid:
- Add a slash at the beginning, for example: /pub/media/import or /pub/media/import/image.png
- Add a slash at the end, for example: pub/media/import/
While importing product images into Magento 2 may not seem difficult or complex, using CSV files can be challenging for many. Moreover, changes to Magento 2’s filesystem between editions can cause issues during image imports.
To simplify the Magento 2 import product images process, especially for stores with over thousands products where finding errors can be daunting, you should consider using third-party extensions.
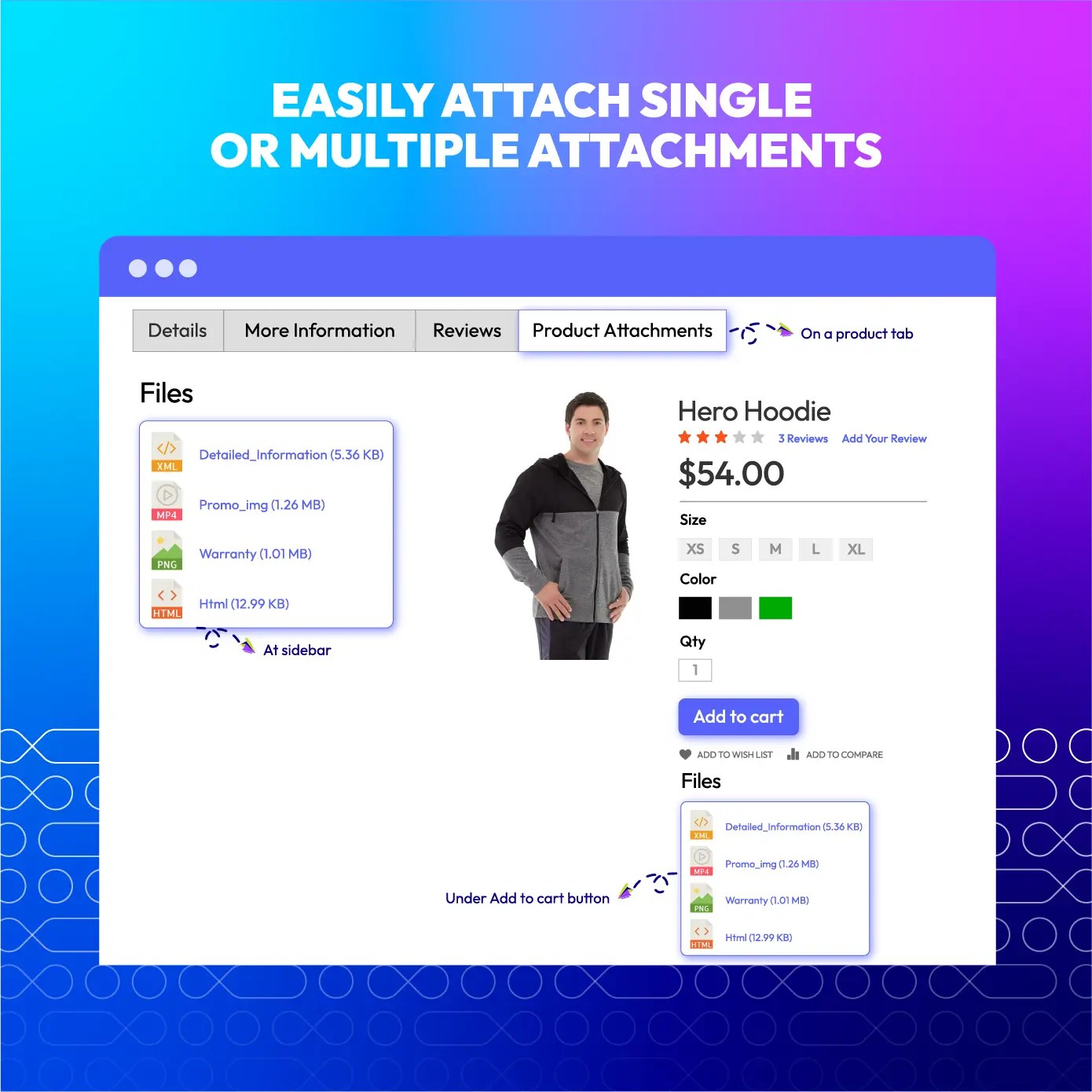
Product Attachments for Magento 2, created by Mageplaza, will streamline the importing of multiple product image files for online merchants, minimizing errors from manual operations. You can effortlessly upload bulk image files for your Magento 2 store by drag-and-drop actions, making it much simpler than creating and editing CSV files with numerous SKU and image fields.

Additionally, Mageplaza’s Product Attachments for Magento 2 extension offers these benefits:
- Attach files in various formats such as images, videos, and documents (PDF, DOC, XLSX, etc.) to provide comprehensive product information.
- Includes pre-made icon packages for popular file types.
- Provides an advanced report on attachment downloads, helping analyze and manage files by product ID, file names, types, download count, and creation dates.
- Allows administrators to configure online viewability for attachments, enabling customers to view files online whenever possible.

Product Attachments for Magento 2
Enriches your product page with attached single or multiple informative files
Check it out!FAQs
1. Is it possible to import my products with the paths for where the images are located?
Yes, it is possible to import products into Magento with the paths for where the images are located. However, for Adobe Commerce and Magento Open Source 2.3.2 versions and later editions, your imported product images via the file system cannot be located outside of the var/import folder.
2. How can I replace the product images via CSV import in Magento 2?
As of the current version, you cannot replace product images using a CSV file as you do during the import process. Instead, you have a few options:
- Manually handle the image replacement.
- Use a third-party extension.
- Remove media images programmatically.
3. How to resize the product images for display after importing?
When you import product images into Magento 2 server, the system will not automatically resize them. Instead, image resizing occurs on the frontend, specifically through a file called pub/get.php. To ensure that your images are resized correctly, it is essential to check if pub/get.php is working properly. If there are issues with this file, your images may not be resized correctly when displayed on your Magento 2 website.
If you are wondering about other importing issues, take a look at the below related posts. All comments are welcomed, so please write in the comment section and we will get back to you soon.
The bottom line
Images play a crucial role in online selling as they strongly influence customers’ visual experience and increase their desire to own products. To keep your store relevant and up-to-date, regularly add new images when you update or expand your product offerings. Don’t underestimate the importance of using Magento 2 import product images feature or third-party extensions offering the same feature to efficiently manage and centralize your product visuals.
Related Post
Looking for
Customization & Development Services?
8+ years of experiences in e-commerce & Magento has prepared us for any challenges, so that we can lead you to your success.
Get free consultantRecent Tutorials

Change Store Email Addresses

Fix Magento 2 'Invalid Form Key. Please refresh the page'

Magento 2 Search Settings: Default Magento vs Mageplaza AJAX Search
Explore Our Products:
People also searched for
- magento 2 import products csv with images
- magento 2 import product images
- magento 2 bulk image upload
- magento 2 import images
- magento 2 product image import
- magento 2 import images external url
- magento bulk product import with images
- magento import products with images
- magento 2 image import
- magento 2 product images
- magento 2 import multiple images per product csv
- magento 2 import images from url
- magento 2 bulk import
- magento 2 product import csv
- magento 2 import products csv programmatically
- magento product image upload
- magento import images
- magento import products csv with images
- magento 2 bulk product upload
- magento 2 import additional images
- magento import product images
- magento image import
- magento export products with images
- how to use external urls for product images in magento 2
- magento product upload
- magento 2 product import csv sample
- magento 2 product image location
- magento 2 import products from magento 1
- magento bulk product upload
- 2.3.x, 2.4.x
Stay in the know
Get special offers on the latest news from Mageplaza.
Earn $10 in reward now!





